기존 스킨에 대해 폰트어썸 사용안한 버전이 있었으면 한다는 의견이 있어서 utf-8 심볼문자만을 이용한 버튼스타일의 스킨을 하나 만들고 있었습니다.
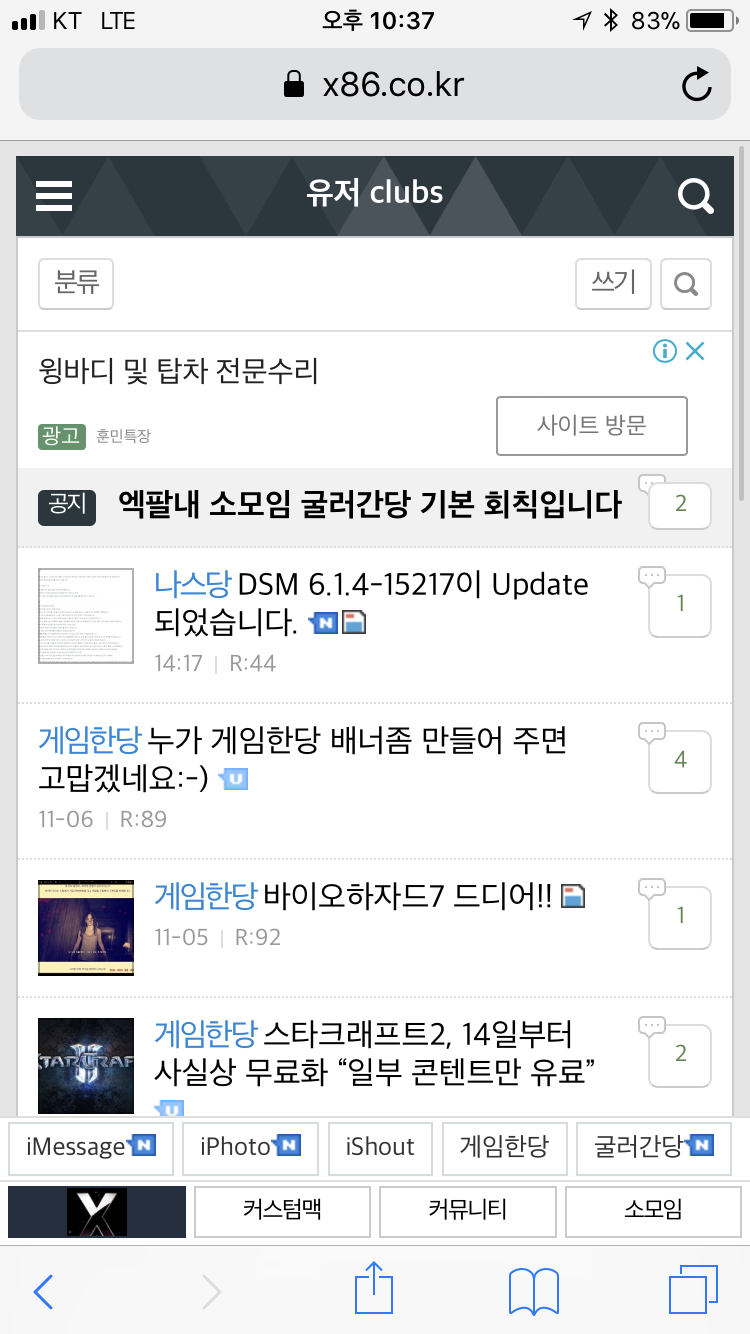
그리고 추가적으로 모바일 대응에 대한 의견이 있어서 모바일에 대응할 수 있도록 약간의 기능을 추가해서 배포 합니다.
세부적인 디자인은 자신의 사이트에 맞도록 수정해서 사용하시기 바랍니다.
기본 스킨을 수정해서 색감과 디자인을 수정 했고 특히 폰트에 따라 디자인이 틀어지는 현상이 있는거 같아서 리스트 출력 방식을 변경 해 봤습니다.
색감은 @플루오린님의 스샷을 참고 했습니다. ㅎㅎㅎㅎ
주의, 컬러셋이 white와 dark가 준비되어 있지만 white만 작업 했습니다.
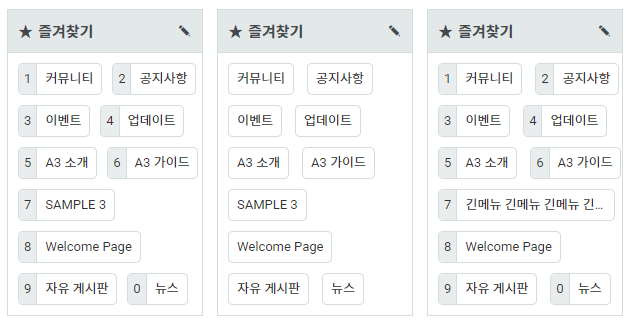
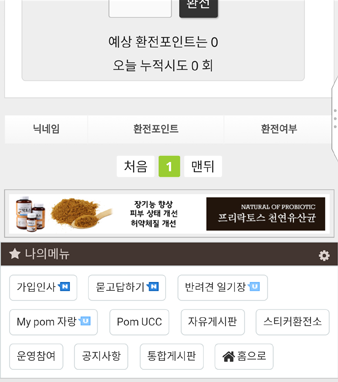
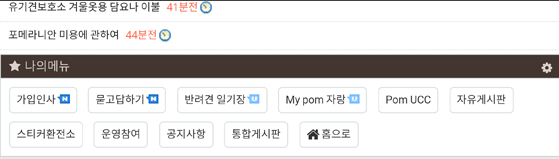
나의 메뉴 버튼 스타일 스킨
widgets/pr_favorite/skins/ 폴더 아래에 설치 후 사용하시면 됩니다.
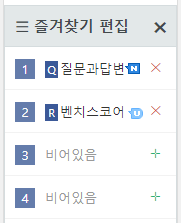
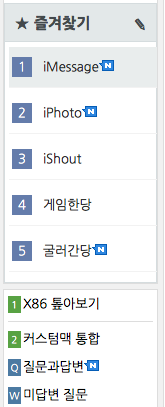
1. 단축키 사용 유무에 따라 출력 스타일이 다릅니다. 모바일에 대응하기위해 메뉴 길이에 따라 자동 정렬 됩니다. 긴 메뉴는 ellipsis처리 됩니다.

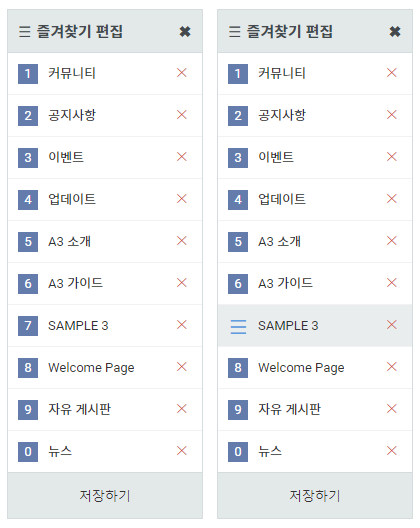
2. 모바일의경우 화면 스크롤과 편집화면 셀 이동 기능이 겹치는것을 방지하기 위해서 마우스를 단축키 번호위로 가져갔을 경우만 셀 이동이 가능합니다.

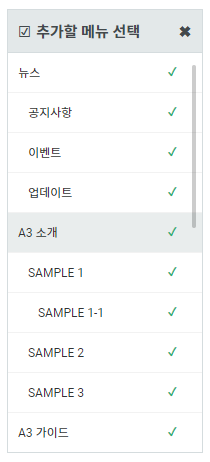
3. 위젯을 조금 여유로운 너비로 사용하시는분들이 많은거 같아서 메뉴 리스트에 스크롤바가 보이도록 변경 했습니다.













첨부좀 해주세요 ㅋ