<기능>
- 확장 변수를 이용해서 업로드 할수 있게 해줍니다.
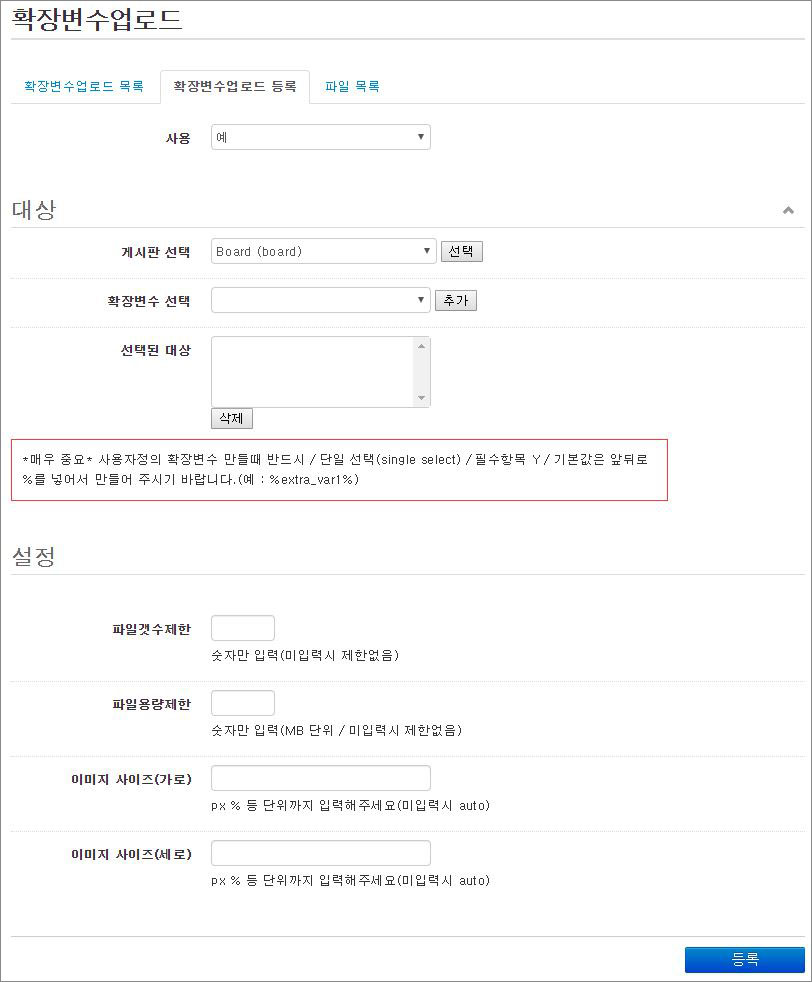
- 파일 수 제한과 용량 제한 기능 내장 되어 있습니다.
- 출력할 이미지 사이즈를 설정할수 있습니다.
- 글 삭제시 확장변수로 업로드된 파일도 같이 지워집니다.
- 확장변수로 업로드 할수 있는 형식이 있으니 설정할때 반드시 참고하시기 바랍니다.
<버전>
- 1.0.0 : 초기 버전
- 1.0.1 : 익스프롤러에서 삭제 안되는것 수정
- 1.0.2 : 마이너 버그 픽스
- 1.0.3 : 업로드후 파일 삭제 안되는 문제 수정
- 1.0.4 : 일부 브라우저에서 삭제 버튼 미출력 수정
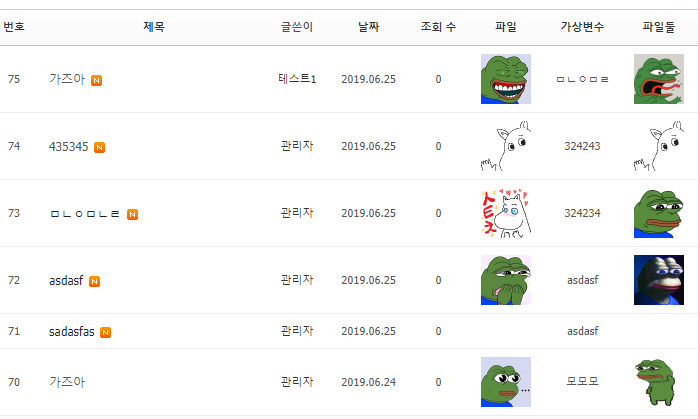
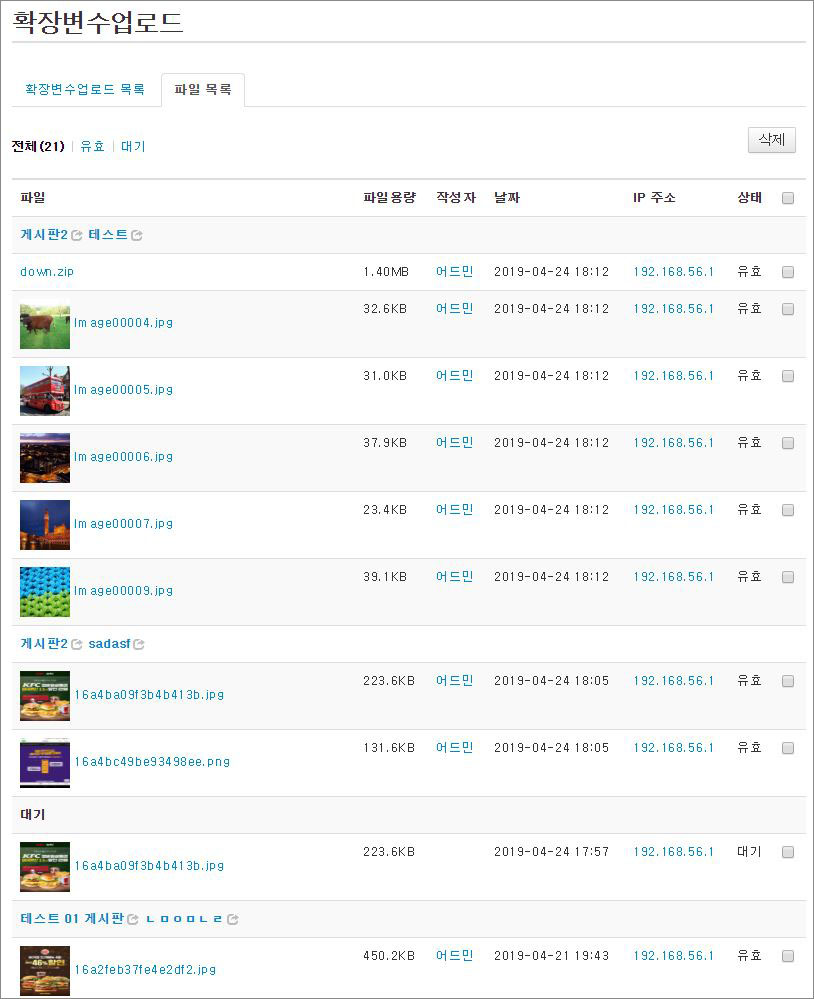
리스트에서 썸네일 출력 지원(스킨 수정 필수)
- 1.0.5 : 이미지 썸네일 지정하지 않을 경우 첫번째 업로드된 파일 썸네일 자동지정
이미지 파일 목록을 가져올수 있는 함수 추가(사용법은 readme파일 참고)
- 1.0.6 : 라이믹스 2.0 이상에서 글 수정시 파일 불러 오지 못하는 버그 수정
- 1.0.7 : 라이믹스 2.1 이상에서 파일 업로드 안되는 문제 수정
*중요 1.0.4 버전에서 업데이트 된 리스트 썸네일 출력은
스킨 수정이 필수입니다.
썸네일 사용하지 않으실분은 수정없이 그냥 사용하시면 됩니다.
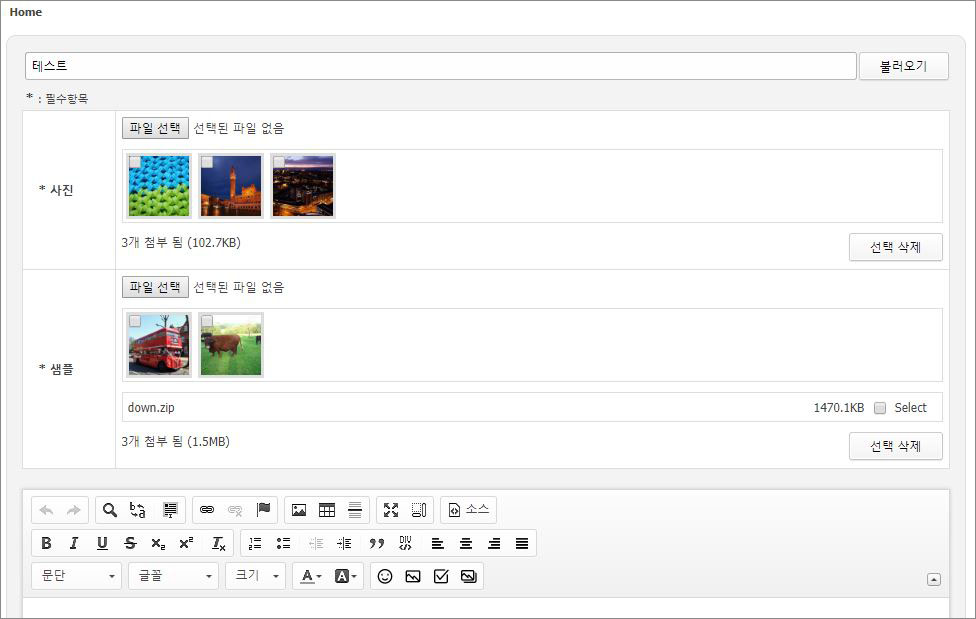
<업로드시>
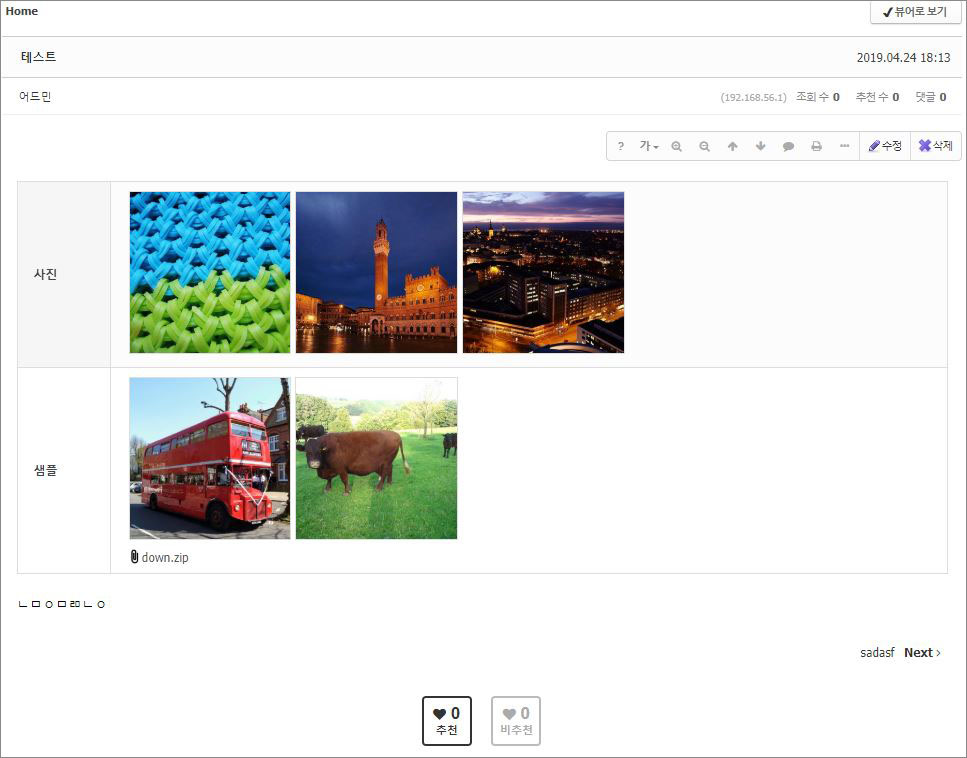
<본문>
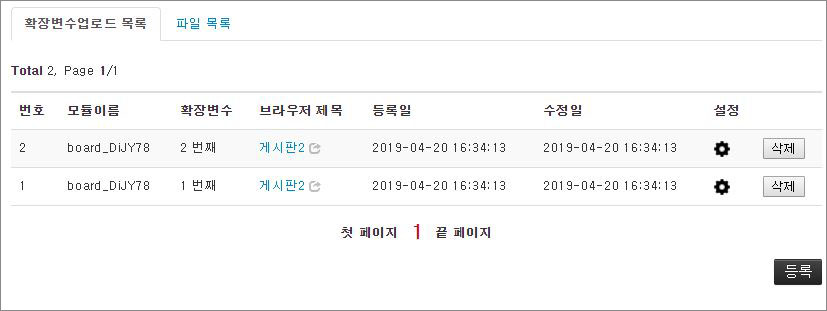
<설정>
<리스트에서 썸네일 표시>(1.0.4 버전에서 추가)