
React 프로젝트를 빌드하고, 라이믹스 레이아웃 폴더에 옮긴 후 conf를 설정한 뒤 index.html을 layout.html로 변경했습니다.
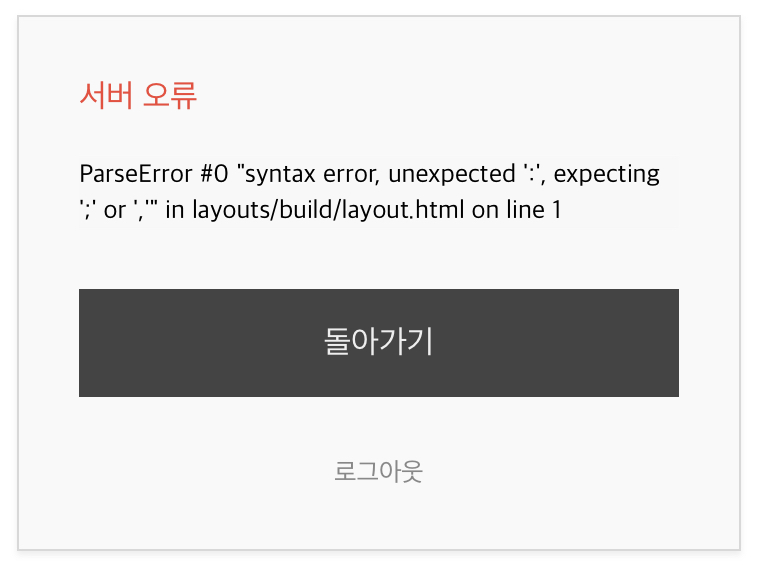
이후 어드민 페이지에서 적용하려고 하니 정상 작동하지 않네요. Layout.html에 삽입된 ":"부분에서 syntax 에러를 뿜는데, 왜 이런 건지 모르겠습니다. 근데 <script> 블럭 안에 들어가 있는건데도... 웹 콘솔로 에러를 뿜는 것도 아니고 아예 라이믹스 단에서 적용하는 것이 막혀버립니다. 혹 XE 템플릿 문법과 충돌하는 부분이 있나 싶기도 하구요.
아예 React 요소들 로딩하는 스크립트 단에서 막혀버리니 막막하네요.
API를 통해 불러오는 방식이 아닌 XE 템플릿 문법 (ex. {$content})로 레이아웃을 만들어보려고 합니다.
당연히 빌드한 것을 다른 곳에 적용하면 잘 작동합니다.
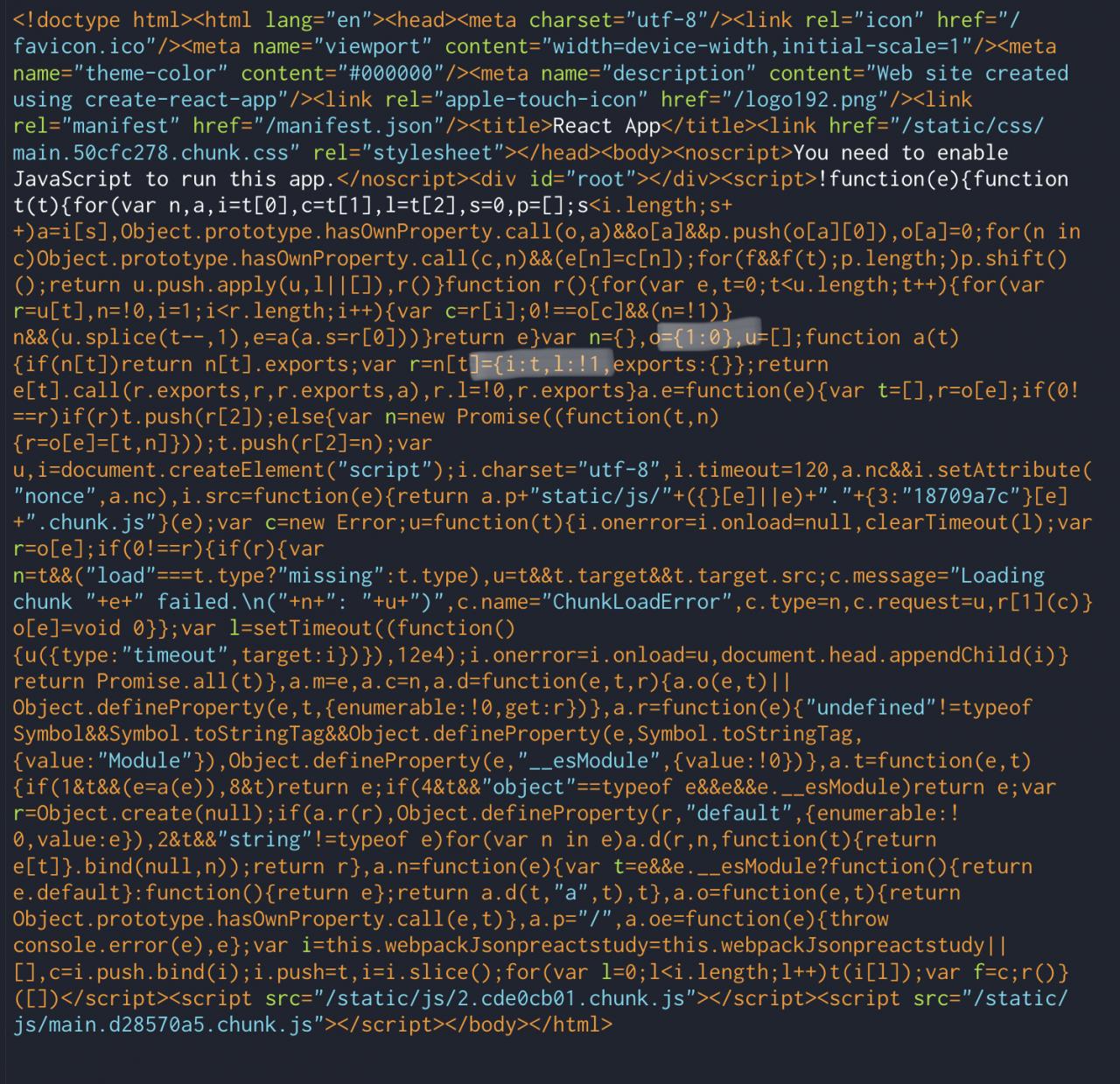
아래는 layout.html 코드입니다.