0.2 업데이트 (2018-07-17)
1) 위젯 수정
- info.xml과 lang.xml 의 오타 수정
- 위젯 설정의 변수 범주를 약간 수정
- 상단의 회원그룹 탭 메뉴 및 하단의 페이지 내비게이션 출력 옵션 추가 (skyo님)
- 프로필 이미지 사이즈 기능 작동(max-width와 max-height) (skyo님, 달콤한인생님, 미이라님)
- 페이지 내비게이션 변수 이름 변경 $page_navigation -> $member_page
2) 스킨 수정
- 상단 탭 메뉴와 하단 페이지 내비게이션의 선택적 출력
- 프로필 이미지에 별도의 클래스 추가(ap_member_intro_img_profile)로 다른 이미지 아이콘에 영향 최소화
0.1 최초 배포 (2018-07-16)
주말에 잠깐 언급했던, 죽은 자료도 다시 살려보자는 마음으로 만들어본 멤버 소개 위젯입니다. https://xetown.com/resources/1019561 그룹별로 회원을 불러와 회원정보 및 서명, 기타 사용자정의 확장변수 등을 보여줍니다.
관심 있으신 분들 테스트해보시고 코멘트 부탁드릴게요. 동봉한 스킨은 구리니까 그냥 참조용으로만 봐주세용~
1) 헤더 설정

- 위젯 페이지를 풀페이지로 사용할 경우에 대비해서 상단에 제목과 설명을 넣을 수 있도록 했습니다.
- 물론 입력값이 없으면 출력되지 않구요.
... 그러면 요런 모양으로 나옵니다. (아시는 분은 아시겠지만 스케치북의 블로그 제목 스타일ㅋ)

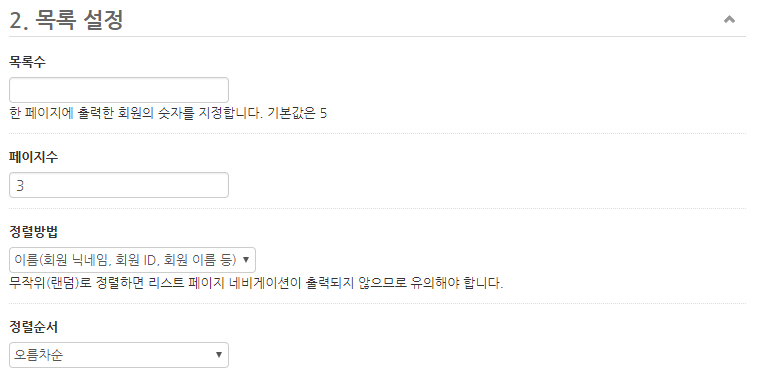
2) 목록 설정

- 목록은 자유롭게 최대한 조절이 가능하도록 했습니다.
- 정렬방법은 이름, 가입순서, 최근 로그인, 무작위(랜덤) 등을 기준으로 오름차순 또는 내림차순으로 할 수 있습니다.
- 다만 '이름'의 경우, '닉네임', 'ID', '사용자이름' 중 하나만 선택해서 출력하도록 했습니다. (내가 왜 그랬지..?)
... 그러면 페이지네이션이 요렇게 뜹니다요.

3) 출력 및 작동

- 출력 대상 회원 그룹 : 복수로 선택할 수 있습니다.
- 표시 항목 및 순서 : 스킨에서의 항목별 출력 순서를 조절할 수 있습니다. 프로필 이미지, 이름, 최근 글, 최근 댓글, 이메일 주소, 회원 서명, 홈페이지, 블로그, 생일, 회원 가입일, 최근 로그인 날짜, 소속된 회원 그룹, 팔로우(회원->친구), 팔로워(친구->회원), 기타 확장정보 등이 표시 가능 옵션에 있습니다.
- 이름 유형 : 2번에서 말씀 드렸듯, 닉네임, ID, 회원이름 중 하나를 선택합니다.
- 프로필 이미지 크기 조정 옵션을 넣었는데... 아 이건 이번 베타 버전에선 적용이 안 될 겁니다. (작업중 작업중)
- 출력할 회원 확장 정보 : 쉼표 단위로 사용자정의 회원 정보의 '입력항목 ID'를 넣으면 그에 준해서 스킨에서 확장정보를 출력해줄 겁니다.
- AJAX 사용 : 회원그룹 링크와 페이지 링크 클릭시 AJAX 호출을 합니다.
... 회원 그룹이 카테고리처럼 적용돼요ㅋ

... 리스트는 이렇게 되구요. 운영 중인 사이트에서 회원정보를 불러와 테스트해본 것이어서 스킨 스샷은 이 정도로 생략할게요. 민감민감

암튼 대강 이런 식인데요. 설명이 장황해서 도움이 됐으려나 모르겠습니다.
그치만 테스트해보시면 금방 아실 수 있을 거예요.
적용해보시고 쓸 만하다 싶으시면 코멘트 부탁드리겠습니다!