레이아웃 소개
구글은 안드로이드 디자인 가이드라인을 만들면서, 종이 느낌을 추상화한 머티리얼 디자인을 발표했습니다.
웹에서도 머티리얼 디자인이 사용되길 바라며, 머티리얼 디자인 라이트 라는 라이브러리를 배포했는데, 이를 이용해서 레이아웃을 만들어보았습니다. 처음 의도는 모바일/PC 공용 레이아웃을 목표로 진행하고 있었으나, IE 9 이하 버전에서 호환성 문제가 있다는 것을 발견하여서 개발을 중단하고 모바일용 레이아웃으로 배포합니다.
프로토타입이라 생각하시고 써보실 분들을 위해서 자료를 올려둡니다.
수정된 부분
- 색상 선택 가능하도록 수정 (강조 색상 설정을 잘못 해서 올렸습니다. 관리자 페이지에서 캐시파일 재생성을 해주시면 정상적으로 뜨게 됩니다.)
- 하단 메뉴를 넣을 수 있습니다. 개인정보 처리방침 등을 나타내는 용도로 사용하실 수도 있습니다.
- MDL 스크립트는 모두 구글 서버에서 가져옵니다.
- 여전히 프로토타입 입니다. 서드파티 스킨과 충돌이 있을 수 있습니다.
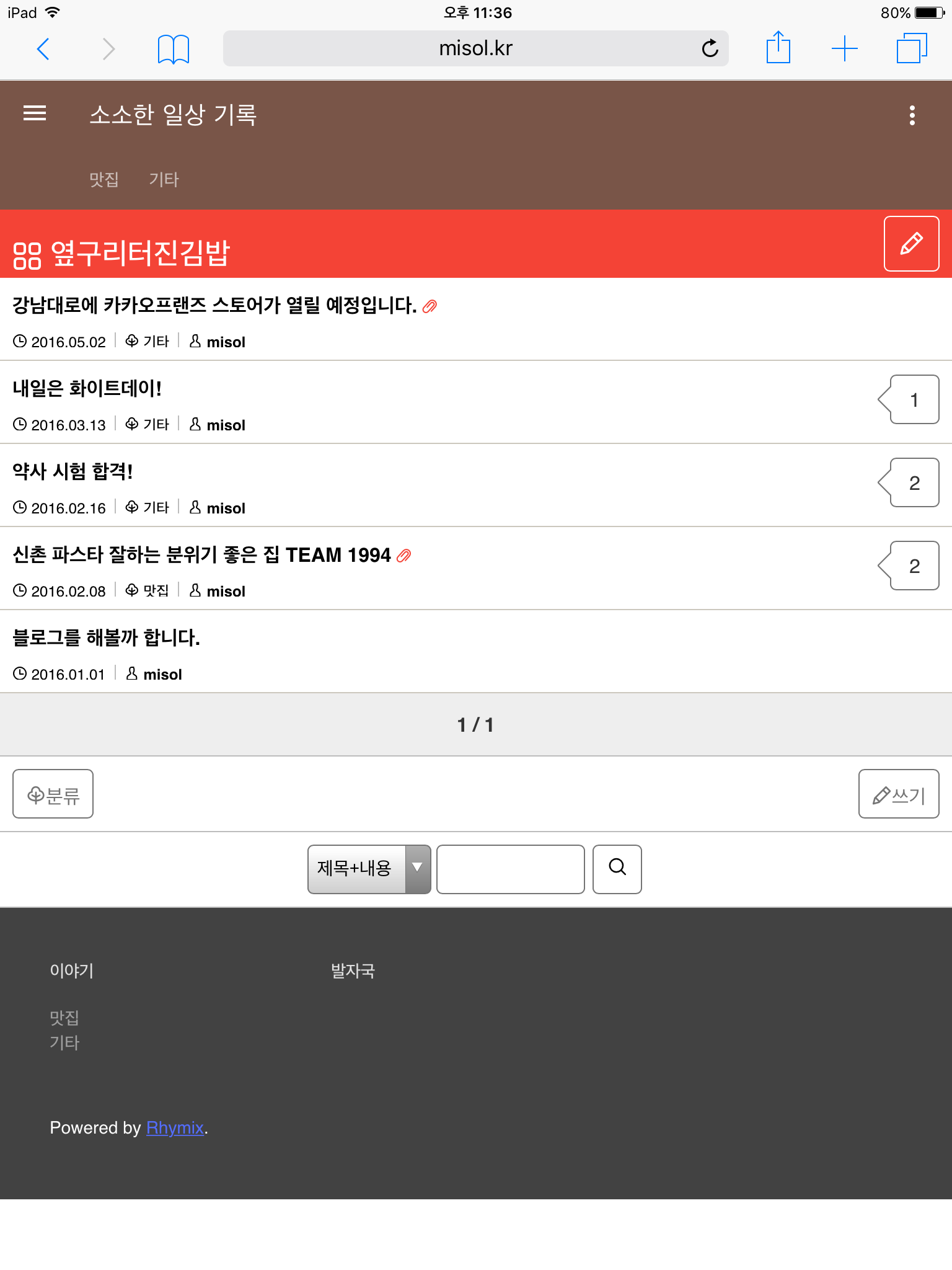
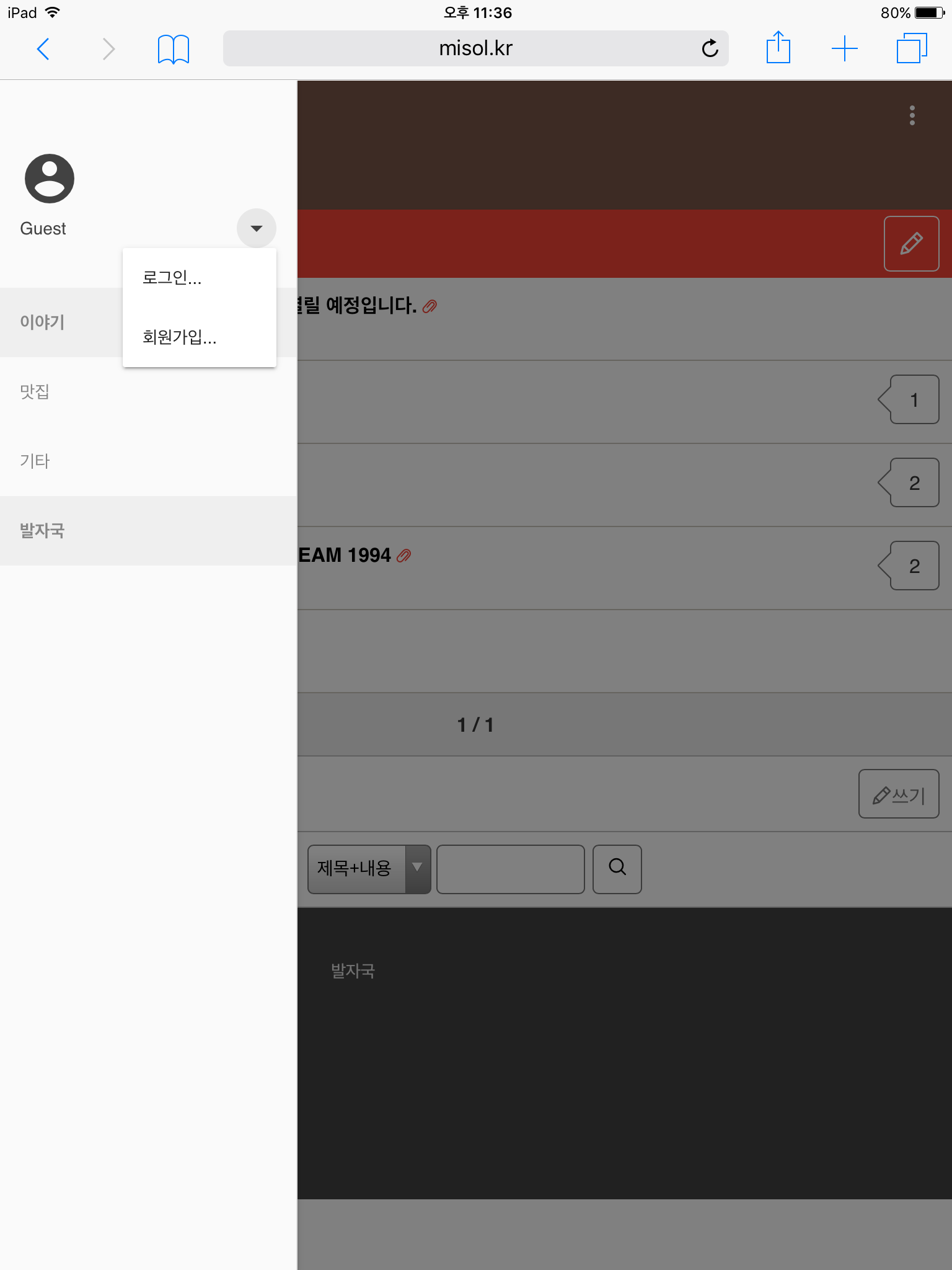
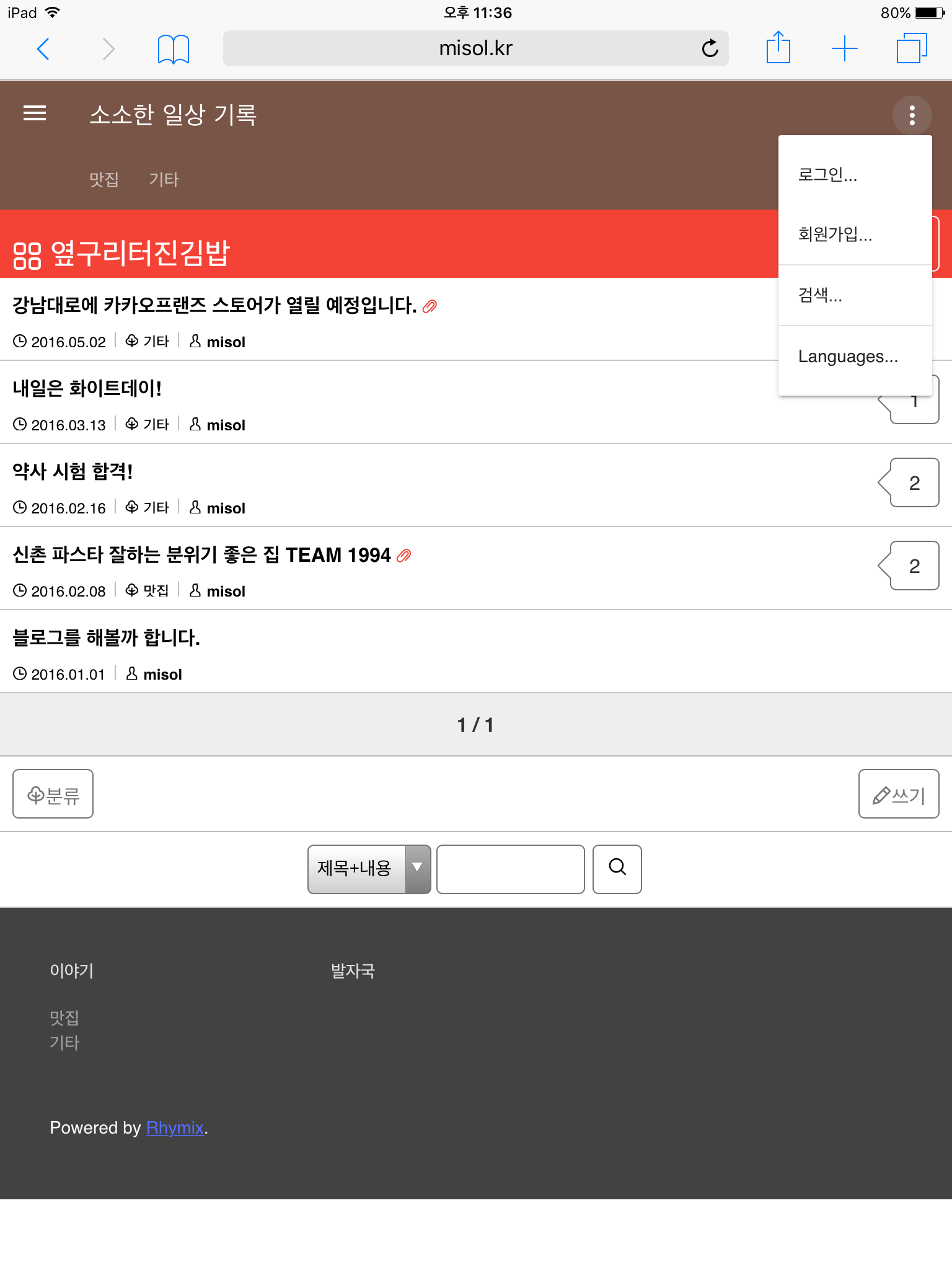
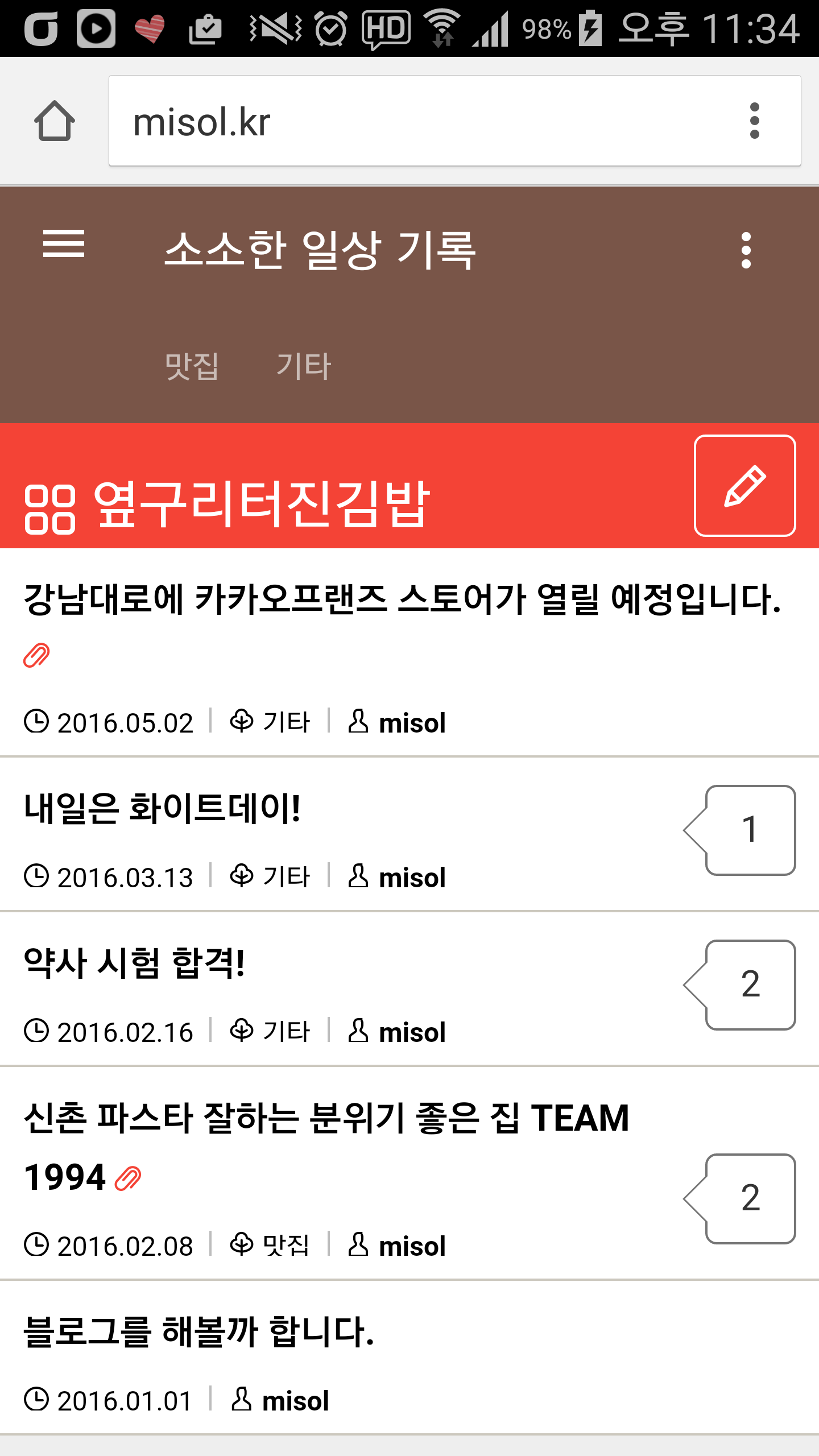
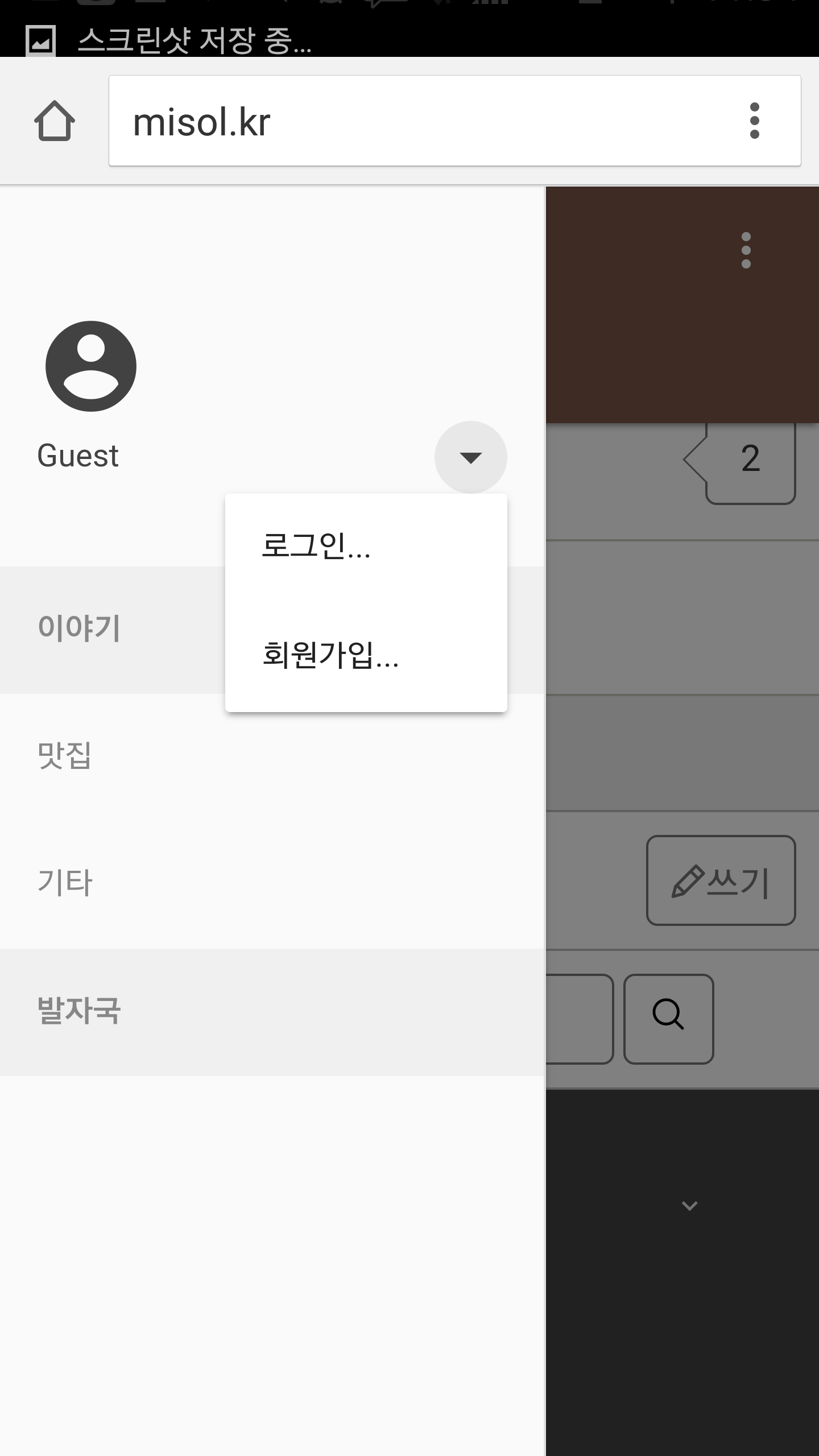
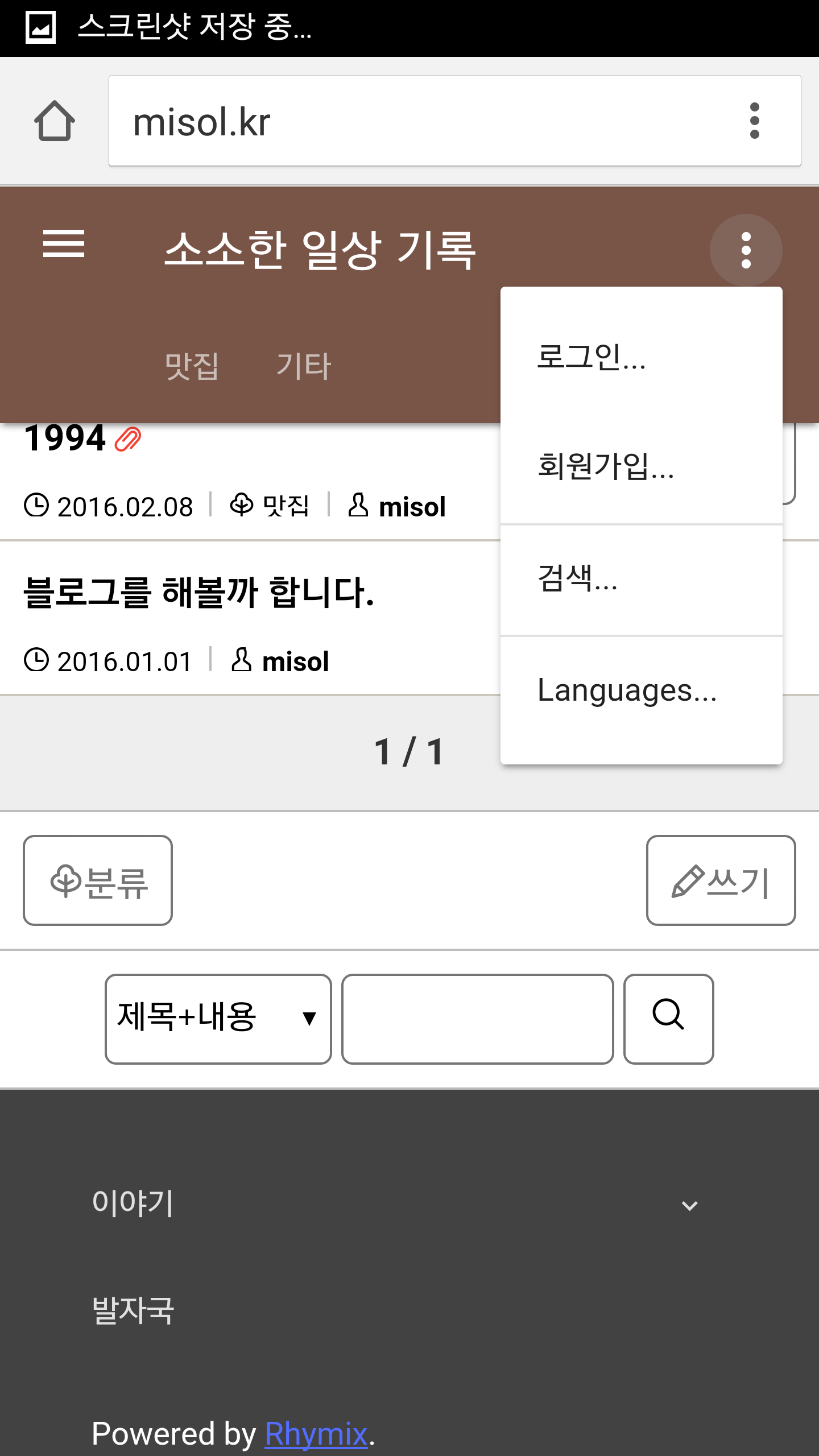
미리보기




문제점
- IE 9 이하의 브라우저의 호환성이 지켜지지 못함. (IE10 이상의 브라우저에서 정상 동작)
- 기본 스타일을 지정하고 있기 때문에, 함께 사용하는 모듈 스킨이 변형된 모양으로 나타날 수 있음.
라이선스
MDL 라이브러리는 구글이 개발하였고, 아파치 라이선스를 따릅니다.
MDL 라이브러리 이외의 코드는 미솔이 작성했고, GPL v2 라이선스를 따릅니다.