XE(v.1.11.1)를 사용하고 있는데요
xeicon을 이용하려 하는데 xeicon이 설치가 되어 있더라구요.
<!-- CSS -->
<link rel="stylesheet" href="/common/css/xe.min.css?20181017141649" />
<link rel="stylesheet" href="/common/js/plugins/ui/jquery-ui.min.css?20181017141649" />
<link rel="stylesheet" href="/layouts/KSO_StartUp/css/bootstrap.min.css?20181224003852" />
<link rel="stylesheet" href="/layouts/KSO_StartUp/css/bootstrap.kso.min.css?20181224003852" />
<link rel="stylesheet" href="/layouts/KSO_StartUp/css/jquery.mmenu.all.css?20181224003852" />
<link rel="stylesheet" href="/layouts/KSO_StartUp/css/animate.css?20181224003852" />
<link rel="stylesheet" href="/layouts/KSO_StartUp/css/owl.carousel.css?20181224003852" />
<link rel="stylesheet" href="/layouts/KSO_StartUp/css/owl.theme.css?20181224003852" />
<link rel="stylesheet" href="/layouts/KSO_StartUp/css/YTPlayer.css?20181224003852" />
<!--[if ie 8]><link rel="stylesheet" href="/layouts/KSO_StartUp/css/YTPlayer.ie8.css?20181224003852" />
<![endif]--><link rel="stylesheet" href="/layouts/KSO_StartUp/css/font-awesome.min.css?20181224003852" />
<link rel="stylesheet" href="/common/xeicon/xeicon.min.css?20181017141650" />
<link rel="stylesheet" href="/layouts/KSO_StartUp/css/kso-layout.css?20181224003852" />
<link rel="stylesheet" href="/layouts/KSO_StartUp/css/kso-custom.css?20181224003852" />
<link rel="stylesheet" href="/layouts/KSO_StartUp/include/Camera-master/css/camera.css?20181224003858" />
<link rel="stylesheet" href="/modules/editor/styles/ckeditor_light/style.css?20181017141654" />
<!-- JS -->
이런 상황이면 xeicon을 바로 사용할 수 있지 않나요?
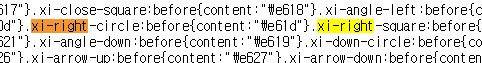
아래 보면
페이지 직접 수정 에디터에서 사용하는 방법이 잘 못 되었나요?ㅠ
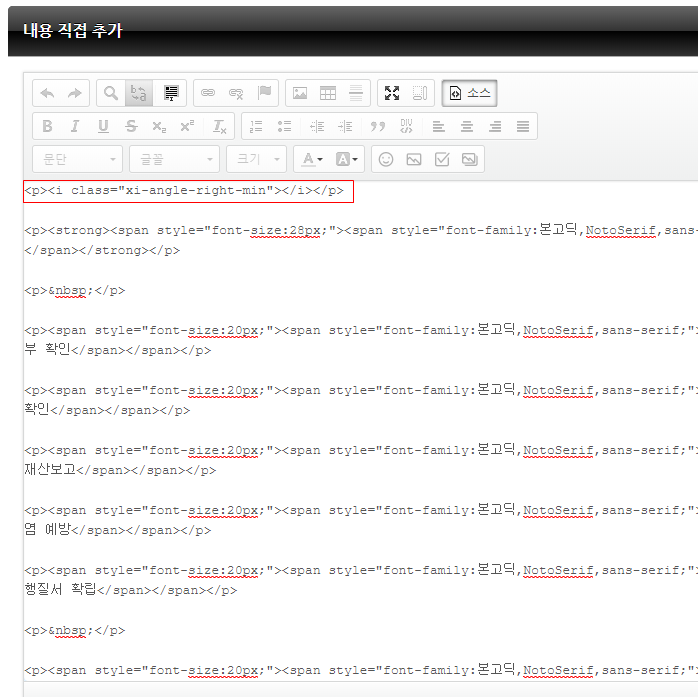
위 처럼 페이지 직접 수정 에디터에서 소스 보기에서 추가를 하였습니다.
<i class="xi-angle-right-min"></i>
이렇게 넣었는데 나오지 않네요







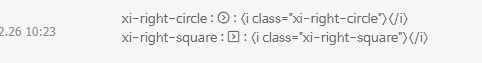
아마 이렇게 넣으셔야 할거에요.