드디어 회원정보 페이지 수정을 일단락 지었습니다. 헉헉... 정말 인고의 시간;;
반응형으로 하고, 헤더 부분 디자인이나 좀 고치자 했던 게 일이 점점 커졌더랬죠.
헤더에 스케치북 스타일의 빵조각 메뉴를 두고, 기존 탭 메뉴도 스케치북 게시판의 카테고리 박스 형태로 바꾸는 걸로 시작했는데, 이게 끝이 없더군요 :(
자세히 뜯어보면 아직 개선될 부분도 있고, 채 수정하지 못한 페이지도 있을 것 같은데, 암튼 고생한 보람으로 여기에 자랑을 좀 하려구요. 히힛. 내용이 좀 깁니다 :)
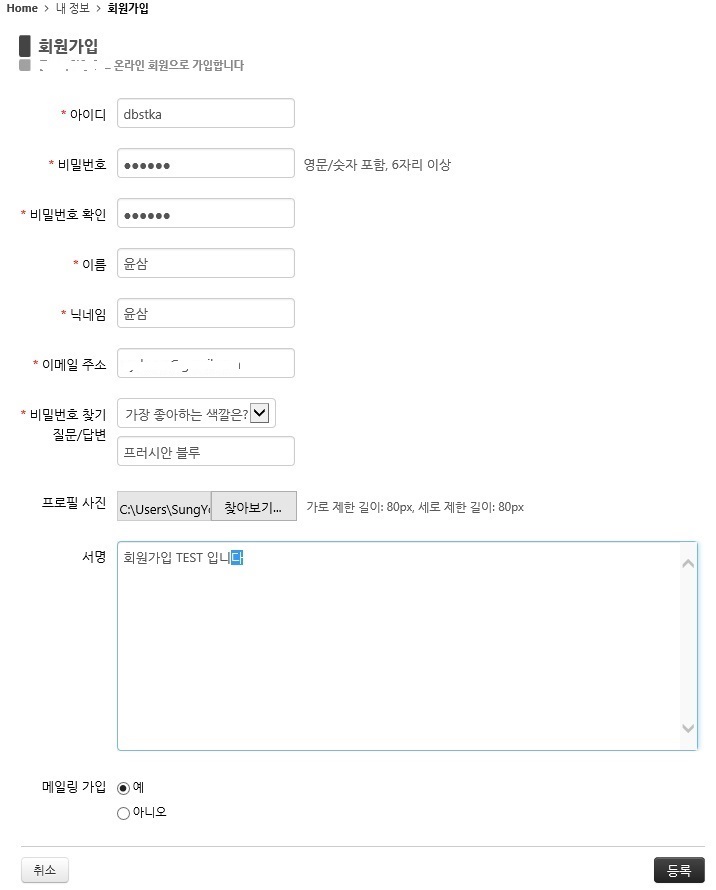
1. 먼저, 회원 가입 페이지입니다. 빵조각 메뉴가 포인트죠ㅋ 대신 원래 스킨에 있던 h1 태그는 과감히 삭제했구요. 본문 페이지도 반응형에 대비해서 좌측으로 좀 당겼어요. 세진님 팁을 적용해서 가입 페이지에서 바로 서명 작성이 가능하도록 했구요. 커뮤니케이션 모듈에서 친구 기능을 사용하지 않기로 했으므로 쪽지 수신 허용 선택란도 없앴습니다.

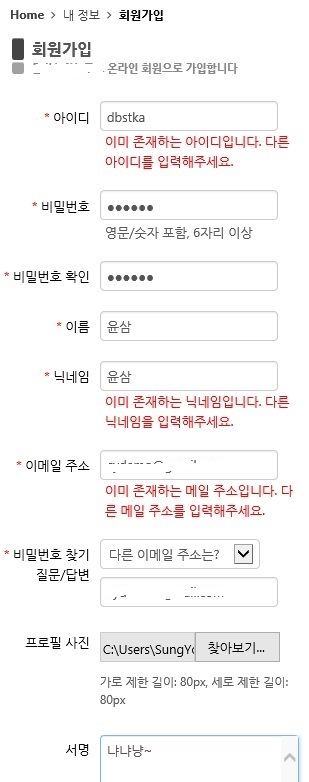
2. 이번엔 회원가입 페이지의 반응형 실험. 가로 308px 상태니까 모바일에서도 볼 만하다는 얘기가 되겠죠ㅋ

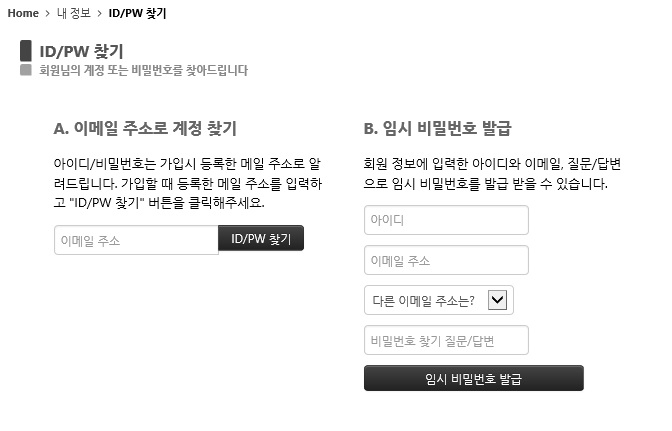
3. 계정 찾기 페이지입니다. 인증메일 재발송 기능은 사용하지 않기 때문에 주석처리했구요. 나머지 두 섹션을 수평으로 재배치했습니다. 전체적으로는 가운데 정렬이구요.

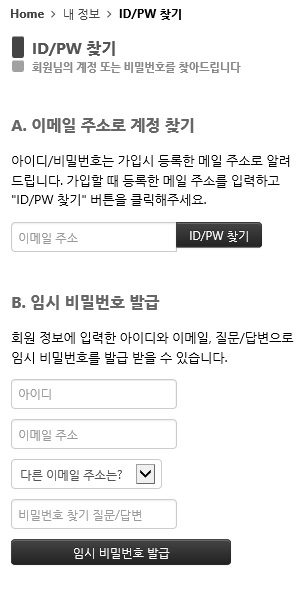
4. 계정 찾기의 모바일 상태입니다. 스크린 사이즈가 줄면 두 섹션도 자동으로 수직 배치되지요. ㅎㅎ

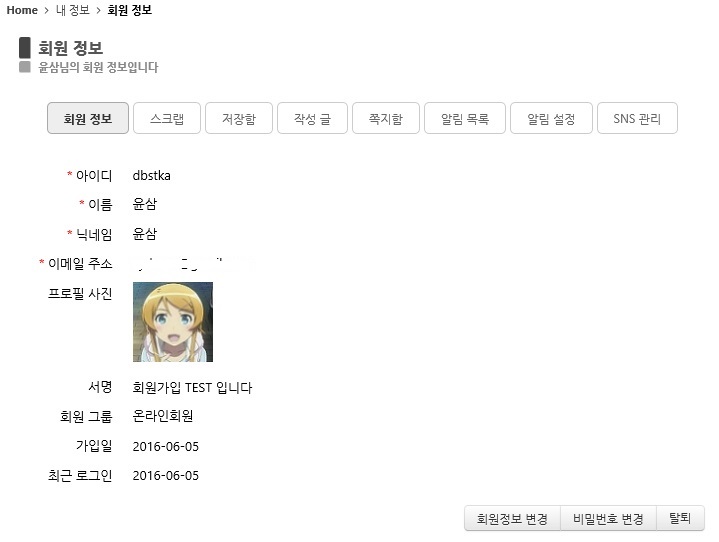
5. 회원정보 페이지입니다. 탭 메뉴 개선 덕분에 좀 더 시원시원해진 느낌입니다. 메뉴 이름에서 불필요해보이는 글자들은 다 제거했어요. 가령 '~~보기' 같은 말은 필요 없을 것 같아서 뺐지요. 우측 하단의 메뉴버튼은 원래 좌정렬 되어 있었는데, 이건 아니다 싶어서 오른쪽으로ㅎㅎ

6. 회원정보 페이지 모바일 화면입니다. 메뉴탭이 자동으로 두 줄 처리됐네요ㅋ 메뉴를 8개만 썼던 덴 다 이유가 있었던 거죠;;;

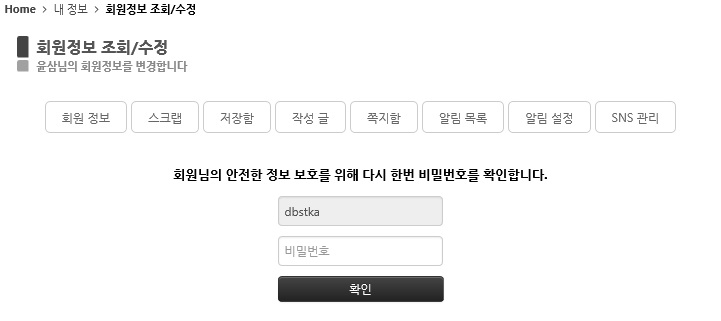
7. 위에서 회원정보 변경 버튼을 눌렀을 때 나오는 비밀번호 확인 페이지입니다. 가운데 정렬로 바꿨어요. 화면 가로 사이즈가 줄면 '회원님의~' 하는 메시지도 자동 반응하는 건 당연하겠죠?

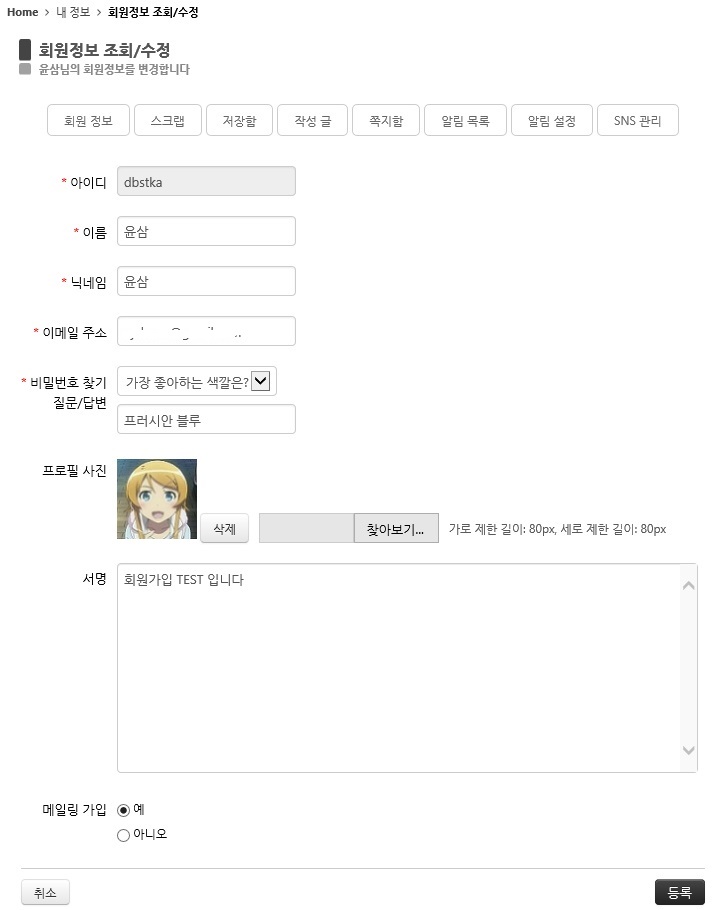
8. 비밀번호 확인 후 나타나는 회원정보 변경 페이지입니다. 어떤 때는 비번 확인을 안 해도 바로 연결되던데... 암튼 저기서 파일 찾아보기 버튼 디자인 때문에 애먹었어요. 어지간 해선 투명 처리하고 그 위에 쌈빡한 박스 하나 얹어서 모든 웹브라우저에 호환되게끔 예쁘게 좀 해보려 했는데, 저 부분이 루프 돌려서 자동으로 출력되는 부분이어서 코어를 건드리지 않는 한 손 대는 게 거의 불가능하겠더라구요.

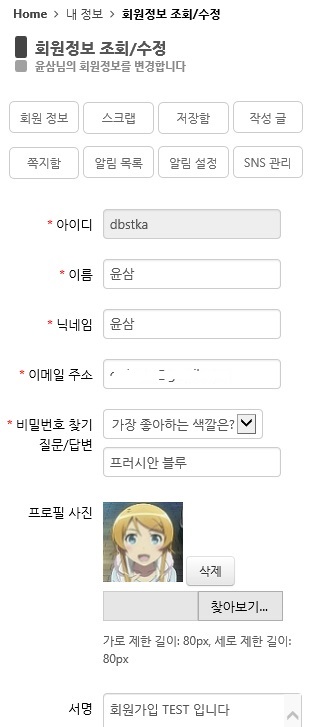
9. 현대시대에 모바일 최적화는 필수입니다ㅋ

10. 비번 변경 페이지. 별다른 사항은 없는데, 주석 메시지가 자꾸 돌출되는 바람에 lang.xml 파일을 좀 건드렸죠 헤헤

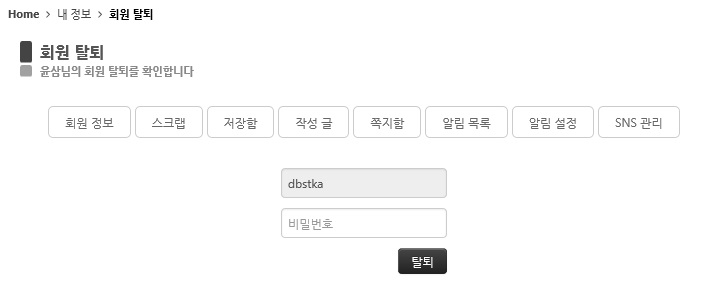
11. 회원 탈퇴 페이지예요. 너무 단촐하죠? XE 코어가 원래 그래요. 아버님 댁에 보일러 놔드리는 기분으로 뭔가 메시지를 넣어봐야겠어요ㅋㅋ

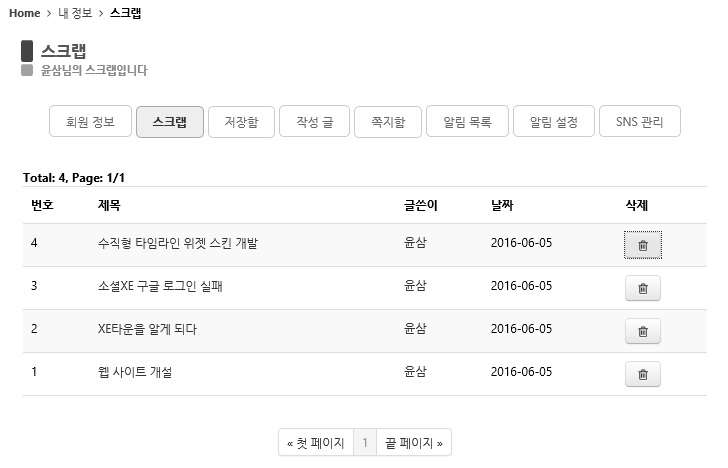
12. 이번엔 스크랩 화면입니다. 링크 부분에 검정색 계열 색상을 줘서 퍼렇고 보랗고 하는 색을 다 잡아버렸어요. 삭제 버튼에 아이콘도 추가.

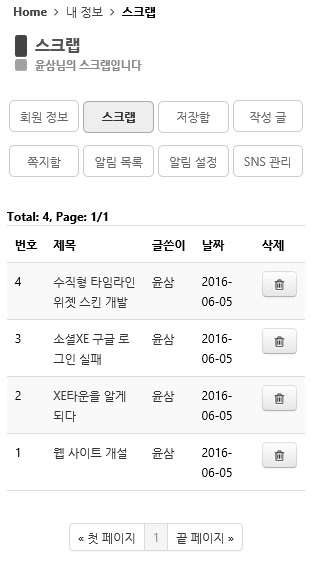
13. 모바일에서 테이블이 깨지는 걸 최소화하기 위해 테이블 헤더에 white-space: nowrap을 줬어요.

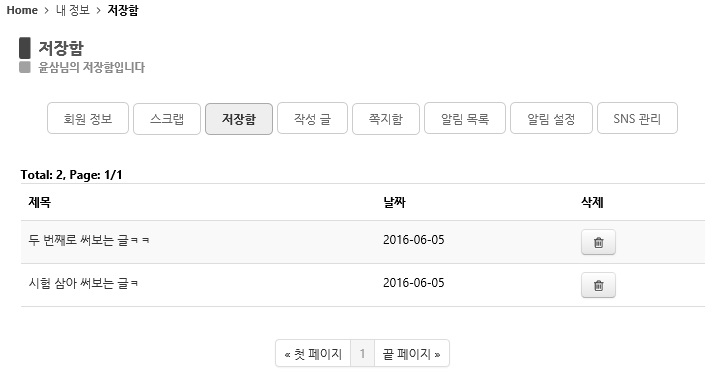
14. 저장함이에요. 개인적으론 임시보관함이라든가 임시저장함이란 말이 더 와닿는데... 일단은 그대로 갔습니다. 모바일은 볼 것도 없으므로 패스~

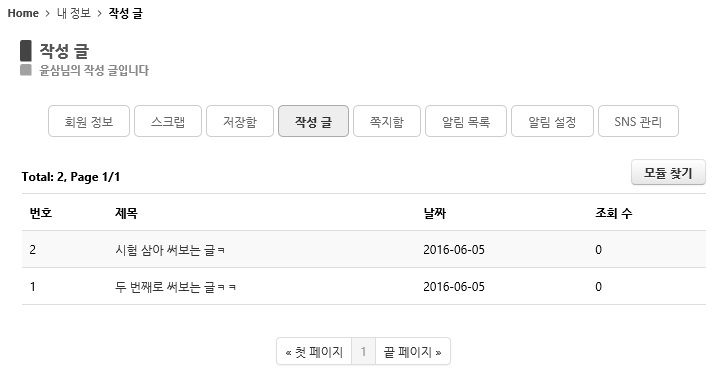
15. 작성 글 보기 페이지입니다. 모바일에서 테이블 보존을 위해 추천 수를 과감히 뺐어요. 어차피 문서 클릭해서 들어가면 다 나올 텐데 굳이 여기서까지 필요한가 싶더라구요.

16. 참, 모바일에서 하단의 페이징이 깨지지 않도록 사이즈 조절을 했습니다.

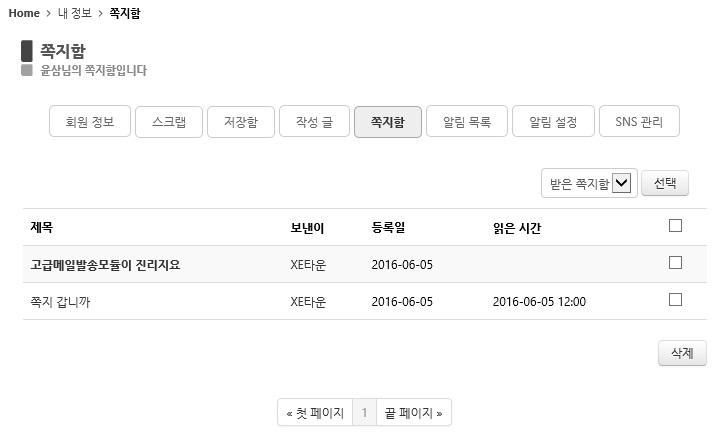
17. 쪽지함이에요. 이것 때문에 정말 애 많이 먹었네요. 일단 커뮤니케이션 모듈의 헤더 대신 멤버 모듈의 헤더를 끌어왔구요. 거기서 친구 보기 메뉴는 출력하지 않도록 했죠. 물론 각종 팁을 활용해서 회원 이름 클릭시 팝업으로 나오는 친구 등록 메뉴도 없앴구요. 그렇게 앉혀놓고보니 갑자기 쪽지 답장 및 보관이 안 되더라구요. 문제는 communication.js 파일을 누락시켰던 거였죠. 그래서 부랴부랴 다시 불러오고.... 암튼 라이믹스에선 두 모듈이 꼭 잘 결합하길 바라는 마음입니다.

18. 알림 센터 목록 페이지입니다. 이 역시 모바일도 패스~

19. 이번엔 알림 설정 페이지입니다. 글씨 크기를 좀 키우고 홀수 div에 배경색을 줘봤어요ㅎㅎ 모바일은 역시 패스

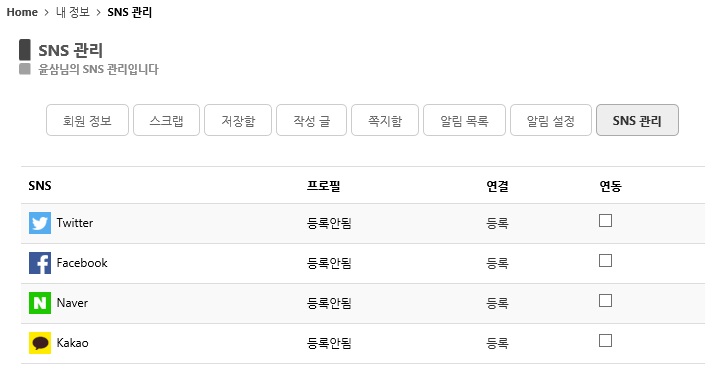
20. 이번엔 소셜XE 설정 페이지입니다. 잘 어울리죠? (개인적으론 호스팅 옮기고 라이믹스로 바꿔서 구글 로그인도 가능하게끔 할 예정이랍니다)

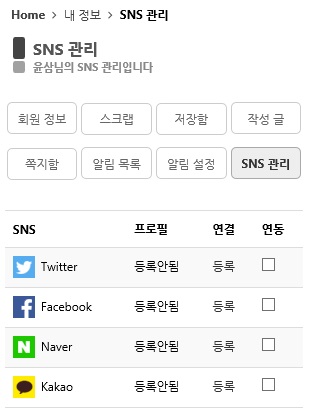
21. 막판이니까 보너스로 모바일 화면 추가해봅니다. 어차피 스압을 이겨내고 이쯤 왔으면 하나 더 봐도 괜찮잖아요?ㅋㅋㅋ

... 이상입니다. 생고생한 자랑 끝났으니 이제 당분간은 마이너 패치나 하면서 푹 쉬어야겠어요. 참으로 고된 일주일이었습니다;;;




