안녕하세요.
https://dev.korindia.com
저가 저희 사이트 모바일 레이아웃을 변경하려 시도하고 있는데, doorweb님의 doorweb 레이아웃 B가 가장 좋은 듯해서 작용해보고 있습니다.
훌륭한 레이아웃이라 생각하는데요. 다만 저희 사이트에 바로 적용하기 전 약간의 수정 사항이 필요할 듯해서 질문드립니다.

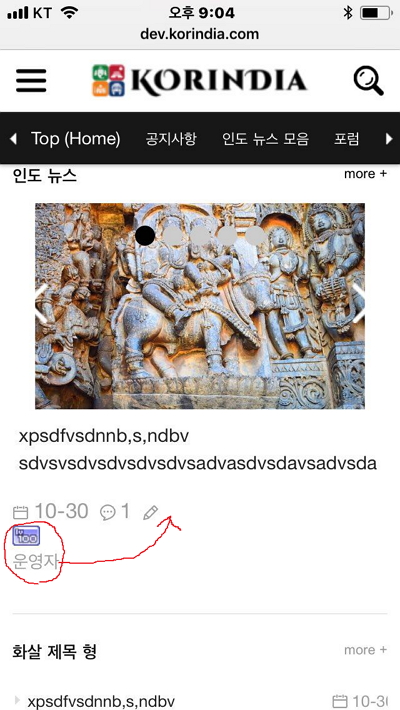
저기 빨간색으로 표시한 닉네임과 계급아이콘을 화살표 위치로 이동시키고 싶습니다.
다른 썸네일 나오는 위젯의 경우 닉네임이 날짜와 댓글수와 같은 줄에 표시되어서 문제 없는데,
슬라이드형 위젯만 저렇게 나와서 애먹고 있네요. ㅠㅠ
관련 코드가
<!--@if($widget_info->option_view_arr[$j+1]=='nickname')-->
<span class="DW_Rep">
<i class="xi-pen"></i><a <!--@if($item->getMemberSrl())-->href="#" onclick="return false;" class="author member_{$item->getMemberSrl()}"<!--@elseif($item->getAuthorSite())-->href="{$item->getAuthorSite()}" onclick="window.open(this.href); return false;" class="author member"<!--@else-->href="#" onclick="return false;" class="author member"<!--@end--> >{$item->getNickName($widget_info->nickname_cut_size)}</a>
</span>
<!--@end-->
이 것인 것으로 알고 있는데... 혹시 어떤 부분이 문제가 될까요?
답변 부탁드립니다.

<i class="xi-pen"></i><a id="적당한이름"
위에 처럼 적당한 이름으로 닉네임 a 태그에 id 추가하시고요
스타일시트나 하단에 <style></style> 로 아래 코드 추가해 주세요
#적당한 이름 > img {
display: inline 이나 inline-block;
}
img에 display가 block으로 잡혀있어서 줄바뀜 되는거에요