카카오 지도 게시판( https://xetown.com/point_contents/1373126 )을 수정 해보려고 시도 중입니다.
샘플페이지 ( https://eond.com/eb_georo2 )를 보시면 현재는 글쓰기 화면에서 확장변수 주소값에 주소를 입력하고 글 저장을 하면 목록 화면의 리스트 상단에 지도와 작성한 게시글의 내용이 해당 지점에 표시가 됩니다.
저는 글쓰기 화면에서 현재와 같은, 직접 주소 입력 외에 표시되는 지도에서 이용자가 특정 지점을 클릭하고 글을 작성 저장해도 현재와 같이 글목록 상단 지도에 표시가 되게끔 하려고 합니다.
글쓰기 화면의 소스를 아래와 같이 지도가 표시되고 특정지점 클릭 시 위도와 경도가 표시되는것 까지는 카카오 개발자 가이드 문서에서 샘플을 가져와서 구현이 되었습니다.
표시되는 위도와 경도값이 글 저장 후 목록 페이지의 지도에 표시가 되게끔 두 값을 목록 페이지 지도 부분으로 넘겨주고 싶은데 이 부분에 대해 대략적인 힌트라도 도움을 받도 싶습니다.
게시판 쓰기화면 지도 위 클릭 시 현재 좌표 표시 소스 추가
<div id="map" style="width:100%;height:350px;"></div>
<p><em>지도를 클릭해주세요!</em></p>
<div id="clickLatlng"></div>
<script type="text/javascript" src="//dapi.kakao.com/v2/maps/sdk.js?appkey={$mi->kakao_key}&libraries=services,clusterer"></script>
<script>
var mapContainer = document.getElementById('map'), // 지도를 표시할 div
mapOption = {
center: new kakao.maps.LatLng(33.450701, 126.570667), // 지도의 중심좌표
level: 3 // 지도의 확대 레벨
};
var map = new kakao.maps.Map(mapContainer, mapOption); // 지도를 생성합니다
// HTML5의 geolocation으로 사용할 수 있는지 확인합니다
if (navigator.geolocation) {
// GeoLocation을 이용해서 접속 위치를 얻어옵니다
navigator.geolocation.getCurrentPosition(function(position) {
var lat = position.coords.latitude, // 위도
lon = position.coords.longitude; // 경도
var locPosition = new kakao.maps.LatLng(lat, lon), // 마커가 표시될 위치를 geolocation으로 얻어온 좌표로 생성합니다
message = '<div style="padding:5px;">여기에 계신가요?!</div>'; // 인포윈도우에 표시될 내용입니다
// 마커와 인포윈도우를 표시합니다
displayMarker(locPosition, message);
});
} else { // HTML5의 GeoLocation을 사용할 수 없을때 마커 표시 위치와 인포윈도우 내용을 설정합니다
var locPosition = new kakao.maps.LatLng(33.450701, 126.570667),
message = 'geolocation을 사용할수 없어요..'
displayMarker(locPosition, message);
}
// 지도에 마커와 인포윈도우를 표시하는 함수입니다
function displayMarker(locPosition, message) {
// 마커를 생성합니다
var marker = new kakao.maps.Marker({
map: map,
position: locPosition
});
var iwContent = message, // 인포윈도우에 표시할 내용
iwRemoveable = true;
// 인포윈도우를 생성합니다
var infowindow = new kakao.maps.InfoWindow({
content : iwContent,
removable : iwRemoveable
});
// 인포윈도우를 마커위에 표시합니다
infowindow.open(map, marker);
// 지도 중심좌표를 접속위치로 변경합니다
map.setCenter(locPosition);
}
// 지도를 클릭한 위치에 표출할 마커입니다
var marker = new kakao.maps.Marker({
// 지도 중심좌표에 마커를 생성합니다
position: map.getCenter()
});
// 지도에 마커를 표시합니다
marker.setMap(map);
// 지도에 클릭 이벤트를 등록합니다
// 지도를 클릭하면 마지막 파라미터로 넘어온 함수를 호출합니다
kakao.maps.event.addListener(map, 'click', function(mouseEvent) {
// 클릭한 위도, 경도 정보를 가져옵니다
var latlng = mouseEvent.latLng;
// 마커 위치를 클릭한 위치로 옮깁니다
marker.setPosition(latlng);
var message = '클릭한 위치의 위도는 ' + latlng.getLat() + ' 이고, ';
message += '경도는 ' + latlng.getLng() + ' 입니다';
var resultDiv = document.getElementById('clickLatlng');
resultDiv.innerHTML = message;
});
</script>
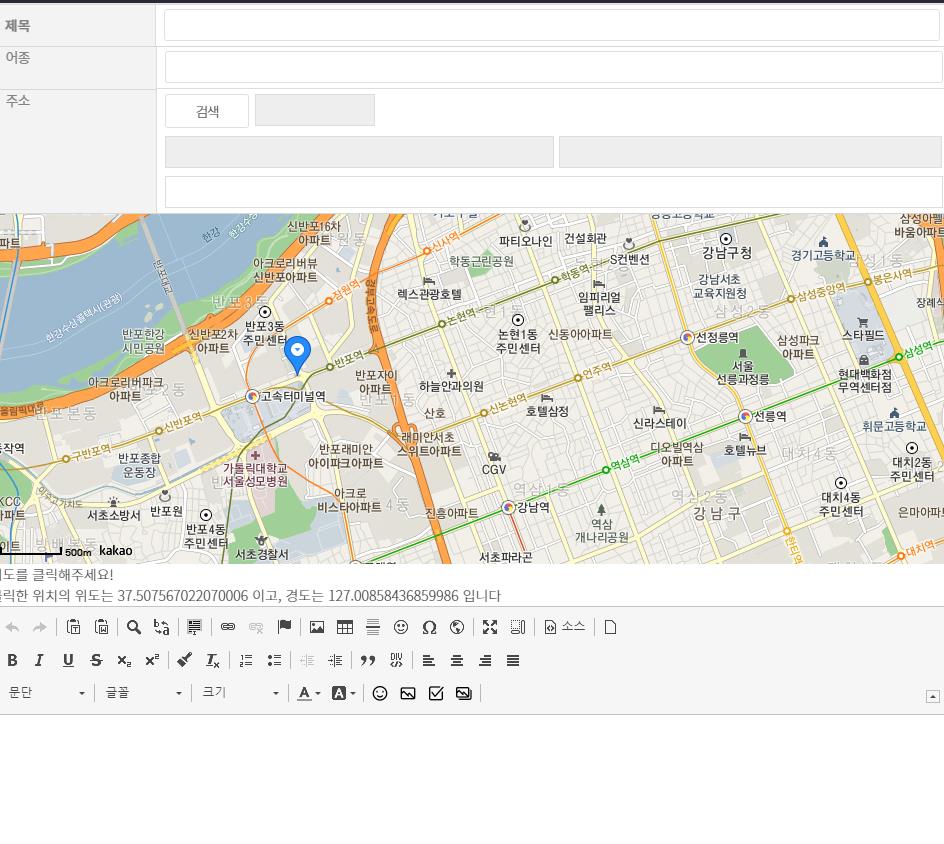
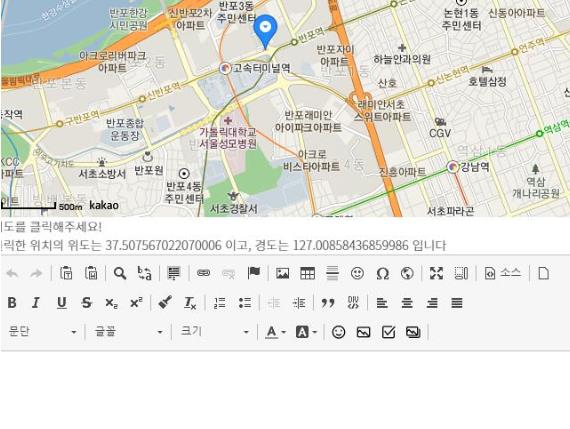
글쓰기 화면 : 확장변수 주소 입력난 의 기존 방식외에 위의 추가된 소스로 아래 지도가 표시되고 지도의 지점 클릭 시 위도와 경도값이 출력됩니다.

현재는 확장변수 주소난에 입력된 주소값으로 게시판 목록 화면의 지도에 표시가 되지만 저는 주소값을 입력하거나 추가된 소스에 사용자가 직접 찍은 곳의 위도와 경도값을 게시판 목록 페이지 지도로 넘기고 싶습니다.
2.글목록 화면 상단 지도 관련 소스부분입니다.
현재는 글쓰기 화면의 확장변수 주소값에 입력된 주소 값으로 다음 지도에 표시가 됩니다.
저는 위 1번 글쓰기화면에서 지도상에서 직접 선택한 곳의 경도와 위도값을 가져와서도 지도에 표시를 해주려고 하는데요.
글쓰기 화면에서 표시되는 경도와 위도값을 이곳 게시판 목록의 지도 가져오는 방법에 대해 대략적으로라도 힌트를 좀 얻고 싶습니다.
<div id="map" style="width:100%;height:600px;"></div>
<script type="text/javascript" src="//dapi.kakao.com/v2/maps/sdk.js?appkey={$mi->kakao_key}&libraries=services,clusterer"></script>
<script>
var listData = [
<!--@if($document_list)-->
<!--@foreach($document_list as $no => $document)-->
["{$document->getExtraEidValue('address')[1]}","{$document->getExtraEidValue('fish')}<br>by {$document->getNickName()}","?document_srl={$document->document_srl}"],
<!--@end-->
<!--@else-->
['','',''],
<!--@end-->
];
var mapContainer = document.getElementById('map');
var mapOption = {
center: new kakao.maps.LatLng(35.95, 128.25),
level: 13
};
// 맵 표시
var map = new kakao.maps.Map(mapContainer, mapOption);
//교통정보표시
map.addOverlayMapTypeId(kakao.maps.MapTypeId.TRAFFIC);
// // 마커 클러스터러를 생성합니다
// var clusterer = new kakao.maps.MarkerClusterer({
// map: map, // 마커들을 클러스터로 관리하고 표시할 지도 객체
// averageCenter: true, // 클러스터에 포함된 마커들의 평균 위치를 클러스터 마커 위치로 설정
// minLevel: 10, // 클러스터 할 최소 지도 레벨
// disableClickZoom: false // 클러스터 마커를 클릭했을 때 지도가 확대되지 않도록 설정한다
// });
// HTML5의 geolocation으로 사용할 수 있는지 확인합니다
if (navigator.geolocation) {
// GeoLocation을 이용해서 접속 위치를 얻어옵니다
navigator.geolocation.getCurrentPosition(function(position) {
lat = position.coords.latitude; // 위도
lon = position.coords.longitude; // 경도
var locPosition = new kakao.maps.LatLng(lat, lon), // 마커가 표시될 위치를 geolocation으로 얻어온 좌표로 생성합니다
message = '<div style="padding:5px;width:220px;">'+ lat + ' / ' + lon +'</div>'; // 인포윈도우에 표시될 내용입니다
// 마커와 인포윈도우를 표시합니다
displayMarker(locPosition, message);
var idGap = document.getElementById("digit");
idGap.innerHTML = "위도 : "+ lat +" , 경도 : " + lon;
});
} else { // HTML5의 GeoLocation을 사용할 수 없을때 마커 표시 위치와 인포윈도우 내용을 설정합니다
console.log("ㅇㅇㅇ");
var locPosition = new kakao.maps.LatLng(33.450701, 126.570667),
message = 'geolocation을 사용할수 없어요..'
displayMarker(locPosition, message);
}
// 일반 지도와 스카이뷰로 지도 타입을 전환할 수 있는 지도타입 컨트롤을 생성합니다
var mapTypeControl = new kakao.maps.MapTypeControl();
map.addControl(mapTypeControl, kakao.maps.ControlPosition.TOPRIGHT);
// 지도 확대 축소를 제어할 수 있는 줌 컨트롤을 생성합니다
var zoomControl = new kakao.maps.ZoomControl();
map.addControl(zoomControl, kakao.maps.ControlPosition.RIGHT);
// 주소 -> 좌표 변환 라이브러리
var geocoder = new daum.maps.services.Geocoder();
// foreach loop
listData.forEach(function(addr, index) {
geocoder.addressSearch(addr[0], function(result, status) {
if (status === kakao.maps.services.Status.OK) {
var coords = new kakao.maps.LatLng(result[0].y, result[0].x);
// 마커 이미지의 이미지 주소입니다
// var imageSrc = "http://t1.daumcdn.net/localimg/localimages/07/mapapidoc/markerStar.png";
var imageSrc = "{$tpl_path}/assets/img/ico-pin4.svg";
// 마커 이미지의 이미지 크기 입니다
var imageSize = new kakao.maps.Size(24, 35);
// 마커 이미지를 생성합니다
var markerImage = new kakao.maps.MarkerImage(imageSrc, imageSize);
// 클러스터러
// var markers = $(this).map(function(i, position) {
// return new kakao.maps.Marker({
// position: coords,
// clickable: true, // 마커를 클릭했을 때 지도의 클릭 이벤트가 발생하지 않도록 설정합니다
// image : markerImage // 마커 이미지
//
// });
// });
// // 클러스터러에 마커들을 추가합니다
// clusterer.addMarkers(markers);
// var marker = new kakao.maps.Marker({
// position: coords,
// clickable: true,
// image : markerImage // 마커 이미지
// });
var marker = new kakao.maps.Marker({
position: coords,
clickable: true,
image : markerImage
});
// 마커를 지도에 표시합니다.
marker.setMap(map);
// 인포윈도우를 생성합니다
var infowindow = new kakao.maps.InfoWindow({
content: '<a href="'+addr[2]+'"><div style="width:150px;text-align:center;padding:6px 0;">' + addr[1] + '</div></a>',
removable : true // 마우스드래그(false), 닫기버튼노출(true)
});
// 마커에 클릭이벤트를 등록합니다
// kakao.maps.event.addListener(marker, 'click', function() {
// // 마커 위에 인포윈도우를 표시합니다
// // alert('클릭');
// infowindow.open(map, marker);
// });
kakao.maps.event.addListener(marker, 'click', function(){
// 마커 위에 인포윈도우를 표시합니다
infowindow.open(map, marker);
var position = this.getPosition();
//var url = 'https://map.kakao.com/link/map/'+position.getLat()+','+position.getLng();
// window.open(url, '_blank');
// var url = addr[2];
// location.href=url;
// var url = "{getUrl('document_srl',$document->document_srl,'listStyle',$listStyle,'cpage','')}";
// location.href=url;
});
// // 마커클러스터러 클릭
// kakao.maps.event.addListener(clusterer, 'clusterclick', function(cluster) {
// infowindow.open(map, marker);
// // 현재 지도 레벨에서 1레벨 확대한 레벨
// var level = map.getLevel()-1;
//
// // 지도를 클릭된 클러스터의 마커의 위치를 기준으로 확대합니다
// map.setLevel(level, {anchor: cluster.getCenter()});
// });
}
});
});
</script>
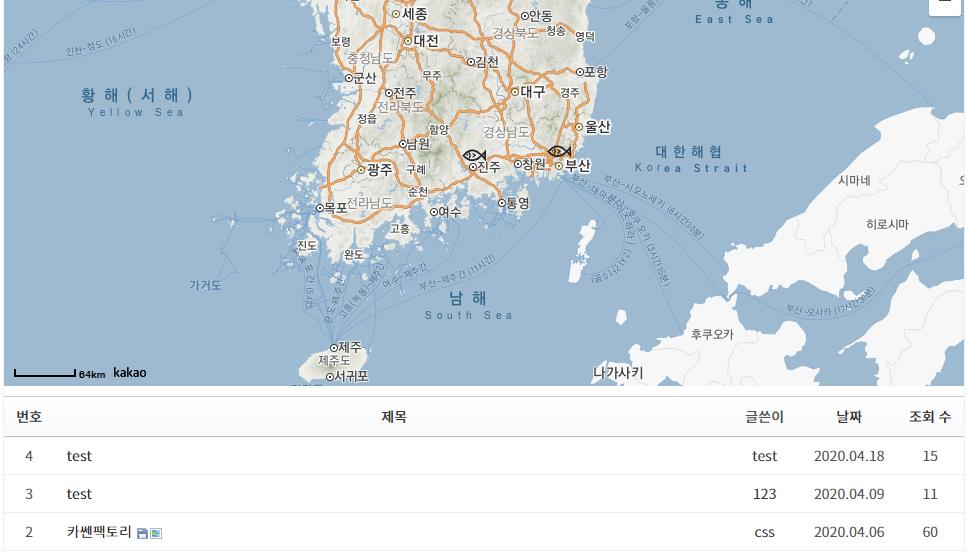
현재 게시판 목록 화면 ( 글쓰기 화면의 주소값을 가져와서 지도에 표시 )

*수정된 글쓰기화면의 write_form.html은 파일첨부하였습니다.




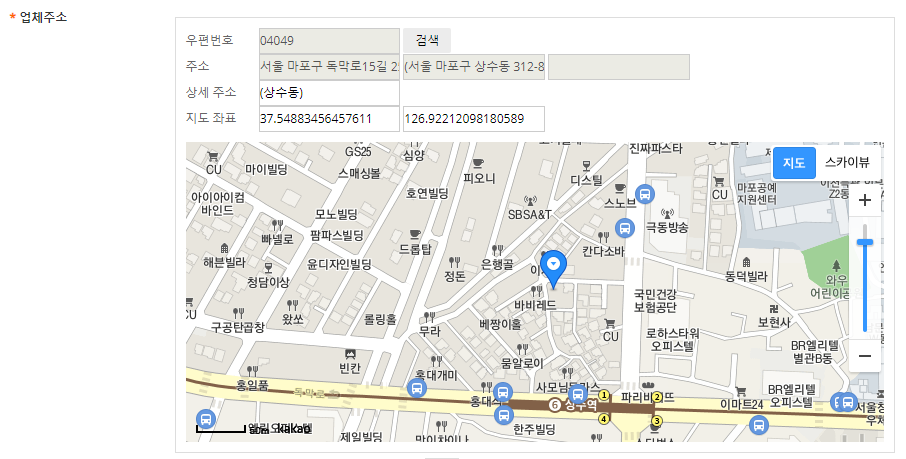
좌표값을 따로 입력 받을 수 있도록 하시는게 좋을 것 같아보이네요
http://xeant.com/latlng 여기서 주소값에 따른 좌표값 확인하고, 만약 그게 안 맞다면 조정 하게 되면 해당 좌표 돌려줍니다. 그 좌표값을 게시판에 저장하는 형식으로 하시면 될것 같네요