- 구글 드라이브의 폴더와 파일, 그리고 드로잉, 폼(설문지), 프리젠테이션, 스프레드시트, 문서 등의 아이템을 임베드합니다.
- 포인트 콘텐츠 자료실에 올리기에는 아직 설거운 느낌이어서 일단 여기에 올려봅니다. (나중에 상황봐서 자료실로 가겠습니다. 그치만 이후에 업데이트가 없을 수도...)
- 0.0.1 버전입니다. 기본적인 동작에 형태만 갖춘 버전이죠ㅎ
- 설치 경로는 /modules/editor/components/google_embed 입니다.
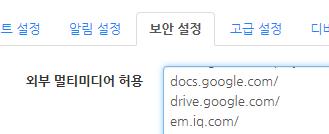
- 관리자 페이지에서 설정 > 시스템 설정 > 보안 설정 > 외부 멀티미디어 허용에 docs.google.com과 drive.google.com을 추가해주셔야 합니다.
- 설치 후 에디터에서 아래 그림처럼 컬러풀한 아이콘이 나오는데 이 친구를 클릭해서 임베드를 실행하면 됩니다.

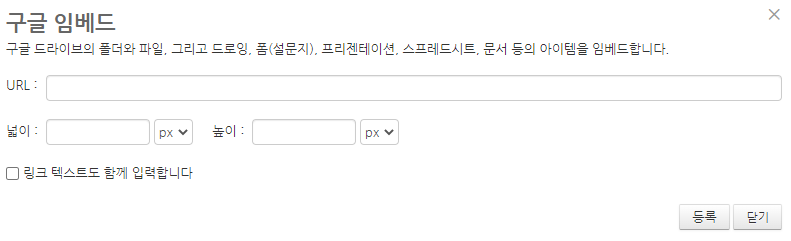
- 아래와 같은 팝업창이 뜰 겁니다.
: url에는 임베드할 콘텐츠의 url 주소를 그냥 넣으시면 되고, 지원하지 않는 url 형식의 경우는 임베드를 안 하고 튕길 겁니다.
: 넓이와 높이는 각각 최소 300px과 150px 또는 30%와 15% 이상을 입력해주셔야 임베드를 실행할 수 있습니다.
: 그리고 url 링크 텍스트도 함께 에디터에 넣을 것인지 체크해서 활용할 수 있습니다.

- 적절한 입력값을 누르고 추가를 누르면 아래와 같이 잘 나옵니다.
- 참고 : 아마 CK에디터에만 해당되는 내용일 것 같은데, 관리자 페이지 > 콘텐츠 > 에디터 > 공통 설정 > 플러그인 제거에서 iframe을 입력하면, 에디터에서 iframe 요소를 바로 보실 수 있을 겁니다. 여기서 등록을 안 하면 에디터에선 그냥 이미지로만 나오고 글읽기 모드에서만 iframe의 내용이 로드될 거구요.

- 아래와 같은 주소들로 임베드 테스트를 해봤습니다. 참고해주세요.
* 드라이브 > 폴더
https://drive.google.com/drive/folders/0B1iqp0kGPjWsNDg5NWFlZjEtN2IwZC00NmZiLWE3MjktYTE2ZjZjNTZiMDY2?resourcekey=0-tBqHHM0_QVt1RJ7g_xHscg
* 드라이브 > 파일(pdf)
https://drive.google.com/file/d/1crmGmM7-EbioYdZJY43hT4BhsKr5yDul/view?usp=sharing
* 드라이브 > 파일(video)
https://drive.google.com/file/d/0B1iqp0kGPjWsZGNiOTBiMDYtYjRlNS00NjdmLWE1NDYtNWE3NDU1Mzc1ZjEx/view?resourcekey=0-cuU_gXGK25ufujvBCN-EyQ
* 드라이브 > 파일(hwp)
https://drive.google.com/file/d/1vEx-Fkht51gm6TjpQICjRck37fPtLpOF/view?usp=sharing
* Docs > drawings
https://docs.google.com/drawings/d/1IS8NMP5eJZn9Lm3XM-otVWMhrmRcPw4lwkad5kTCi6g/edit
* Docs > document
https://docs.google.com/document/d/1iXiy9n-p6KWkVjIqet7_se7ODXAvoBQkPmywPUU2Gto/edit
* Docs > slide/presentation
https://docs.google.com/presentation/d/1IoxZ9_8TrDYYZAo5GuFAt4x9S9aoPCiSuqJ5eg7XWjM/edit#slide=id.gbcb1a26_1_14
* Docs > spreadsheets
https://docs.google.com/spreadsheets/d/1XdxoVNKfDuAlVxJxfT5eO3jgDK9NwllsR9FaOYhy0ok/edit#gid=1
* Docs > forms(설문지 - 보통 주소)
https://docs.google.com/forms/d/1-mkoDrQXvrId6z-_VhcC4PuHlF5vLDwL6c45baBzuH8/edit
* Docs > forms(설문지 - 임베디드 주소)
https://docs.google.com/forms/d/e/1FAIpQLSeDa2Kndbj10xYEaSdGFWv3ZLVpH58jSCcde4lNA1ECJLm3fw/viewform?usp=sf_link
* Docs > forms(설문지 - 짧은 주소)
https://forms.gle/V7bPzLRMvKLfHLjZ9