CK에디터를 어려워 하는 사용자들이 있다는 (질문글 https://xetown.com/questions/1651375) 말을 듣고 조금 더 생각을 해봤습니다. 진짜 어려운가? 웹 개발자가 아닌, 가끔 들르는 웹사이트 사용자 입장에서 보면... 네, 어려울 것 같습니다 ㅎㅎ. 매일 글을 편집하는 저도 몇년간 안쓴 버튼들이 꽤 되는군요.
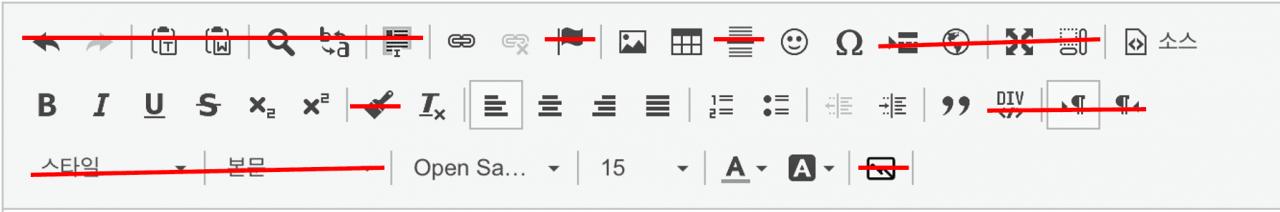
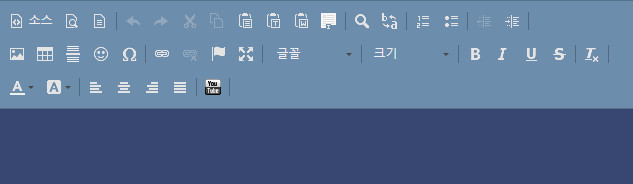
제 기준으로 잘 안쓰는 것을 표시해보니까 이렇게 되네요. 다른 분들은 어떤 것 쓰나 모르겠네요?

이 버튼들이 필요한 사람들이 있을 것이니까(관리자, 편집자) 없앨수는 없고, "간단"(simple) 툴바를 사용하는 분들은 또 그걸 원할수도 있고, 중간쯤 적당~한 타협점 (편집도 무난하게 되면서, 간단해 보이는)이 있을것 같으니, 이렇게 해볼수도 있을것 같습니다.

물론 이래도, 이미지 속성 툴이 낙후된 것은 어쩔 방법이 없군요 ㅠㅠ. 테이블도 그냥 넣으면 조잡하게 들어가서 html 코드를 만져줘야 하구요.
| 열 1 | 열 2 |
| 열 1 | 열 2 |
아무튼 위처럼 테스트 해보시려면, /modules/editor/skins/ckeditor/editor.html의 187줄쯤을 아래와 같이 바꾸면 되고, 게시판/위지윅 에디터 / 도구상자 -> 간단 으로 바꾸고, 확장 컴포넌트 사용을 그룹에 따라 체크해주면 되구요 (체크 안하면 기존 툴박스, 체크하면 요기서 바뀐 툴박스로 됨). S 이 버튼도 필요할까 모르겠네요.오히려, 문단 들여쓰기, 내쓰기는 잘 안쓰게되던데 말이죠...
// Define the simple toolbar.
<!--@if($editor_toolbar === 'simple')-->
<!--@if($enable_component)-->
settings.ckeconfig.toolbar = [
{ name: 'styles', items: [ 'Font', 'FontSize', '-', 'Bold', 'Italic', 'Underline', 'Superscript', 'TextColor', 'BGColor', 'RemoveFormat' ] },
{ name: 'paragraph', items: [ 'JustifyLeft', 'JustifyCenter', 'JustifyRight', 'Indent', 'Outdent', 'Blockquote', '-', 'NumberedList', 'BulletedList' ] },
{ name: 'clipboard', items: [ 'Cut', 'Copy', 'Paste' ] },
{ name: 'insert', items: [ 'Link', 'Image', 'Table', 'SpecialChar' ] },
{ name: 'tools', items: [ 'Source' ] }
];
<!--@else-->
settings.ckeconfig.toolbar = [
{ name: 'styles', items: [ 'Font', 'FontSize', '-', 'Bold', 'Italic', 'Underline', 'Superscript', 'TextColor', 'BGColor', 'RemoveFormat' ] },
{ name: 'paragraph', items: [ 'JustifyLeft', 'JustifyCenter', 'JustifyRight' ] },
{ name: 'clipboard', items: [ 'Cut', 'Copy', 'Paste' ] },
{ name: 'insert', items: [ 'Link', 'Image', 'Table' ] },
{ name: 'tools', items: [ 'Source' ] }
];
<!--@endif-->
<!--@endif-->









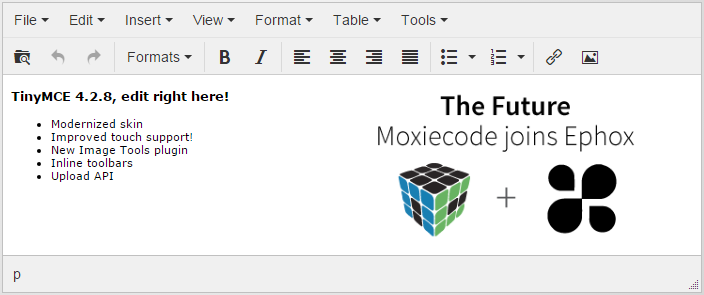
갠적으로 xe 1.7시절에 tinyMCE을 사용한다고해서 좋아했던기억이 있는데
불발되서 슬펐던 기억이 있네요
일반사용자 입장에서는 tiny가 쓰기에 좋지 않을까 생가되네요.
(친숙한 워드프로세서 느낌이랄까...)