
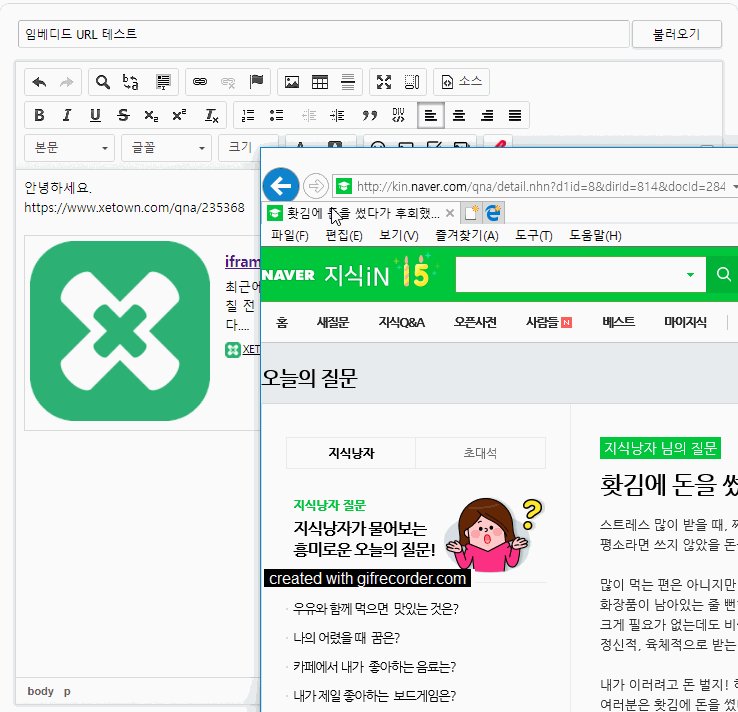
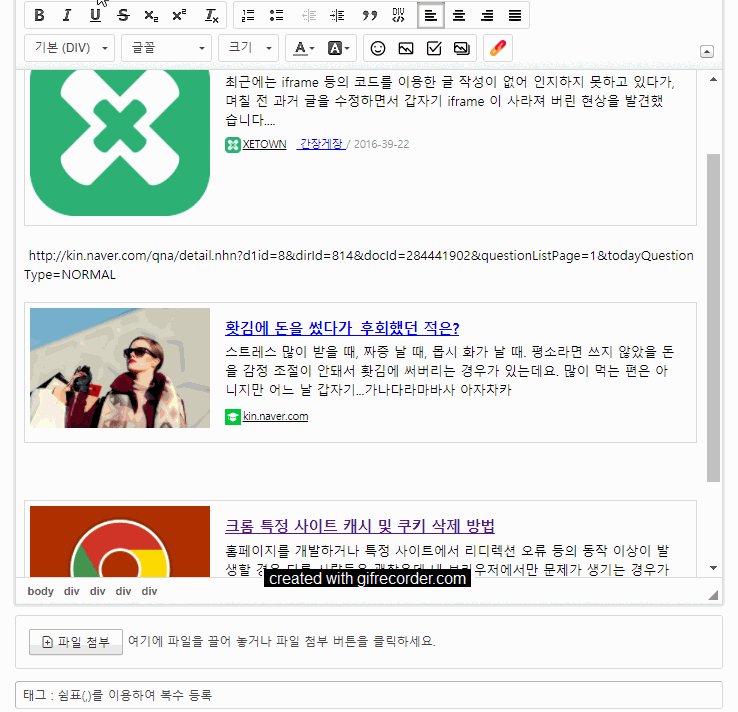
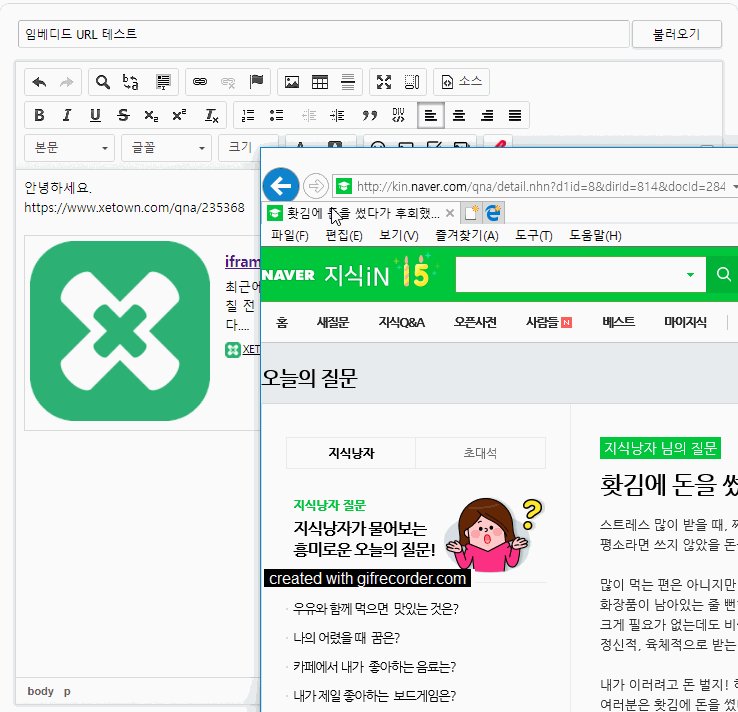
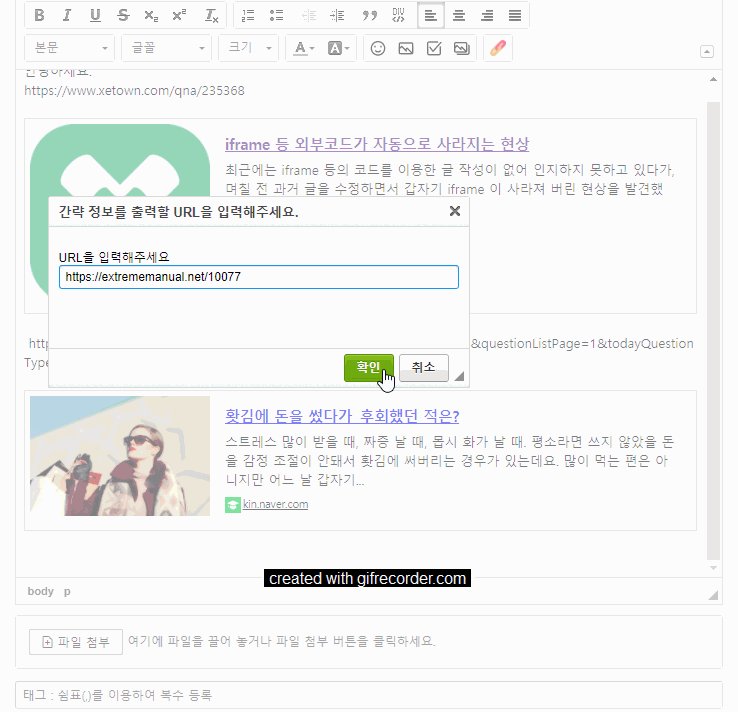
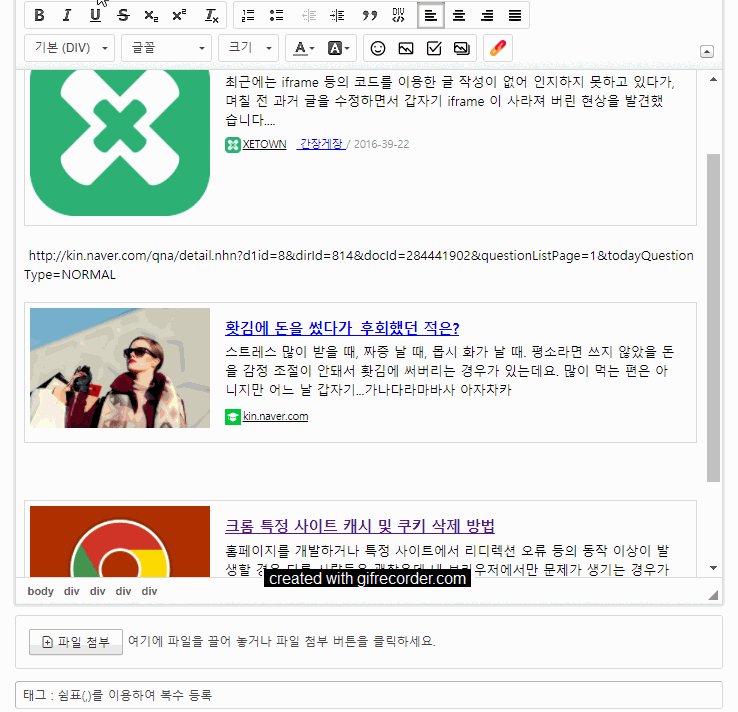
읽기 페이지에서 URL이 무조건 embed 되는것 보다 에디터 상에서 작동되면 원하는것만 출력 가능할것 같아 만들고 있습니다.
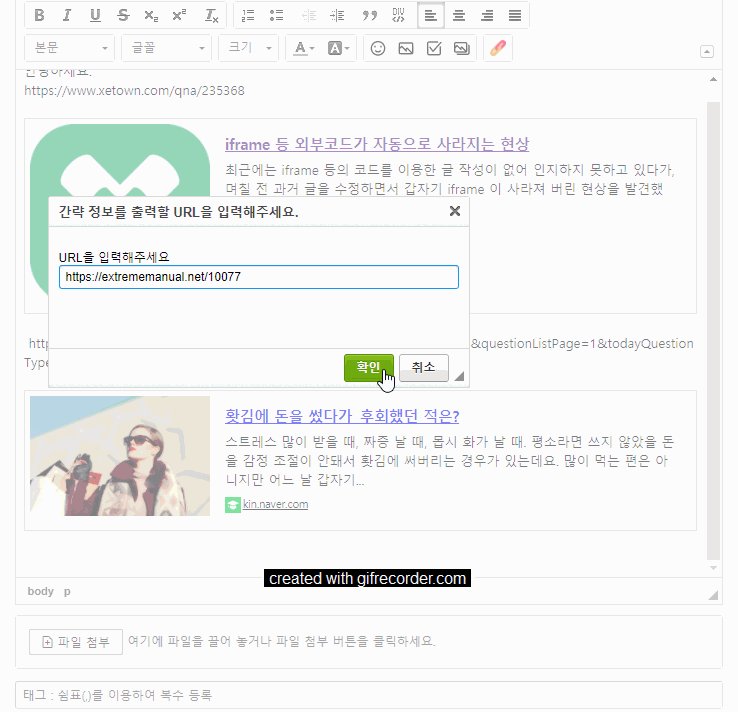
1.에디터 상에서 작동
2.URL을 붙여 넣기(드래그 포함) 했을때 감지해서 작동되어야..
3.내용을 수정 가능 하도록
4.빨라야함
위 조건에 맞추기 위해서 노력 중입니다.
이제 css 와의 싸움이 남았어요 ㅠㅠ
어느 정도 정리해서 좀더 자세한 소개 글을 작성하겠습니다.

읽기 페이지에서 URL이 무조건 embed 되는것 보다 에디터 상에서 작동되면 원하는것만 출력 가능할것 같아 만들고 있습니다.
1.에디터 상에서 작동
2.URL을 붙여 넣기(드래그 포함) 했을때 감지해서 작동되어야..
3.내용을 수정 가능 하도록
4.빨라야함
위 조건에 맞추기 위해서 노력 중입니다.
이제 css 와의 싸움이 남았어요 ㅠㅠ
어느 정도 정리해서 좀더 자세한 소개 글을 작성하겠습니다.



두개를 동시에 사용한다면..
에디터에서 임베디드가 되면 자동으로 확장 변수를 값을 추가해서 해당 변수가 있으면 파싱 모듈이 작동 안되게하거나..하는 방법이 있겠네요.
아니면 지금 만드는 프로그램이 임베디드를 하면 본문에 고유 클래스를 남깁니다.
파싱 모듈이 그 문자를 감지해서 트리거 작동을 안한다거나 여러 가지 방법이 있겠네요.
다만, 커스터 마이징을 해야됩니다 ㅋ




고려하지 않고 있어요.
사실 제가 파싱 모듈에 뭔가 할 수 있는게 없습니다.
다만 관련 팁은 추후에 작성해 보겠습니다.




아무래도 이건 유료로 될거 같아 기능은 비슷하지만 판매할 유료 모듈을 위해 지금 파싱 모듈을 개발하시는 람보님에게 뭔가 부탁 하기는 좀 그렇네요ㅜㅜ





네... 원하는것만 embed 되는게 필요해서 만들고 있습니다 ㅎ
 ?
?

업로드되는 파일들은 별도로 처리해야 될 작업이 많아서..(혹은 초기 버전에 지원을 안할수도 있고.. ㅋ)
우선 원격지에 있는 파일은 테스트가 쉬우니 mp4 가 있는 URL 하나만 알려 주세요.
테스트 해보겠습니다 ㅎ
 ?
?
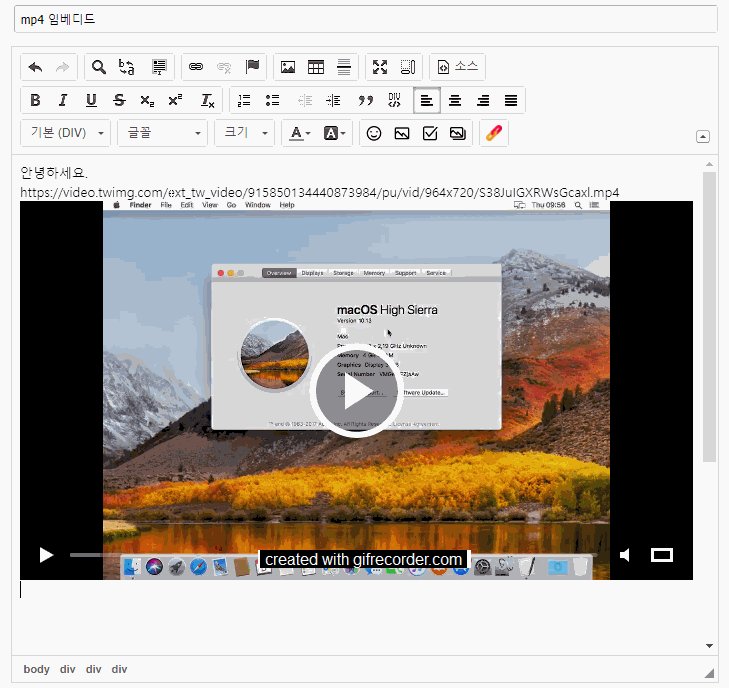
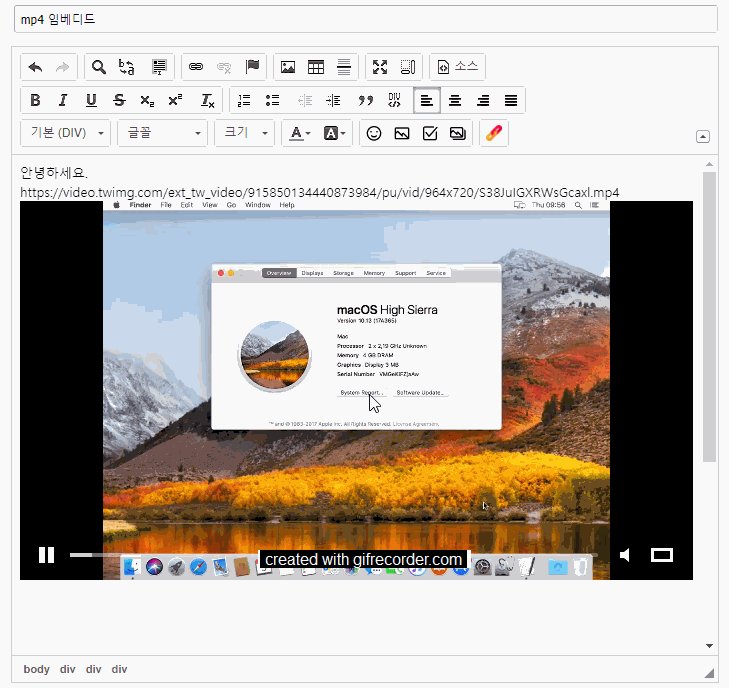
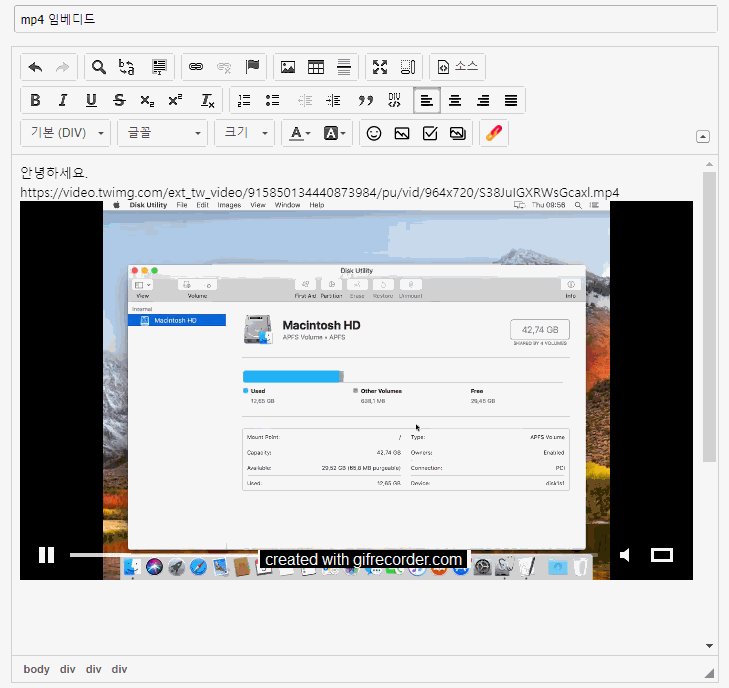
https://video.twimg.com/ext_tw_video/915850134440873984/pu/vid/964x720/S38JuIGXRWsGcaxl.mp4
요런거 ^^
또는 저런 파일을 직접 첨부시 에 비디오 태그가 먹히면 좋겠습니다.

잘됩니다 @_@ 재생까지..!


 ?
?
 ?
?
T.T 감사해요. 이 기능은 코어에도 안되는거니까 분명히 이로울거에요
다만...직접 첨부시에는 트래픽을 우려하는 웹마스터도 있을테니 뭐라고 할까요.
직접 첨부에 플레이어 기능 사용 여부? 옵션 정도에 대한 esclation 은 예상 됩니다만... 그럴 경우 절 머라고 하진 마세요. ^^
저는 개인적으로 이미지도 바로 보여져야 하는 것 처럼 멀티미디어 동영상도 재생 처리가 가능해야 한다고 생각하는 바 입니다.

 ?
?

 ?
?

