- 게시판 문서 로드시에는 원댓글만 로드했다가, 대댓글은 별도의 링크를 통해 ajax로 따로 로드하는 애드온입니다.
- 바로 실사용하기보다는, 충분한 테스트를 거쳐 버그 정보 및 개선 사항을 공유하고 함께 버전업을 한 뒤 실사용하시기를 권합니다.
- 이런 방식의 댓글 로딩은 몇 가지 장단점이 있을 것 같습니다.
- 장점 : 체계화된 댓글 출력, 포럼식 소통의 강화, 리소스 절약
- 단점 : 댓글 관련 서드 파티 자료들의 링크 방식을 대대적으로 손볼 필요가 있음(url에 comment_srl 파라미터가 있어야 좋습니다), 검색 엔진의 대댓글 접근 약화(이건 그냥 예상입니다)
- 애드온의 작동 방식, 적용 방법, 스킨 활용 등에 대한 보다 자세한 사항은 아래의 링크를 참고해주세요.
- 미리보기 : https://dev.aporia.blog/board_fKje47/40977
- 적용 방법 : https://dev.aporia.blog/board_fKje47/41206
업데이트 0.1.0 (2022.03.28)
- 코어의 dispBoardCommentPage 액션을 통해 사용 중인 스킨의 comment.html 부분을 직접 불러들임
1) 더 이상 애드온 스킨을 사용하지 않음
2) 0.1.0에서는 애드온 설정을 사용하지 않음
3) 외부 php 파일을 사용하지 않음
: 람보님 덕분에 애드온 구조가 훨씬 깔끔해졌습니다 :D
4) 다른 서드파티 자료들과의 호환성 강화
- 대댓글을 로드할 때 스크롤 이동을 하지 않음
- url에 comment_srl 파라미터만 있고 댓글번호에 해당하는 해시(#)가 없을 경우 자동으로 해시 첨가
- 기타 코드 및 파일 정리
* 기존 0.0.1 버전 사용자는 게시판 스킨의 _comment.html의 대댓글 링크에서 onclick 속성을 다음과 같이 바꿔주어야 합니다.
- onclick="getRecommentList(this, {$comment->comment_srl}); return false;"
업데이트 0.1.1 (2022.03.30)
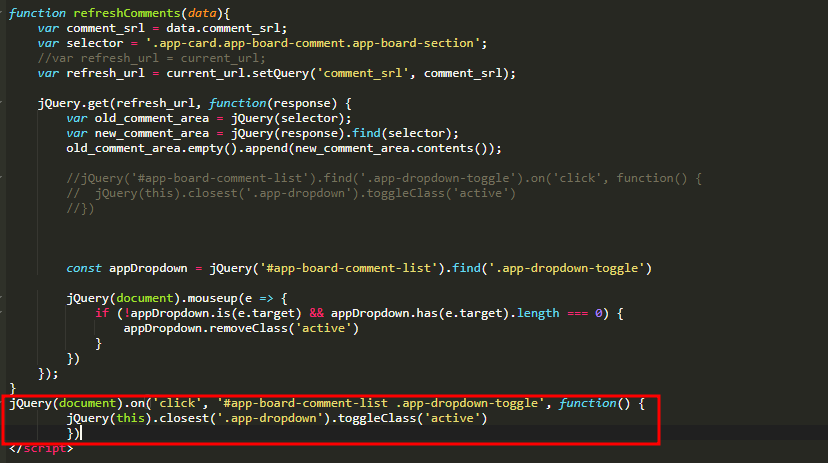
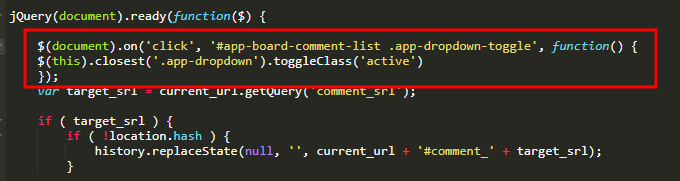
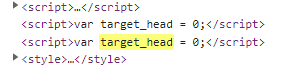
- $target_head 변수의 스크립트 전달 구문 수정
- url로 대댓글 파라미터가 넘어왔을 때 head 번호를 가진 요소의 식별 방식 수정
- callback이 전달되지 않은 경우에 대비해서 코드 수정












"회원 정보 보기"의 "작성 댓글 보기"도 수정을 해야 하네요
• 관리자설정 > 회원설정 > 디자인 > 스킨 확인 - 회원 기본 스킨(default)
- /modules/member/skins/default/comment_list.html
[수정전]
<tr loop="$comment_list => $no,$comment">
<td>{$no}</td>
<td>
<a href="{getUrl('','document_srl',$comment->document_srl)}#comment_{$comment->comment_srl}" target="_blank">{$comment->getSummary() ?: $lang->msg_no_text_comment}</a>
</td>
<td>{$comment->getRegdate("Y-m-d")}</td>
</tr>
[수정후]
<tr loop="$comment_list => $no,$comment">
<td>{$no}</td>
<td>
{@ $target_mid = ModuleModel::getModuleInfo($comment->get('module_srl'))->mid; }
<a href="{getUrl('', 'mid', $target_mid, 'document_srl',$comment->get('document_srl'), 'comment_srl', $comment->comment_srl)}#comment_{$comment->get('comment_srl')}" target="_blank">{$comment->getSummary() ?: $lang->msg_no_text_comment}</a>
</td>
<td>{$comment->getRegdate("Y-m-d")}</td>
</tr>