
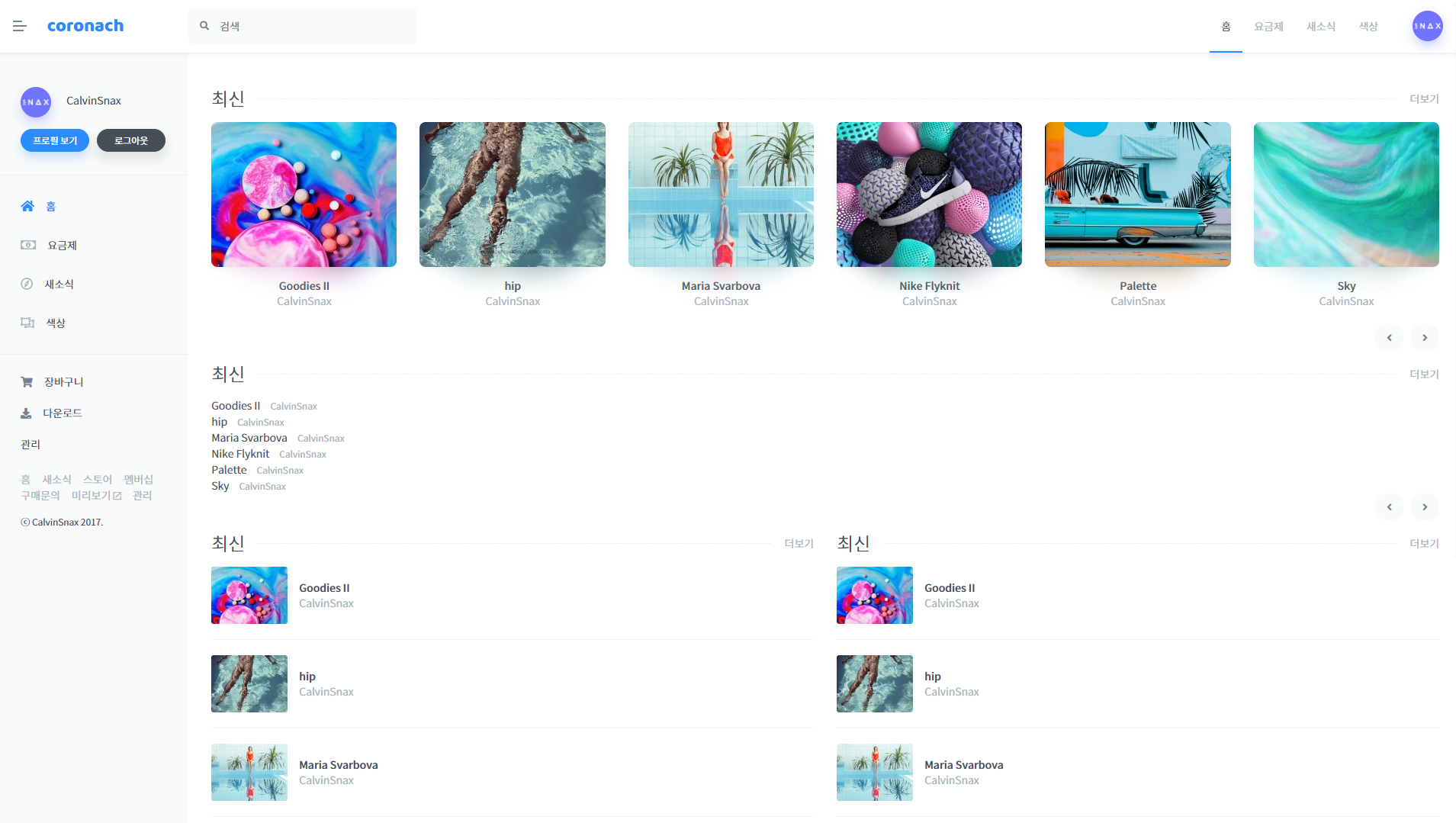
확대하여 원본 사이즈로 보세요.
편의성 계획
새로 작업하는 레이아웃은 기존에 이퀴어 레이아웃이 가지고 있던 강력한 커스터마이징을 포기하고 대신 몇 번의 설정만으로 쉽게 미리 작업된 세팅을 사용할 수 있도록 했습니다.
여러 종류의 페이지 레이아웃을 가질 것이며, 이것들은 모두 레이아웃 설정을 통해 수정할 수 있습니다.
디자인
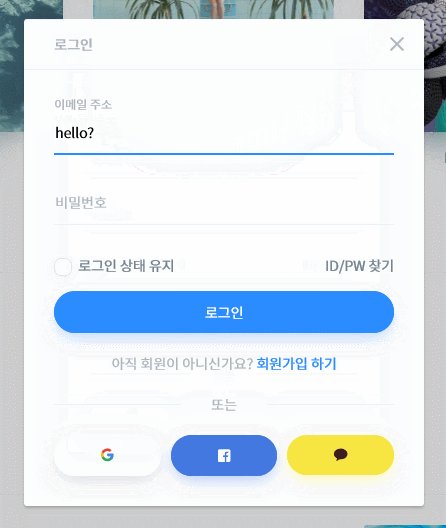
2018년도 떠오르는 다양한 컨셉들을 적극적으로 수용하여 해외 앱에서도 쉽게 접하지 못한 트렌디한 디자인과 정교한 가이드라인으로 정제된 디자인 시나리오를 완성할 것입니다.
아직 디자인 중간 단계이긴 하지만 프로필 이미지와 위젯 썸네일을 보면 알 수 있듯, 그림자가 썸네일의 색상을 따라갑니다. 그림자의 활용 또한 과감해지고, 베이스 컬러의 컬러감도 상승했습니다.

마이크로 인터랙션
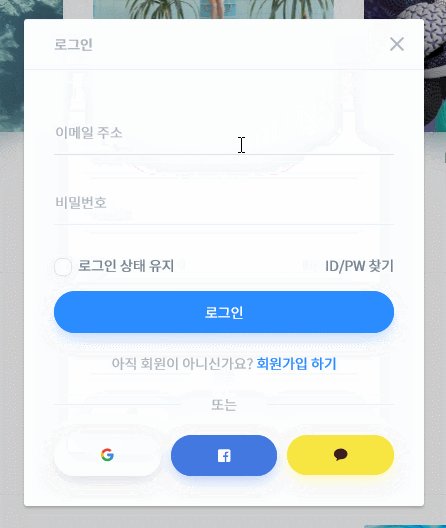
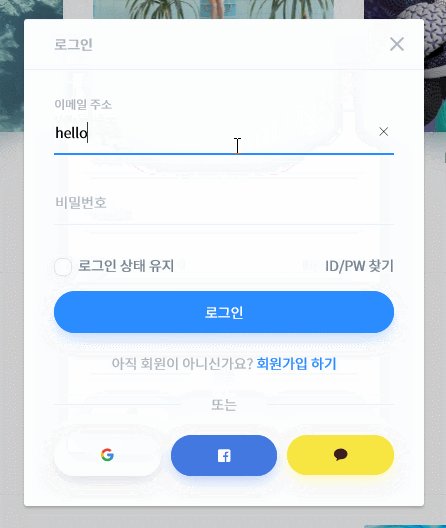
사용자에게 더욱더 직관적인 피드백을 제공하는 정교한 인터랙션이 적용됩니다.
이퀴어 레이아웃을 제작하면서 모든 이들의 요구를 수용하기에 벅찬 경우를 여러 번 겪었습니다.
따라서 이퀴어 테마와 구분되는 목적을 가지며, 전혀 다른 방향성으로 개발을 할 수 있는 테마가 필요해졌습니다.
이퀴어 테마는 다양한 목적에 대응하면서 강력한 커스터마이징 기능을 가진 대신, 손이 많이 타는 테마였습니다. 때문에 얼리액세스이며, 개발자에게 친숙한 코딩으로 초심자보단 어느정도 숙련된 이들에게 맞추어졌습니다.
이번 테마는 이에 반대되는 성격을 가질 것입니다.
커스터마이징에 큰 제약이 걸리지만, 대신 누구나 손쉽게 디자인을 적용할 수 있는 테마가 이번 작품이 될 것입니다.






이 좋은걸 왜 다들 안하시는지....오랜만에 왼쪽메뉴가 있는 레이아웃을 보니 반갑네요..
그나저나 왼쪽 메뉴를 두실때에는 상단 메뉴 마우스 동선을 오른쪽 정렬이 아니라 왼쪽 정렬이 더 맞을듯 합니다. 메뉴를 보기위해 이미 시선은 왼쪽으로 많이 치우쳐 있을테니까요.
참고가 되시라고 적어 봅니다.