게임을 자주 하시는 회원분들은 디스코드를 많이 사용하실텐데
활동 사항이나 인원을 보여주려고 웹사이트에 위젯을 올려놓는 분들도 많을겁니다.
그런데 뭔가 기본 디자인의 위젯은 사이트랑 잘 어울리지도 않고, 커스텀을 하고 싶은데 할 수도 없죠..?
그래서 이번에 커스텀 디자인의 위젯을 사용하는 방법을 올려봅니다.

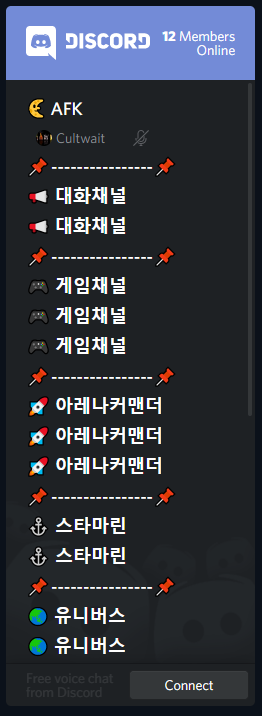
일단, 이건 디스코드에서 기본적으로 제공하는 위젯입니다.
크게 튀거나 복잡한 디자인은 아니지만 사이트에서 일관적인 디자인을 보여줄때는 수정할 필요가 있지요..
1. 자,, 그러면 커스텀 위젯을 위해서는
http://discord.deliriousdrunkards.com/
https://github.com/RestingCoder/discord-widget
이 두 사이트에 접속하시고, 깃허브 에서 모든 파일을 다운로드 해주세요.
( 자체적으로 제공하는 iframe 기능으로 그냥 사용할수도 있지만, 다운로드를 해야 커스텀이 가능합니다 )
2. 다운받은 파일을 원하는 위치 ( 서버 ) 에 업로드 해주세요.
3. 설명서를 보면 적혀있는 html 코드를 수정해서 넣으면 작동한다고 되어있습니다.
<script type="text/javascript" src="//cdn.jsdelivr.net/discord-widget/latest/discord-widget.min.js"></script>
<script type="text/javascript">
discordWidget.init({
serverId: '51143782082543616',
title: 'Discord Widget Title',
join: true,
alphabetical: false,
theme: 'dark',
hideChannels: ['Channel Name 1', 'Channel Name 2'],
showAllUsers: true,
allUsersDefaultState: true,
showNick: false
});
discordWidget.render();
</script>
<div class="discord-widget"></div>
여기서 discord-widget.min.js 가 적힌 부분을 수정해주셔야 하는데
아까 2번에서 다운로드 받은 파일을 서버에 업로드 하라고 했었죠?
올려놓은 폴더에서 discord-widget.min.js 파일을 찾아 해당 파일 주소를 저기에 입력해주세요.
예제 ) src="https://www.tigrisfleet.com/modules/discord/discord-widget.min.js">
4. 그리고 "디스코드 서버 - 설정 - 위젯"에 들어가면 서버 ID가 적혀있습니다.
저 위 serverid 라고 적혀있는 부분을 자기 서버 ID로 수정해주세요.
5. 모든 파일을 받았다고는 하지만 아직 CSS 코드를 받지 않았습니다.
http://cdn.jsdelivr.net/discord-widget/latest/dark.min.css
이건 기본적으로 제공되는 파일이 아닌지라 링크에 들어가서, 코드를 복사해서, css 파일을 만들어줘야 합니다.
파일을 만들었으면 아까 2번 과정과 같이 적당한 위치에 업로드를 해주세요.
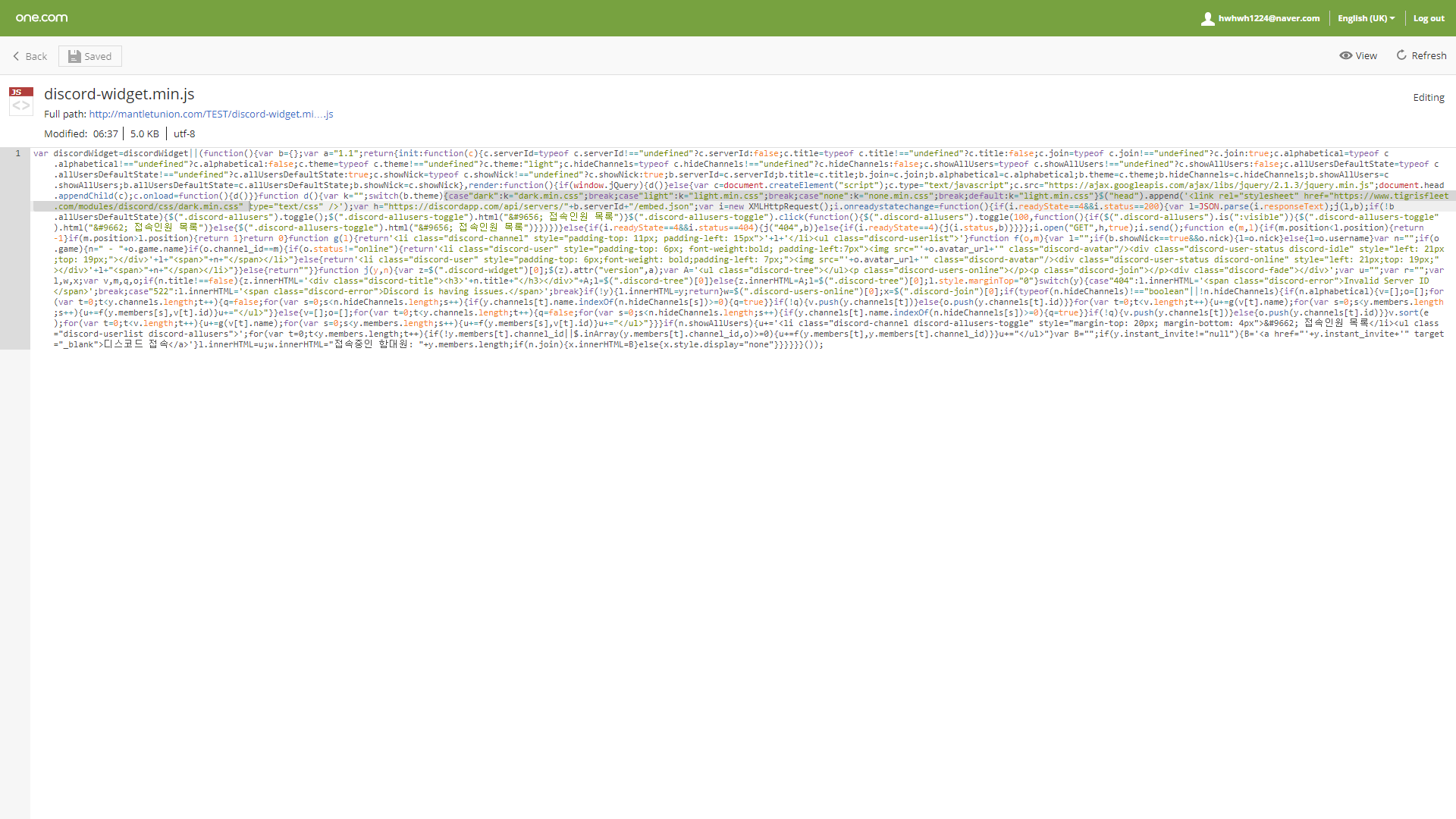
6. 이제 서버에 업로드했던 discord-widget.min.js 파일을 수정할 시간입니다.

switch(b.theme){case"dark":k="dark.min.css";break;case"light":k="light.min.css";break;case"none":k="none.min.css";break;default:k="light.min.css"}$("head").append('<link rel="stylesheet" href="https://www.tigrisfleet.com/modules/discord/css/dark.min.css" type="text/css" />')
이건 제 사이트 설정인데요, href="https://www.tigrisfleet.com/modules/discord/css/dark.min.css"
밑줄쳐놓은 부분 링크를 아까 업로드했던 css 파일 주소로 바꿔주시고 저장해주시면 됩니다.
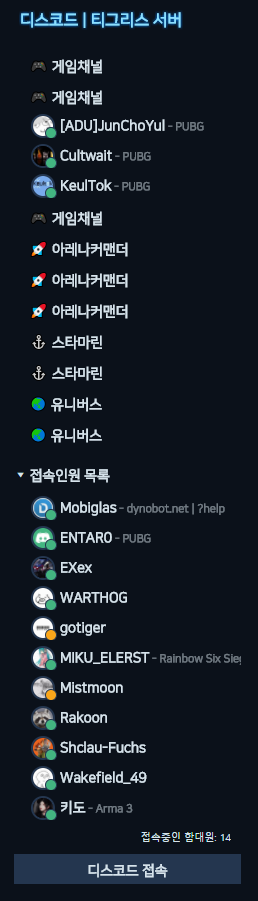
7. 이렇게 하면 개발자가 제공한 CDN 서버가 아니라, 자기 서버에서 파일을 받아오기 때문에
discord-widget.min.js 파일과 dark.min.css 파일을 수정함으로써 커스텀 위젯을 만들수가 있습니다.

잘 수정을 하면 아까 보라색의 위젯 대신 이렇게 커스텀 위젯을 사용할수가 있지요.
제가 전문 개발자는 아닌지라,, 설명이 좀 난해할수도 있는데 많은 도움 됬으면 좋겠습니다.

