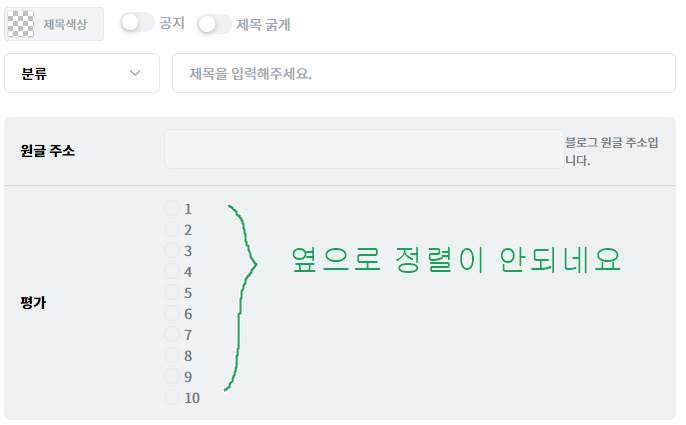
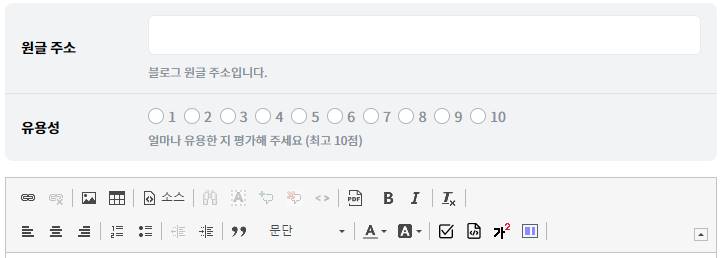
확장 변수를 통해 유용성 등을 평가하고 있습니다.
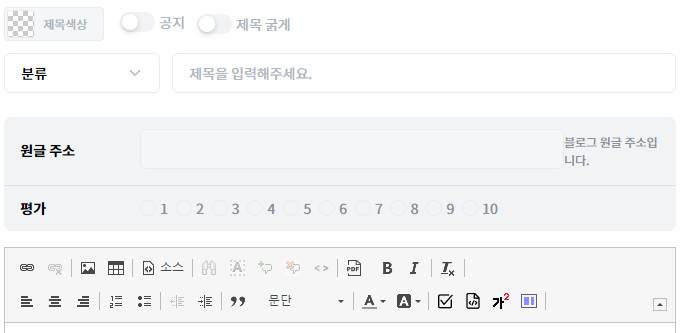
이번에 레이아웃을 바꾸면서 다른 부분들은 어느 정도 손을 봤는데,
확장변수 편집 모드에서 나타나는 현상을 잡을 수가 없네요.

이 정도면 display:flex 정도로 radio box를 옆으로 정렬할 수 있는데, 이걸 어디서 작업해야 하는 것인지
알 수가 없네요.
(개발자 도구에서는 관련 ul 태그 쪽 element style에 display: flex 넣어보면 옆으로 정렬이 잘 되거든요.
근데 이걸 어디서 작업해야 하는 건지는 ㅠ.ㅜ)

ps)
제작자에게 문의했지만 '원래 그런 의도로 만든 것이라 도움을 줄 수 없다' 고 하시네요.
그리고 커뮤니티 활동 규칙 위반이라며 벌점을 매기기까지..




개발자도구로 해당 엘리먼트에 적용된 class 를 찾아보세요. css에 해당 클래스까지 지정해서 원하는 요소를 넣으시면 됩니다.
스케치북 스킨의 경우는
et_vars,exForm라는 클레스가 확장변수의 table에 클래스로 사용 되었습니다.