공홈에 있는 doorweb님께서 만드신 Doorweb 레이아웃 B에 도전해보고 있습니다. 일단 모바일 버전만이라도 구현되었으면 해서요.
워낙 훌륭하긴 하지만 저희 사이트에 맞게 몇가지 사소하게 수정이 필요해서 시도해보고 있는데 좀 막히는 부분이 있습니다.

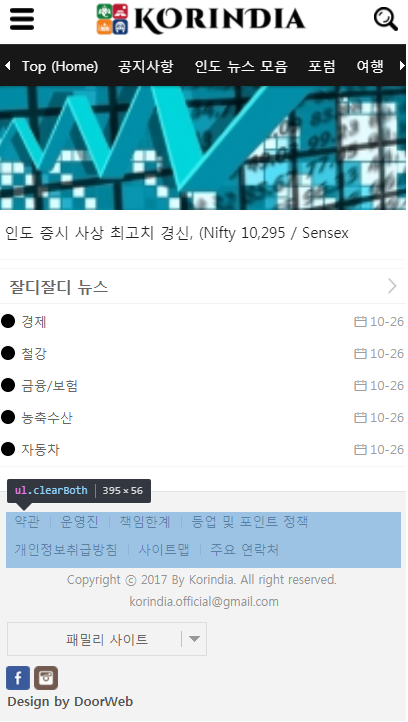
아래 풋 메뉴들 같은 경우, 저는 가운데 정열을 했으면 해서 text-align:center; 값을 이곳저곳에 삽입해봤는데..
아직까지 정확한 방법을 못찾고 있습니다. ㅠㅠ
혹시 이부분 어떻게 해결할 수 있을 까요?
(PC가 아닌 모바일 버전에서 문제입니다.)
https://dev.korindia.com


