잡담겸 질문 글인데요.
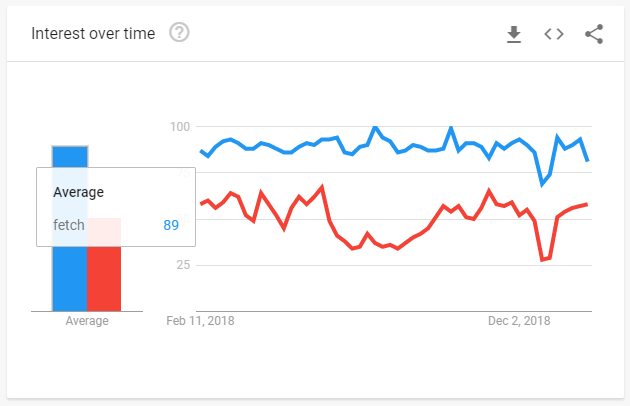
요즘 ajax 처리를 $.ajax를 그만쓰고 Fetch로 해볼려고 공부하고 있습니다. jquery에 의존하지 않는 다른 기능들을 활용해보고자 하는데요. ajax 라이브러리가 Fetch와 vue.js의 axios가 대표적으로 최신 기능인 것 같습니다.
이 둘의 장단점을 구글에서 살펴보니 axios는 보다 다양한 처리를 지원하는 것 같고, Fetch는 이제는 거의 모든 대부분의 브라우저에 내장 되어있어서 별도로 라이브러리 호출없이 사용할 수 있다는 점이 대표적인 특징 같습니다. 저는 특정 라이브러리 호출하지 않고 사용가능한 fetch가 좀 더 범용적으로 활용될 거 같아서 Fetch를 공부하고 있는데요.
요즘 ajax 처리 라이브러리는 뭐가 가장 좋을까요?