



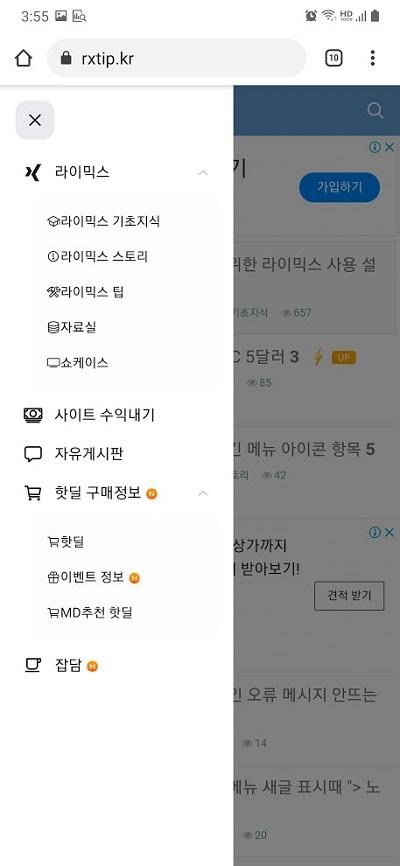
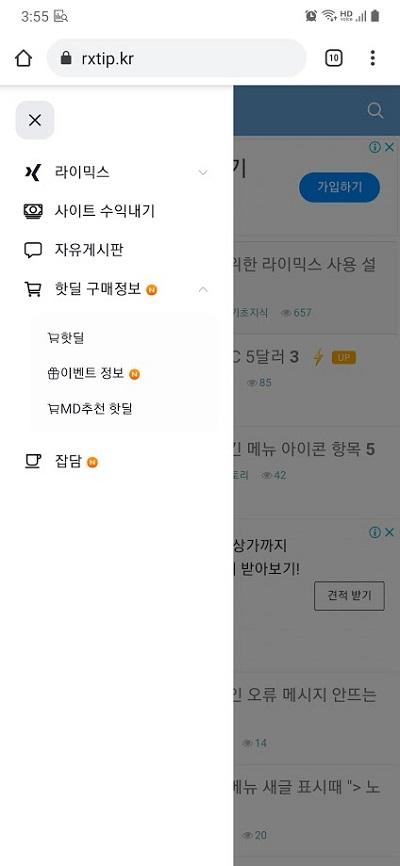
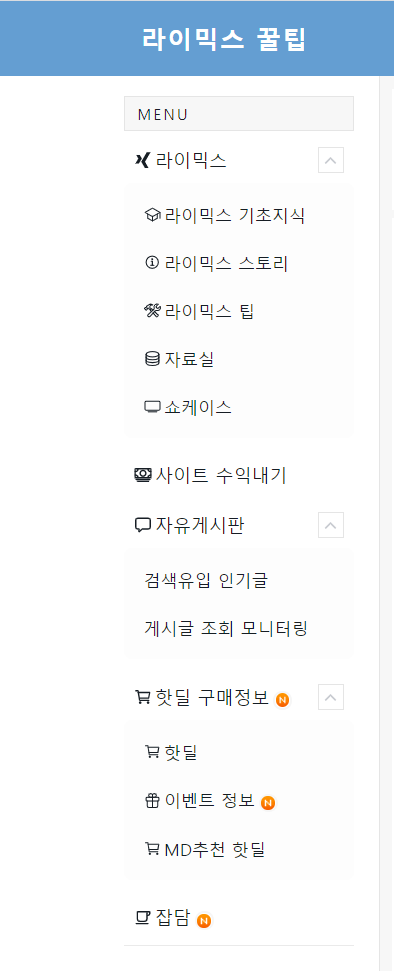
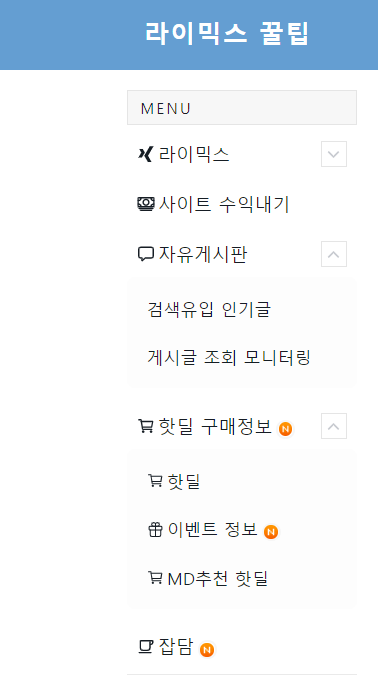
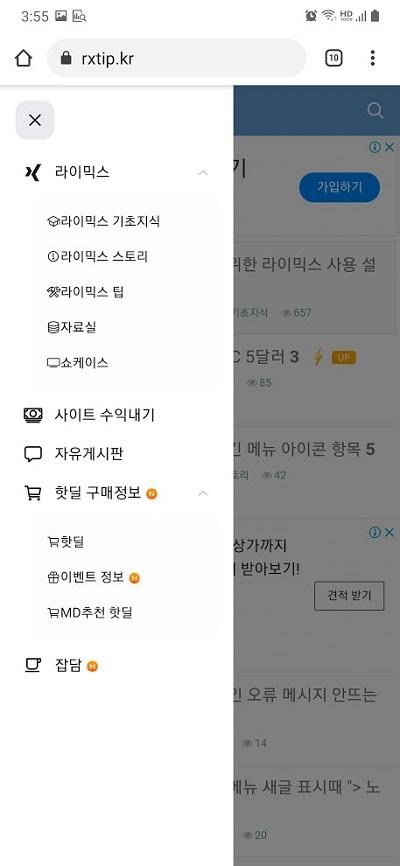
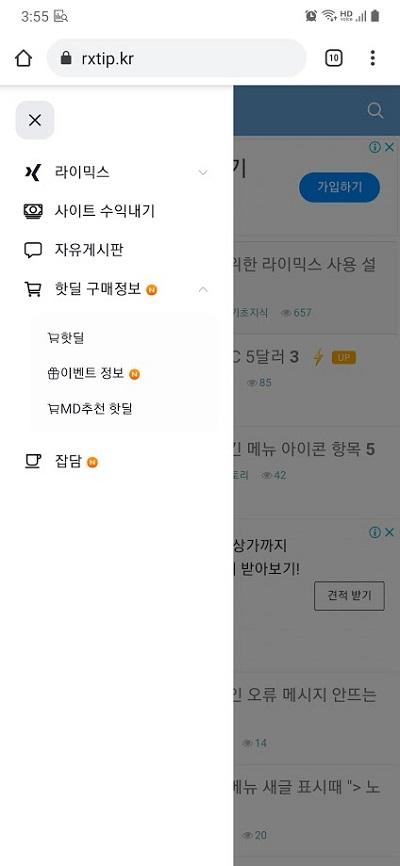
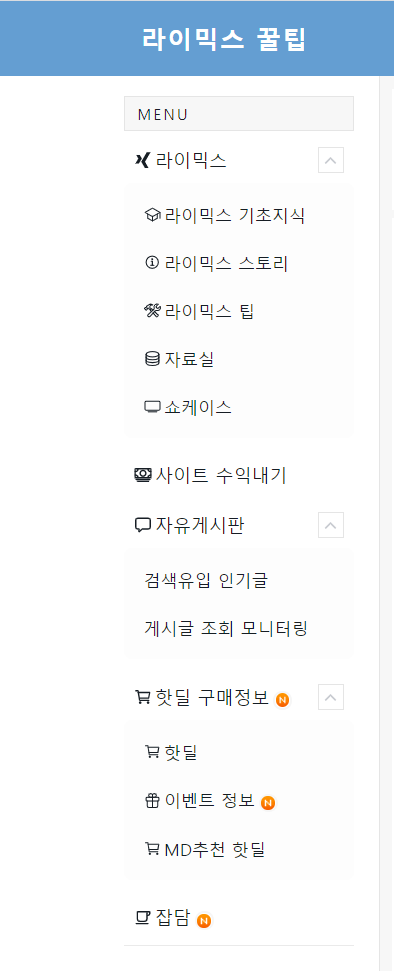
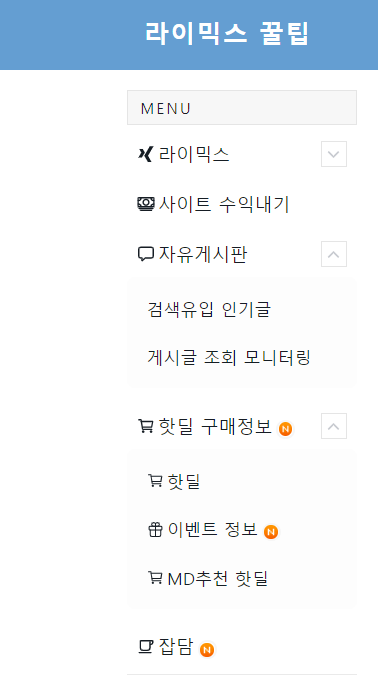
Flex 레이아웃을 안써보셨다면 스크린샷만 보고 뭐한건데? 라고 생각하시겠네요.
기본적으로 모바일에서 사용하는 저 메뉴의 펼침/접기 아이콘이 1개로 제공 됩니다. 그동안 조금 거슬렸던 부분인데 오늘 짬내서 시도해 보고 고쳐봤습니다.
아이콘만 보면 누르면 펼쳐질 건지 아니면 접히는건지 알 수 있게 되어 빠르게 메뉴 상태를 확인할 수 있게 되었네요.




Flex 레이아웃을 안써보셨다면 스크린샷만 보고 뭐한건데? 라고 생각하시겠네요.
기본적으로 모바일에서 사용하는 저 메뉴의 펼침/접기 아이콘이 1개로 제공 됩니다. 그동안 조금 거슬렸던 부분인데 오늘 짬내서 시도해 보고 고쳐봤습니다.
아이콘만 보면 누르면 펼쳐질 건지 아니면 접히는건지 알 수 있게 되어 빠르게 메뉴 상태를 확인할 수 있게 되었네요.

약간 다른 내용 같습니다. 펼치던 접던 아이콘 ^ 하나로 사용하던 걸 두개로 분리한거에요.
원래부터 클릭한 메뉴만 펼쳐지고 접히고 했어요.
아이콘이 하나라 햇깔리고 조금 그랬던 거죠.








/flex/components/header/header-menu/header-menu.html
안에 메뉴 출력 부분만 복사해서 PC쪽에만 노출되게 조건을 걸어서 사이드에 넣은 겁니다.
상단에 노출되는 메뉴 불러오는 코드는 주석처리 했습니다.
<!--include target="header-nav.html" /-->
펼침 아이콘 하나로 모든 메뉴가 펼쳐졌던 걸 상위메뉴누르면 그 하위메뉴만 펼쳐지게 하신거군요!