
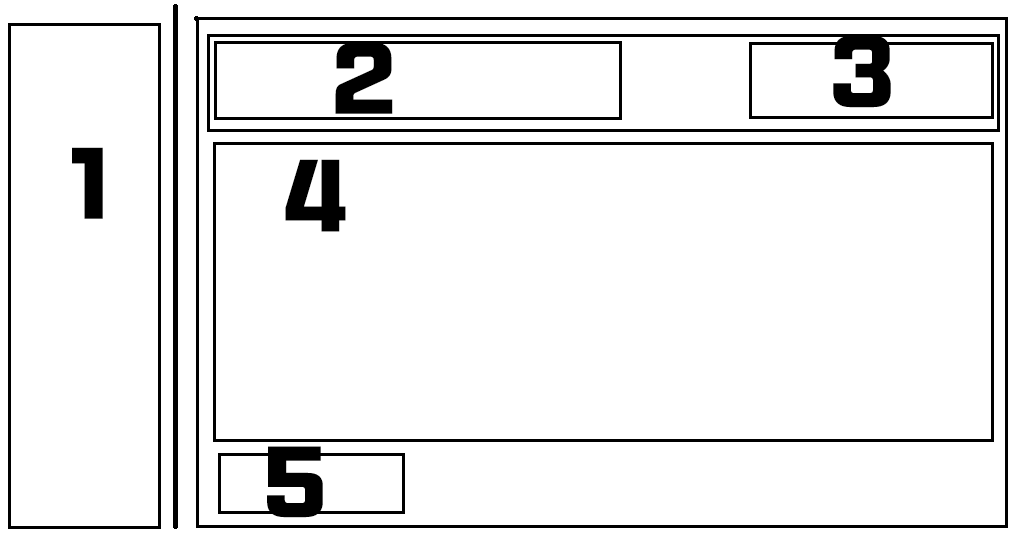
게시판 목록 박스구성을 위처럼하려고 합니다.
테그를 아래처럼 쓰려고하는데, 더 간단하고 좋은 방법이 있으면 알려주세요.
span 안에 div를 넣어도 될런지요?
<span>
<div>1 </div>
</span>
<span>
<div>
<div>
<span>2</span><span>3</span>
</div>
<div>4 </div>
<div>5 </div>
</div>
</span>
| PHP | PHP 7.0 |
|---|---|
| CMS | Rhymix 2.x |

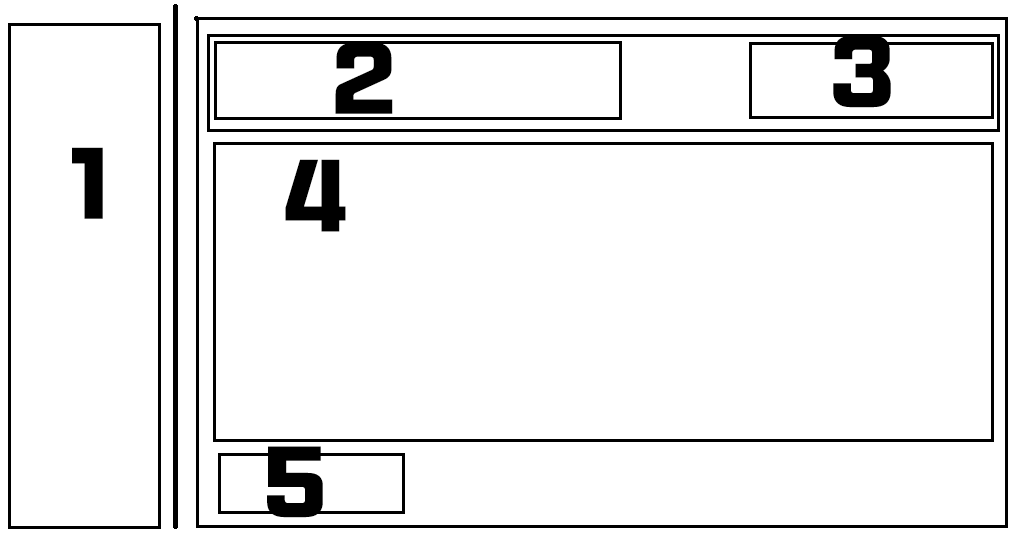
게시판 목록 박스구성을 위처럼하려고 합니다.
테그를 아래처럼 쓰려고하는데, 더 간단하고 좋은 방법이 있으면 알려주세요.
span 안에 div를 넣어도 될런지요?
<span>
<div>1 </div>
</span>
<span>
<div>
<div>
<span>2</span><span>3</span>
</div>
<div>4 </div>
<div>5 </div>
</div>
</span>



