포인트 XE 마켓에 0.3.5 버전 업로드했습니다 ;)
https://xetown.com/xepoint/660678
1. 개요
- 게시판 본문의 목차를 수집해서 본문 상단에 디스플레이하는 애드온입니다.
- 발코딩한 js로 구현한 아주 간단한 애드온(이 될 뻔 했으나 글쎄올시다)입니다.
- 라이믹스에서 테스트했습니다. 다른 환경에선 문제가 있을 가능성이 있습니다.
- 본문에서 h2 ~ h6 까지의 태그들만 수집합니다.
- 한 콘텐츠 안에 h1은 하나여야 합니다(그럴 걸요?). h1은 전체 제목으로 간주하고 목차에선 수집하지 않습니다.
- 태그들은 h2 > h3 > h4 > h5 > h6 같은 식으로 구조적으로 배치되어 있어야 합니다.

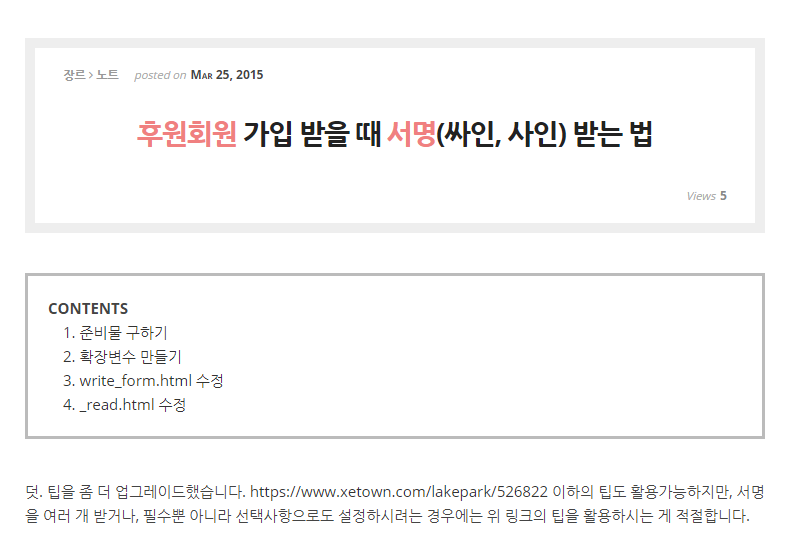
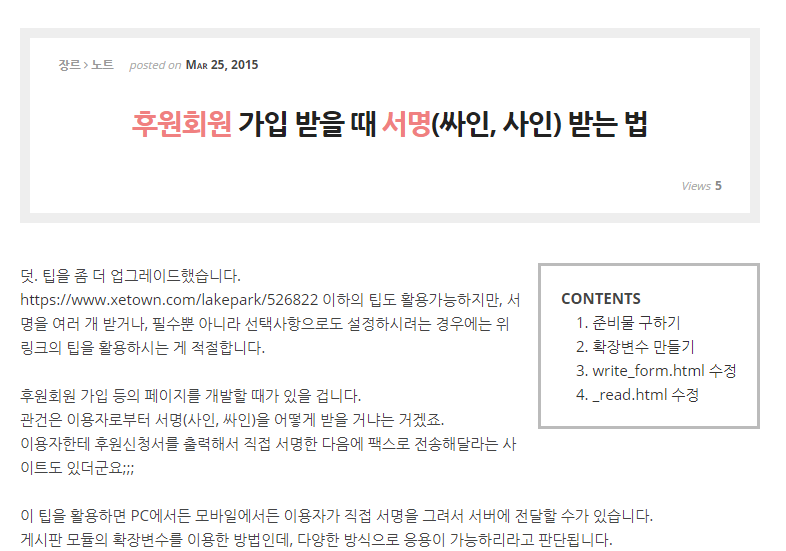
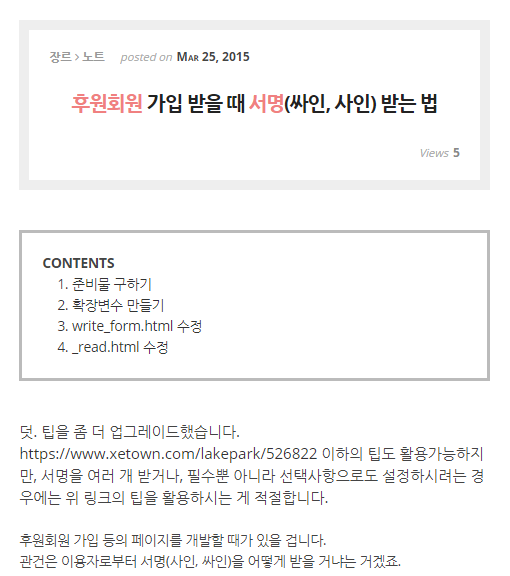
2. 미리보기
- 0.2 버전부터 달라진 점을 말씀 드리겠습니다. 일단 박스 선을 굵게 했습니다ㅋ

- 그리고 애드온 설정에 따라 오른쪽 정렬과 왼쪽 정렬도 가능하게 했습니다.

- 화면 넓이가 작아지면 본문 넓이가 비좁아질 수 있기 때문에, 화면이 기본값 540px 이하가 되면 박스도 양쪽 맞춤이 되게 했습니다.

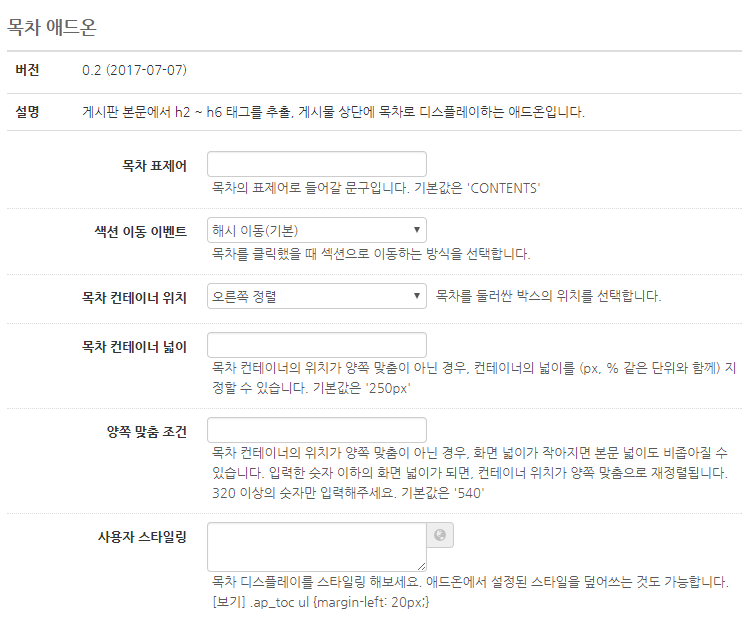
3. 설정
- 애드온 설정 화면입니다.
- 목차 표제어를 지정할 수 있습니다.
- 목차 텍스트를 클릭했을 때 이동하는 방식이 두 가지 입니다. 첫째, 일반적인 것처럼 #id를 찾아 움직입니다. 둘째, js의 스크롤 이벤트에 따라 부드럽게 이동할 수도 있습니다. 단, 이 경우 원래 위치로 뒤로가기는 안 됩니다;;

- 목차 박스의 위치를 1) 양쪽 맞춤, 2) 오른쪽 정렬, 3) 왼쪽 정렬 등으로 지정할 수 있습니다.
- 오른쪽 정렬이나 왼쪽 정렬을 선택했을 때, 박스의 '최대 넓이'를 지정할 수 있습니다.
- 위에서 언급한 것처럼 화면 사이즈가 작아지면 박스의 위치가 양쪽 맞춤으로 바뀌는데(float: none; max-width: 100%), 화면 사이즈 기준값을 지정할 수 있습니다.
- 그리고 textarea에 적정한 구문을 삽입하면 사용자가 목차 스타일을 커스터마이징할 수 있습니다.
... 크헉, 이상입니다. 이제 자야겠습니다ㅠ
사용해보시고 의견 생기면 말씀해주세요~ 버그 신고도 대환영입니다아아아악!













.