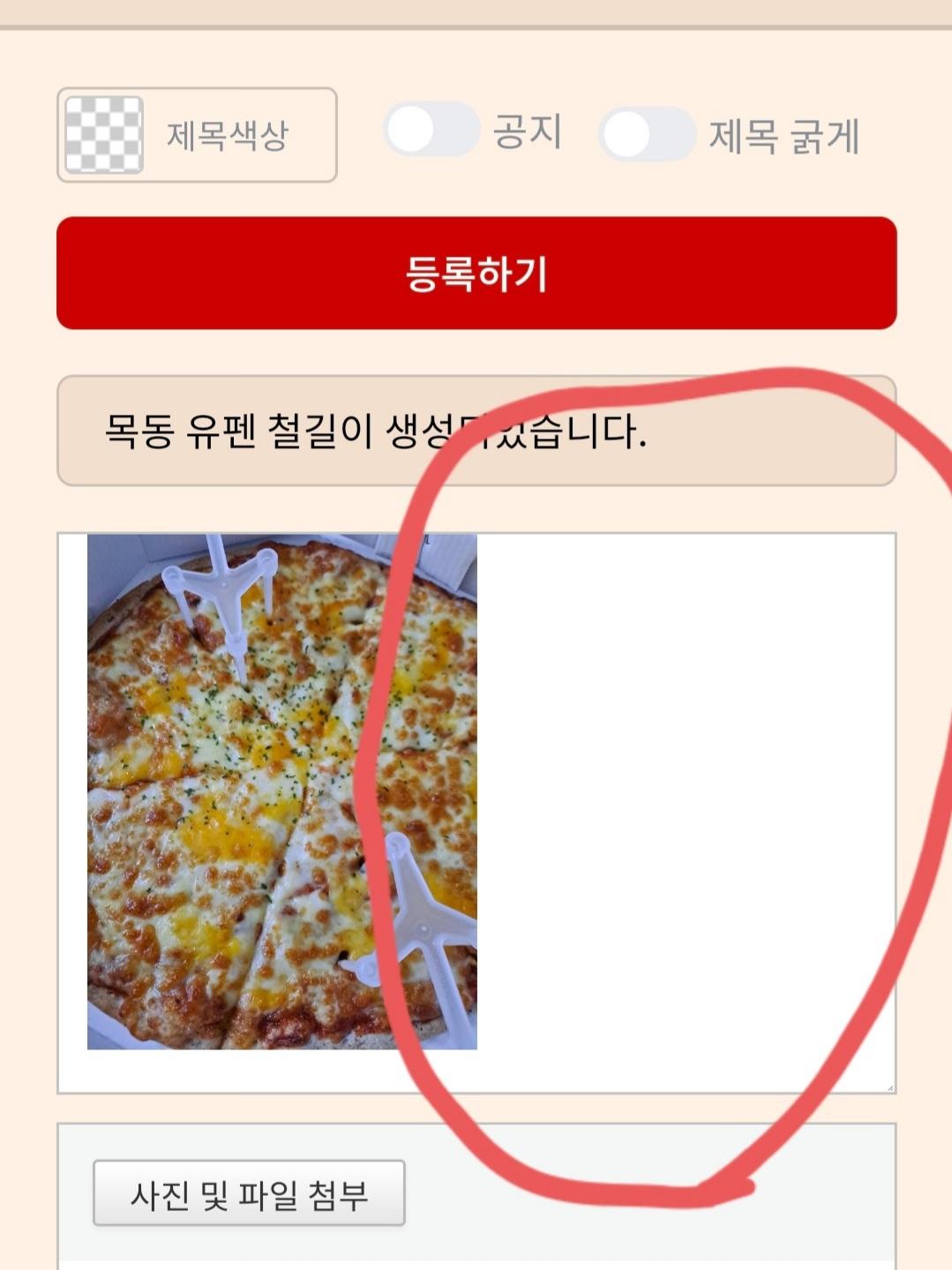
기존 게시판 스킨 글쓰기 화면에서
이미지 첨부시 아래 같았습니다.

이미지 우측 공간이 넉넉해서 이미지 위치변경
선택등 본문 편집이 쉬웠는데요.
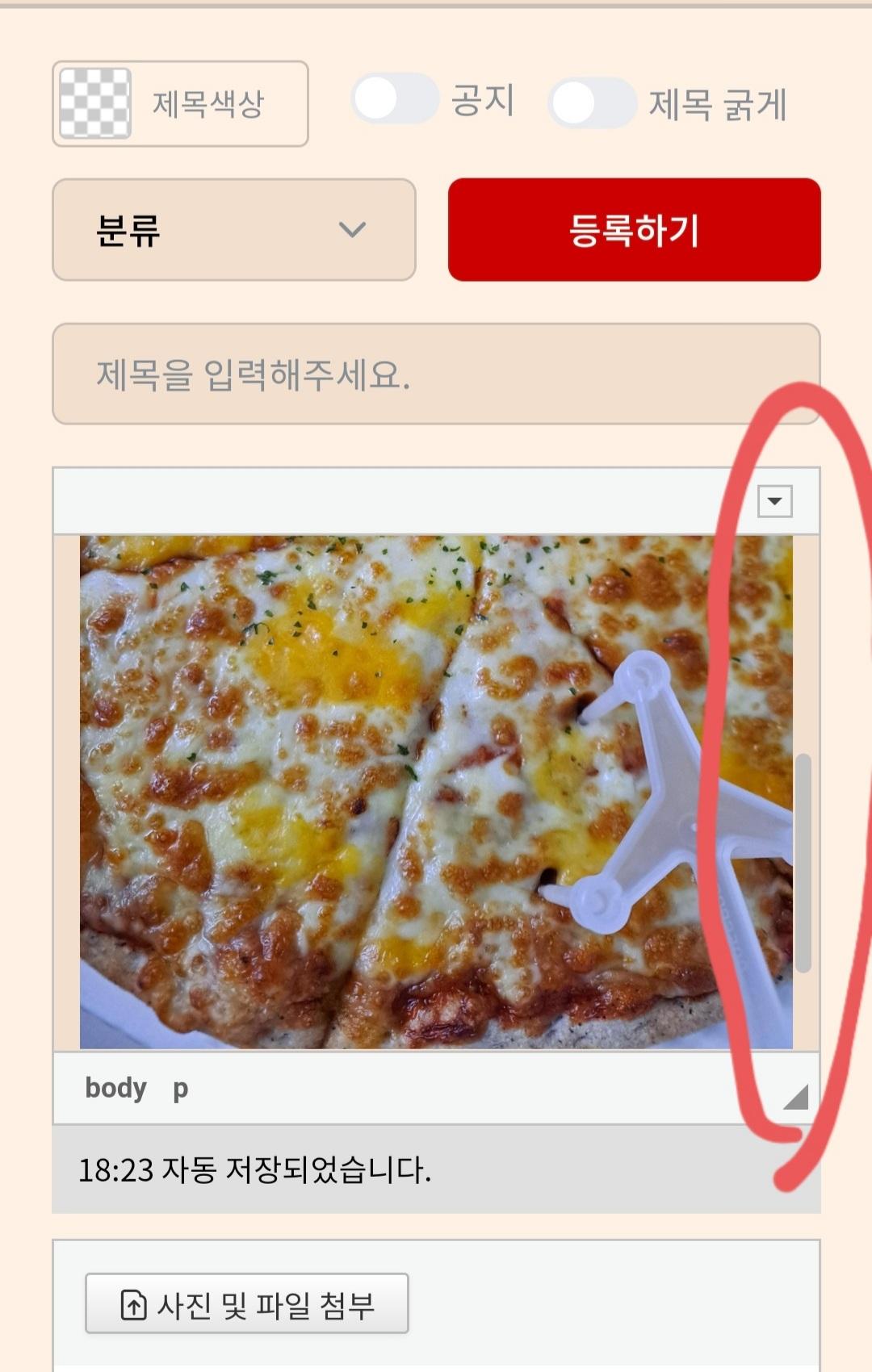
이번에 게시판 스킨 변경 후
이미지 첨부시 아래처럼 오른쪽 공간이 없어서
이미지 오른쪽 공간에 커서릏 위치시킬수가 없습니다.(공간이 없어서 클릭이 불가능합니다.)

글쓰다보면 편집 때문에
사진 우측 공간을 클릭해야하는 경우가 생기는데요. 새 스킨에서는 클릭할수가 없네요.
같은 CK에디터 글쓰기 화면인데
첨부 사진 크기가 왜 다를까요?
첨부 이미지 미리보기 크기를 조절하는 방법을 알고 싶습니다.
물론 위 피자 사진은 동일한 사진 파일입니다.



첫번째가 이상해 보이네요. 이미지의 가로폭 기준으로 화면에 보이는게 맞습니다. 첫번째 사진은 지나치게 축소된 것으로 보이네요.
타운에서도 업로드 해보시면 오른쪽에 잘 선택하면 커서 선택 됩니다.
글쓰기 테스트 환경을 제공해야 할 것입니다.
관리자 페이지 - 에디터
모바일 CSS 추가에
.xe_content.editable img, .rhymix_content.editable img {max-width: 96% !important;}
위와 같이 가로폭 최대치를 강제해 보세요.
하지만 추천하지는 않습니다. 이미지 말고도 다른 video나 iframe 모두 화면 폭에 맞춰서 나오는게 일반적이고 모두 제한하실 거면 하셔도 되지만...