주소는 위 주소이고 두가지 문의 드립니다.
첫번째는 댓글 작성시 마지막 댓글로 화면이 이동되게 하고 싶으나 게시판 본문 상단으로 이동이 됩니다.
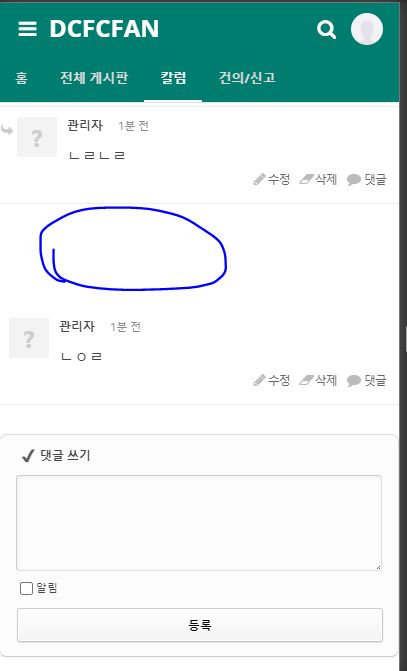
두번째는 아래와 같이 본인이 댓글을 연속으로 달면 대댓글이 작성이 됩니다.
위 두가지 사항 문의드립니다.
| PHP | PHP 7.2 |
|---|---|
| CMS | Rhymix 2.x |
주소는 위 주소이고 두가지 문의 드립니다.
첫번째는 댓글 작성시 마지막 댓글로 화면이 이동되게 하고 싶으나 게시판 본문 상단으로 이동이 됩니다.
두번째는 아래와 같이 본인이 댓글을 연속으로 달면 대댓글이 작성이 됩니다.
위 두가지 사항 문의드립니다.
 ?
?

 ?
?

 ?
?


내용 덧붙입니다.
1월 20일 오후 2시10분 기준으로
루트/modules/board/skins/rhymix-sketchbook-master/css/board.css
위 파일 445행에
.fdb_lst_ul {
list-style: none;
margin: 0;
padding: 0;
}
란 부분이 있을 텐데요.
바로 그 아래 줄에 [다음]의 내용을 추가해보세요.
.fdb_lst_ul:before, :target:before {
content: "";
display: block;
height: 60px;
margin-top: -60px;
visibility: hidden;
}
@media only screen and (max-width: 767px) {
.fdb_lst_ul:before, :target:before {
height: 100px;
margin-top: -100px;
}
}
직접 시연을 해본 건 아니지만 이렇게 해보면 되지 않을까 싶습니다.
 ?
?
 ?
?

 ?
?
 ?
?
마진 사이즈를 크게하니 됩니다!

적용은 되나 댓글 작성 최신글에 빈공간이 많이 생기네요

 ?
?
 ?
?
1 번의 경우 착각하시는데, 위쪽에 상단 바가 position fixed 이고 해당 부분이 영역을 가리고 잇기 때문에 해당 링크로 이동시에 #의 위치를 좀 더 조절해주실 필요가 있습니다.
2 원래 본인 글에 본인이 대댓글 작성할 수 잇었던게 원칙이였습니다. 특별히 제한한적 없습니다.