링크 파싱애드온에서 유튜브 영상 링크를 본문에 추가 할 경우 영상 출력 윗부분에 아래와 같이 썸네일 영상을 출력하는것을 보이지 않게끔 ( style="display: none;" ) 개발자님이 처리를 해 둔 부분입니다.
저는 관리자인 경우만 아래 표시된 부분, 유튜브 썸네일을 본문에 표시하려고 하려고 조건문을 걸려고 합니다.
[ ap_parser.js ]
function getYoutube(i) {
---- 중략
var yt_cnt = $('#'+prefix+cnt+i),
yt_load = $('#'+prefix+load+i);
var _yt_frame = '<img id="'+yt_id+'" src="https://i.ytimg.com/vi/'+yt_id+'/mqdefault.jpg" style="display: none;">';
_yt_frame += '<iframe allowfullscreen="" frameborder="0" src="https://www.youtube.com/embed/.......
....
위에 표시된 부분, 유튜브 썸네일을 관리자와 일반회원 모두에게 보이지 않게끔 표시한 것( Style="display: none; )을 관리자일 경우만 썸네일을 표시하고 싶습니다.
var _yt_frame = '<img id="'+yt_id+'" src="https://i.ytimg.com/vi/'+yt_id+'/mqdefault.jpg" style="display: none;">';
->
<!--@if($logged_info->is_admin=="Y")--><img id="'+yt_id+'" src="https://i.ytimg.com/vi/'+yt_id+'/mqdefault.jpg" "><!--@end--> ';
또는
var _yt_frame = '<img id="'+yt_id+'" src="https://i.ytimg.com/vi/'+yt_id+'/mqdefault.jpg" style="display: none;">';
var _yt_frame = '<img id="'+yt_id+'" src="https://i.ytimg.com/vi/'+yt_id+'/mqdefault.jpg" style="display: none;" cond="$logged_info->is_admin=="N">
등과 같이 시도를 해봤는데 해결이 안되네요. 혹시 자바스크립트에서 조건문을 쓰는 방법이 다른가요?


저라면
최고관리자로 조건을 걸러서
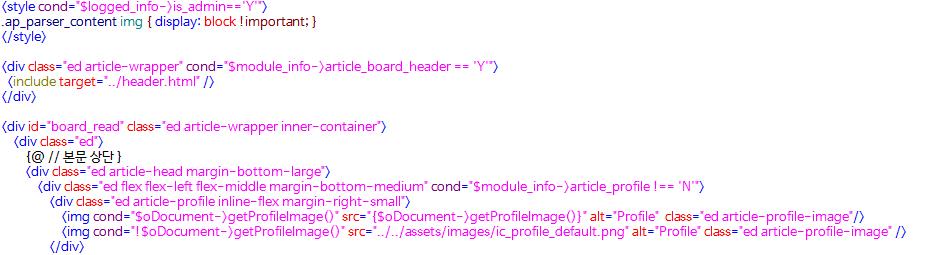
<style>
가려놓은 이미지 태그의 경로{display:block;}
</style>
이렇게 처리해 보게습니다.
display:block !important; 여야 할 수도 있습니다.
해당 애드온에서 이미지를 만들때 특정 엘리먼트 단위로 만들어 주기 때문에 해당 이미지에만 적용 가능하리라 봅니다.