레이아웃에서 제공하는 회원스킨을 포인트 히스토리 모듈 스킨에도 적용하고 싶은데요
<load target="../../tpl/pointhistory.css" />
<include target="../../../member/skins/default/common_header.html" />
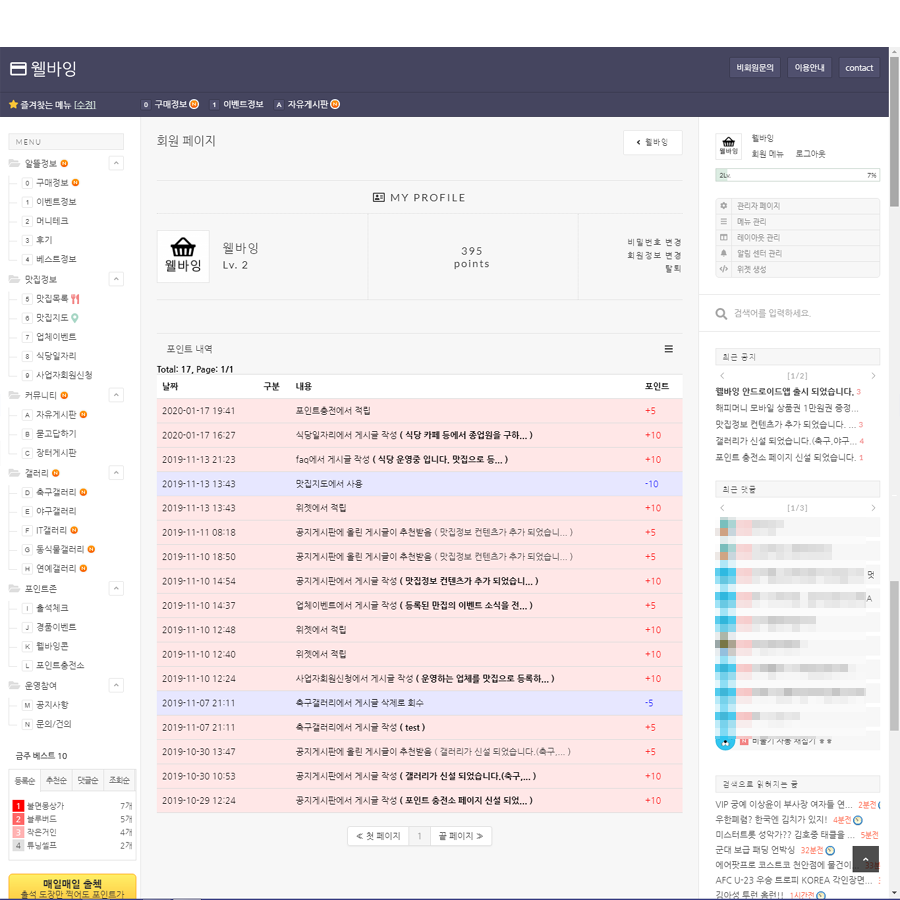
<h1>{$config->member_menu_name}</h1>
<table class="table table-striped table-hover pointhistory">
<caption>Total: {number_format($total_count)}, Page: {number_format($page)}/{number_format($total_page)}</caption>
<thead>
<tr>
<th style="white-space:nowrap">{$lang->date}</th>
<th style="white-space:nowrap">{$lang->history_type}</th>
<th class="title" style="white-space:nowrap">{$lang->content}</th>
<th style="white-space:nowrap">{$lang->point}</th>
</tr>
</thead>
<tbody>
<tr loop="$history_list => $no,$val" class="type{$val->type}">
<td>{zdate($val->regdate, 'Y-m-d H:i')}</td>
<td class="type{$val->type}">
<!--@if($val->type == 1)-->
{$config->decrease_name}
<!--@else-->
{$config->increase_name}
<!--@end-->
</td>
<td class="title">{$val->message}</td>
<td class="type{$val->type}">
<!--@if($val->type == 2)-->+<!--@end-->{number_format($val->point)}{$config->point_unit_char}
</td>
</tr>
</tbody>
</table>
<div class="pagination pagination-centered">
<ul>
<li><a href="{getUrl('page','')}" class="direction">« {$lang->first_page}</a></li>
<!--@while($page_no = $page_navigation->getNextPage())-->
<li class="active"|cond="$page == $page_no"><a href="{getUrl('page',$page_no)}">{$page_no}</a></li>
<!--@end-->
<li><a href="{getUrl('page',$page_navigation->last_page)}" class="direction">{$lang->last_page} »</a></li>
</ul>
</div>
<include target="../../../member/skins/default/common_footer.html" />
어떤 부분을 봐야 할까요?
위 아래에 있는 인클루드 부분을 사용하는 회원스킨을 불러오게 하면 될줄 알았는데 잘 안되네요.



생각하신대로 하는게 맞습니다. 그렇지 않다면 원하는(지금 사용하는 멤버스킨) 스킨 수준으로 포인트히스토리 스킨을 새로 제작해서 업로드하여 사용해야 합니다.
<include target="../../../member/skins/default/common_header.html" />
위 부분을 지금 사용하는 회원정보 다른 부분의 스킨에서 사용하는 것과 동일하게 불러오고
지금 사용하는 멤버스킨의 css가 적용되도록 포인트히스토리 스킨의 css에서 추가 또는 수정해서 똑같이 보이도록 고쳐주셔야 하고
나머지 테이블 부분도 원하는 모습으로고치고 싶다면 포인트히스토리 스킨의 html 이나 css에서 수정해서 비슷하게 고치는 것입니다.
html만 고쳐서는 안되는게 세부 디자인은 css에서 적용되기 때문에 css까지 수정해줘야 똑같이 보이게 할 수 있는 겁니다.
지금 안된다고 말씀하시는 것은 헤더,푸터 html만 교체해서 그렇습니다.
그리고 헤더,푸터가 변경될때 엘리먼트 열고 닫는 부분이 변경되는게 없는지 변경 사항이 있다면 수정해줘야 합니다.
ex) 헤더에 있던 </div> 마지막 부문이 사라진다가나 없었는데 추가된다거나 등의 변경이 생기면 다시 맞춰 줘야 열고 닫음의 오류가 안생깁니다.