어느순간부터 못보던 점(dot) 하나가 PC버전/모바일버전 좌측 하단부분에 따라다니더군요...
본문등의 밝은화면에서는 안보이는데 어두운 부분이 나오면 보이는...
신경안쓰면 모를만도 하지만 본인 모니터의 불량화소는 주변 사람이 못찾아도
본인은 아주 잘 보이듯이... 점이 찍힌다는 사실을 알게되니 그뒤로는 그부분에 자꾸 신경이 쓰였습니다.
그래서 오늘 저 dot놈의 정체를 찾아내었습니다 ㅡ,ㅡ;;
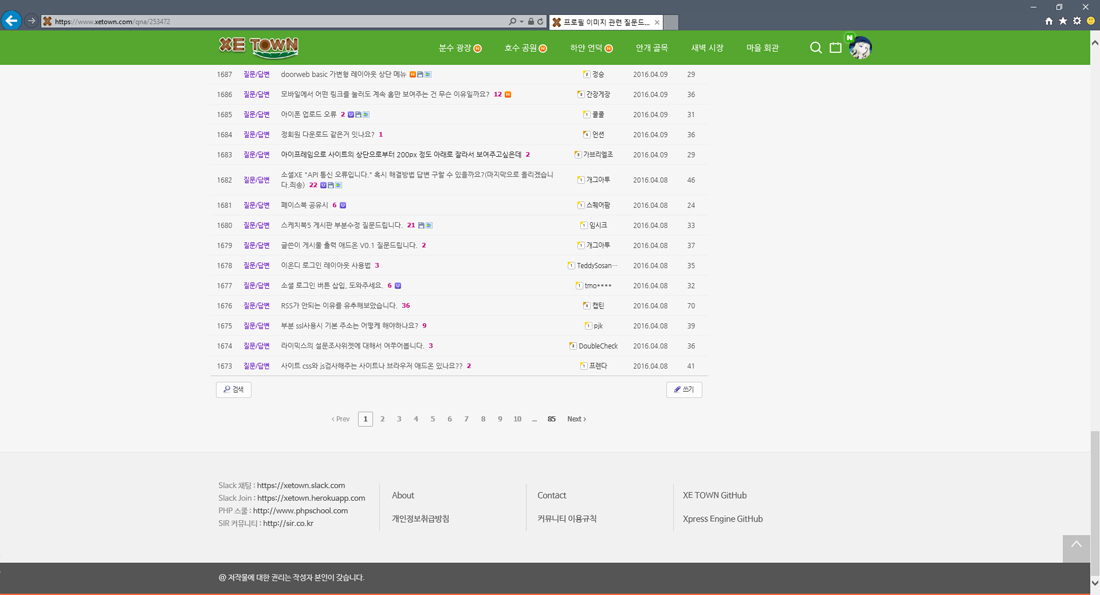
우선 어디서 점이 있느냐 라는 분을 위해...

많이 익숙한 화면이죠.. 네 XE타운 입니다. XE타운에도 작은 점이 숨어 있어요 ^^;;
잘 모르시겠다구요..?

좌측 푸터부분에 숨어있네요.. 작은 회색점이..

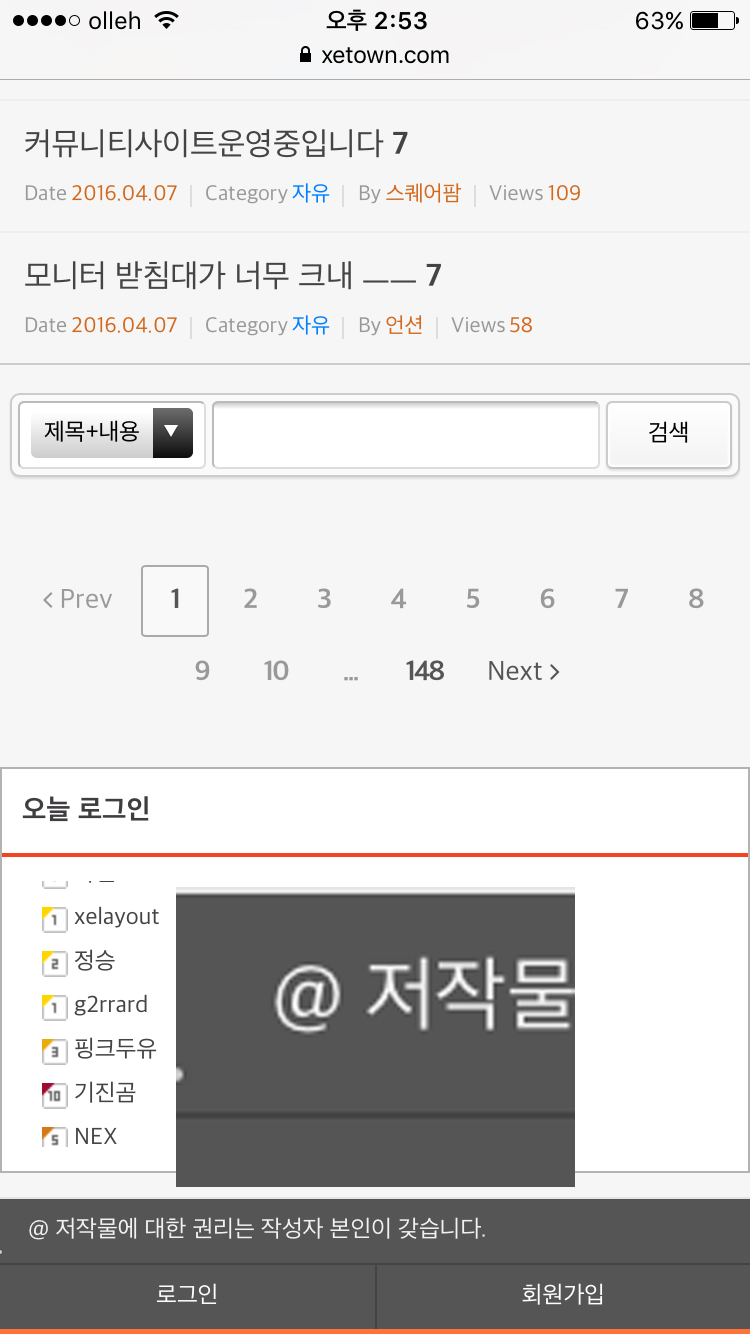
모바일의 경우에는 PC버전 보다도 좀더 잘 보이더라구요.. 기본배율의 차이때문인지...
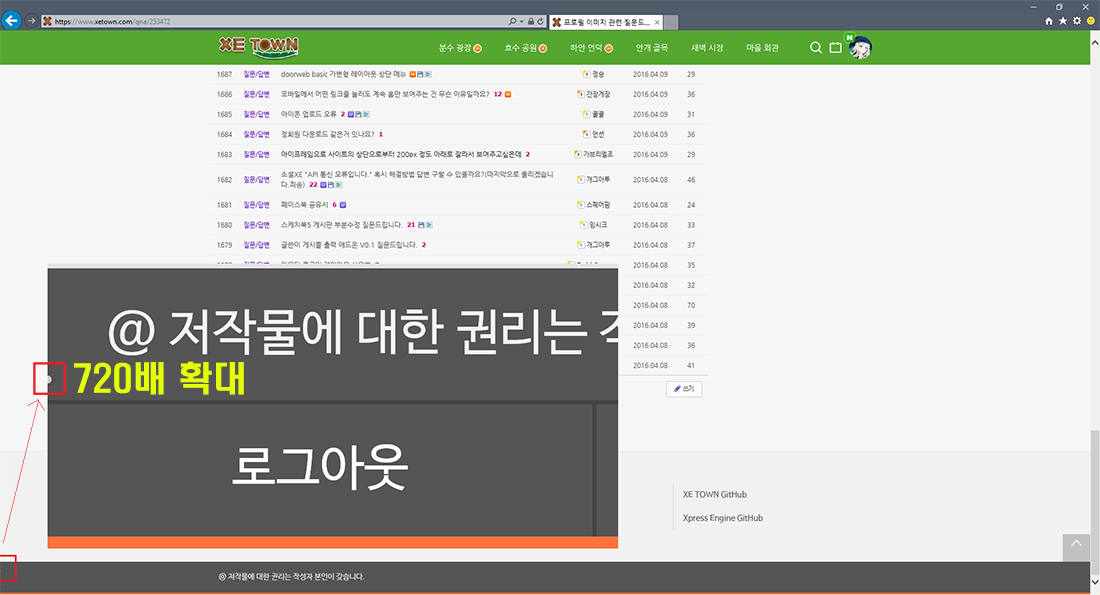
저것의 정체를 찾기위해 F12 개발자 도구로 찍어보려해도.. 도통 작아서 안찍어지고
결국에 확대해서 찍어보니 찍히더라구요!
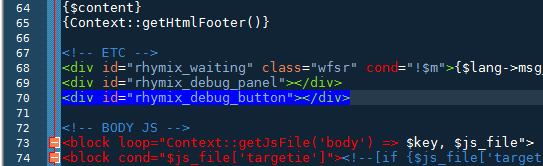
속성이 지정된 스타일시트를 따라가보니
common/tpl/common_layout.html 의 디버그버튼이 저 점의 정체였네요

위의 부분은 기존 XE사용하는 분들에게는 없는 부분일거에요
라이믹스에서 디버그로그 기능을 제공하게 되는데 그부분이였네요
왜 디버그 버튼이 권한도 없는 사람에게 보이는지 모르겠으나... div 영역인걸로 봐서는
버튼은 권한이 걸려있지만 div 자체에는 권한이 없어서 출력되는것 같더라구요...?
그래서 저는 신경쓰여서 안보이게 설정해버렸습니다. ㅎ
디버그 로그는 파일로 저장되도록 설정해놨기 때문에!
혹시 라이믹스 쓰시는 분들은 본인 사이트에도 좌측 하단부에 점이 있느지 한번 확인해보세요 ㅎㅎㅎ








common/tpi/common_layout.html 인것과
위에서 몇번째 줄인지는 어떻게 찾는거죠?