오늘 작업하려고 접속헀는데
xe 갑자기 모바일 메인페이지가 pc 페이지로 나와요...
딱히 건드린게 없는데 그러네요. 다른 담당자가 만져논건지...(확인할 길 없음)
어디 설정이 바뀐걸까요. 아님 일시적 오류일까여 ㅠㅠ
참고로 반응형 입니다!
http://nasandeco.com (pc에서 화면줄이면 잘 나와요 ㅠㅠ 근데 모바일 기기에선 안됩니다)

pc에서 화면줄이면 이렇게 반응형으로 잘나옵니다!!!

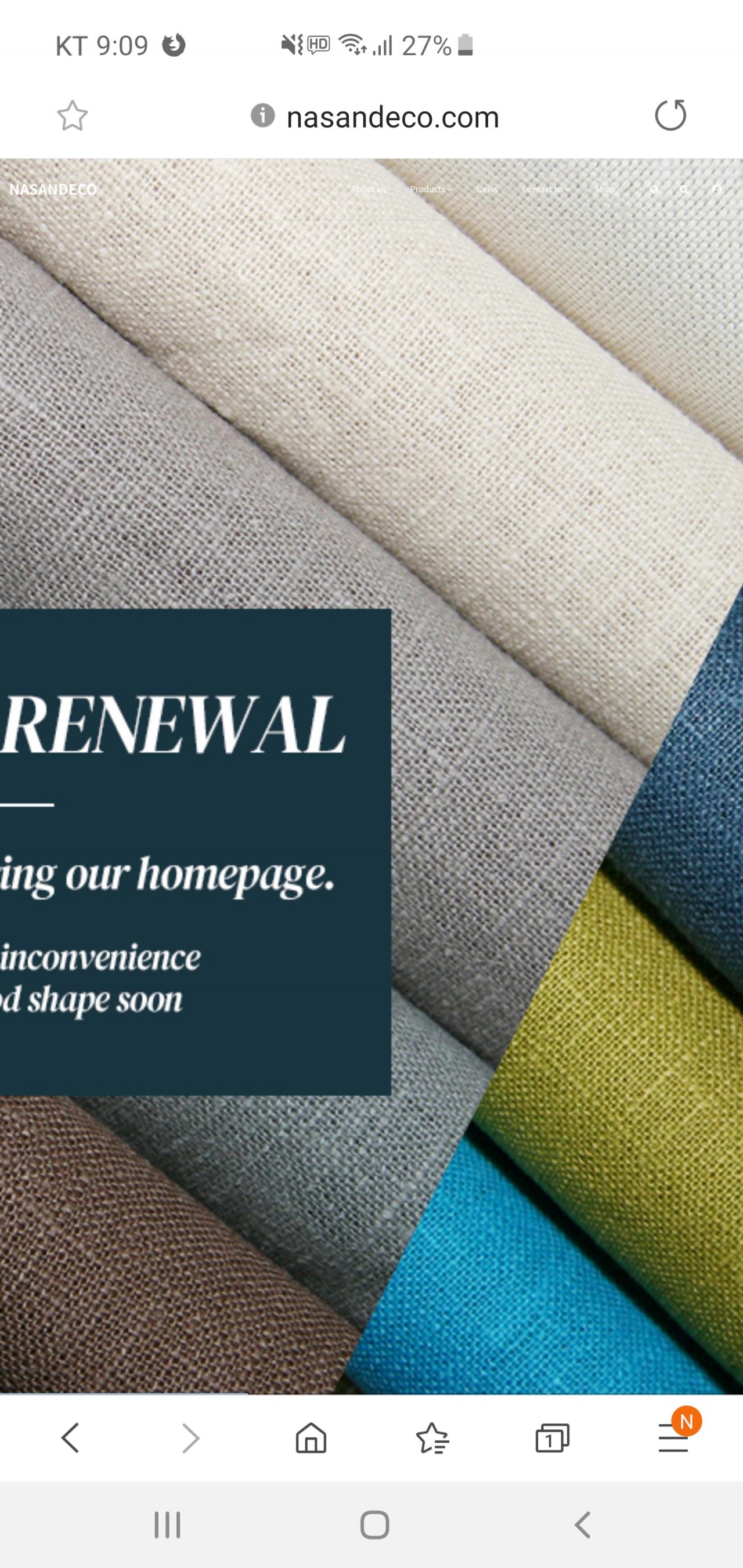
모바일에서 이렇게 pc 로 나오네요!!! (메인만!!! 다른페이지는 괜찮아요)
갑자기 왜 이런걸까요?????????????????
도통이해가 안되네요....
ㅠㅠㅠㅠㅠㅠㅠㅠ 혹시 아시는 분 계실까요??? 도움이 절실합니다!
