아직 테스트를 더해봐야 하지만, 다중검색 애드온에서 조만간 범위검색도 가능해질 것 같습니다.
날짜 검색에서는 daterangepicker라는 라이브러리를 사용해봤고, 일반적인 수치 검색에서는 jquery ui의 slider 위젯을 사용해봤어요.
근데 기능이 늘어날수록 조금씩 느려지는 건 어쩔 수가 없네요ㅋ
그나저나 요즘 좀 기분이 그렇습니다.
겁나 바쁜 일정인데 개발(이라 쓰고 습작이라 읽습니다ㅋ)하고 있는 정신상태;;;
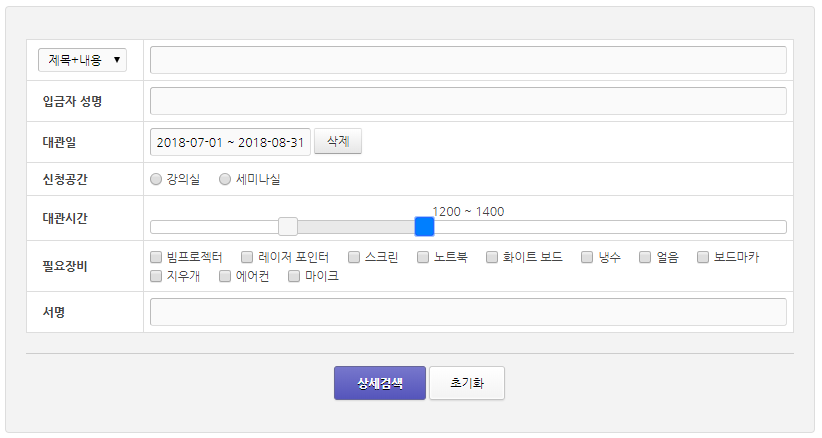
암튼 현재까지 작업 결과는 다음과 같습니다.
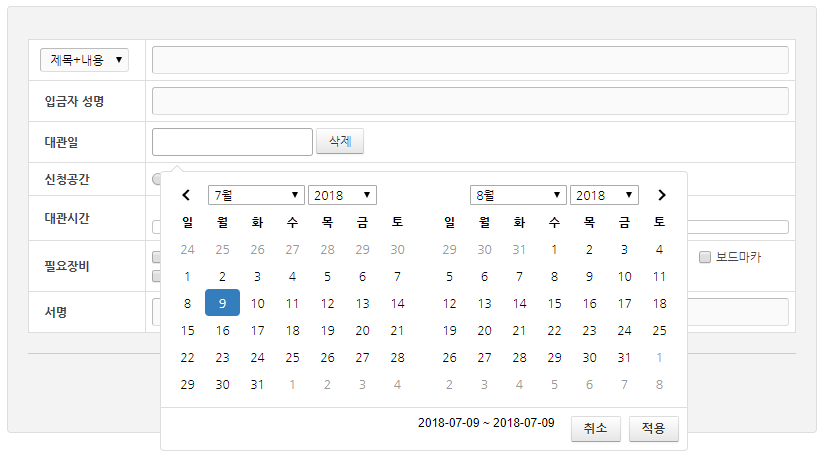
1. date 형식의 인풋을 클릭하면 날짜 범위 선택 레이어가 떠요. (아 예뻐)

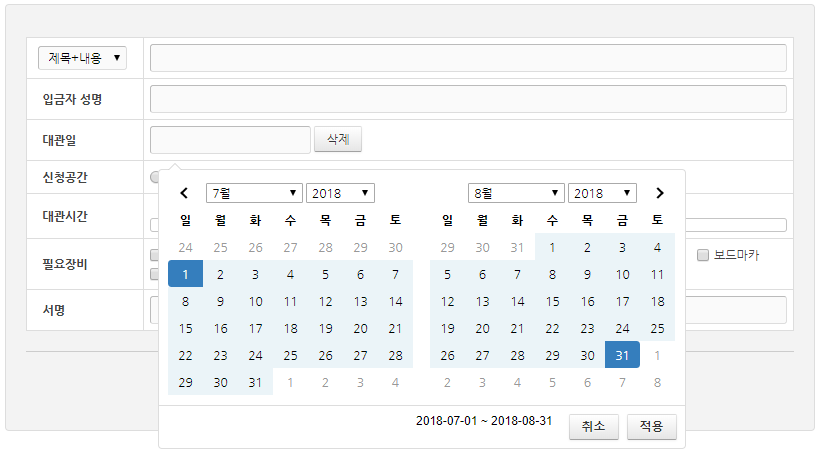
2. 시작일자를 클릭하면 연이어 종료일자를 클릭할 수도 있죠. (촤르륵)

그리고 나서 적용 버튼을 누르면...
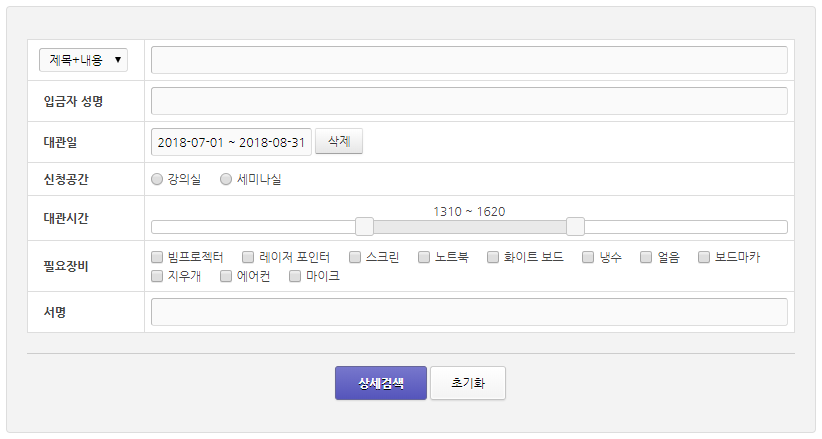
3. 인풋창에 반영(짜짠~). 물론 시작일자와 종료일자는 각각 별도의 히든 인풋에 반영되도록 했지요.

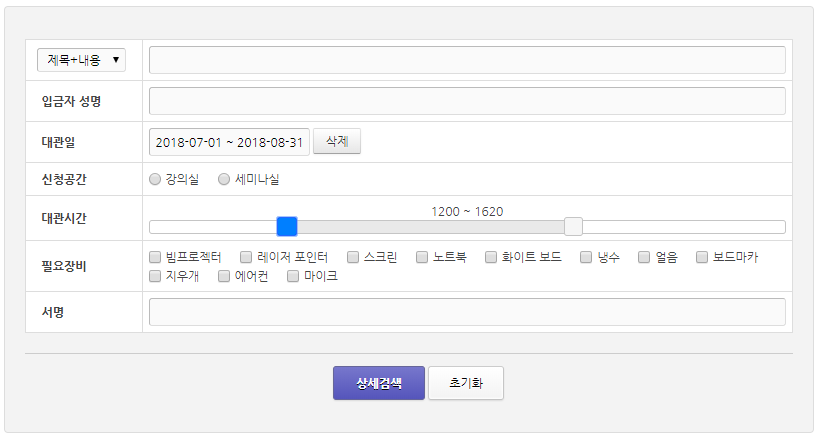
4. 이번에는 수치 범위 검색을 볼게요. 최소값과 최대값은 별도 쿼리를 통해 로드합니다(점점 무거워지는 소리가 들리네요). 검색 바 커서의 최초 위치는 최소값과 최대값 사이의 각각 3분의1과 3분의2 위치로 지정했어요. 균형감 있게요. 커서를 이동시키면 시작 수치를 변경시킬 수 있지요.

5. 종료 수치도 마찬가지로 변경 가능하구요.

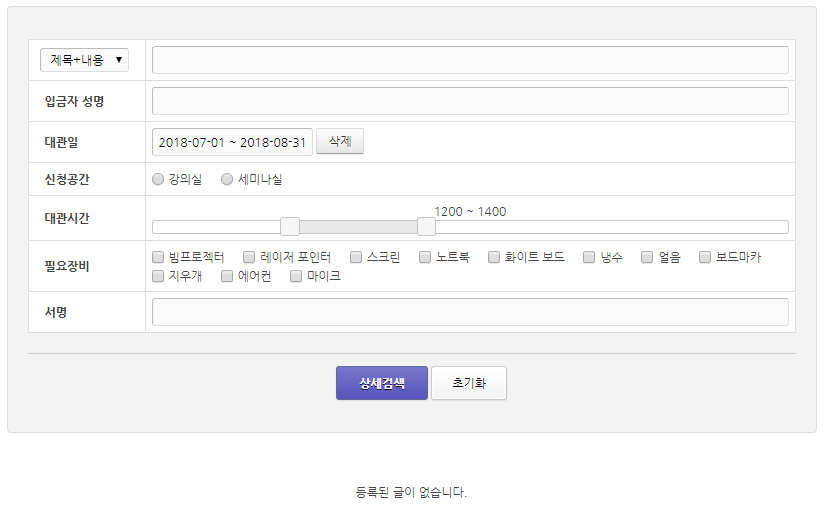
그리고 상세검색 버튼을 누르면...
6. 앗??!!

이 범위엔 등록된 글이 없군요ㅋㅋㅋㅋ
실제 동작이 궁금하신 분은 https://dev.aporia.blog/board_fKje43 여기서 테스트해보세요~
... 끝;;;




