요즘 웹페이지가 발전함에 따라 다양한 ajax기법이 사용됩니다.
이러한 ajax이용은 사이트 이용에 다양한 측면을 보여줍니다.
예를들어 댓글의 새로고침 기능을 이용하던가 스크롤 내릴경우 다음 페이지의 내용을 새로고침 없이 보여준다던가 하는 기술들을 많이 접목시키죠.
요즘은 페이지 이동없이 게시글을 볼 수 있는 기술의 게시판들도 몇가지 나오기도 했고요.
일반적인 게시판의 경우 다음페이지를 보여주는 infinite 스크롤 과 같은 라이브러리의 경우 그냥 사용하셔도 무관합니다.
대부분 자동원리는 다음페이지의 링크 주소를 미리 가져와서 다음페이지에 해당되는 링크대로 html 로딩한 것중 게시글에 해당되는 항목들을 그대로 아래에 붙여주는 형태로 만들어주니 상관없습니다.
하지만 ajax으로 json데이터를 호출할경우 주의하세요.
최근 라이믹스 2.0.10 버전 업데이트가 있었지요? 비슷한 이슈입니다.
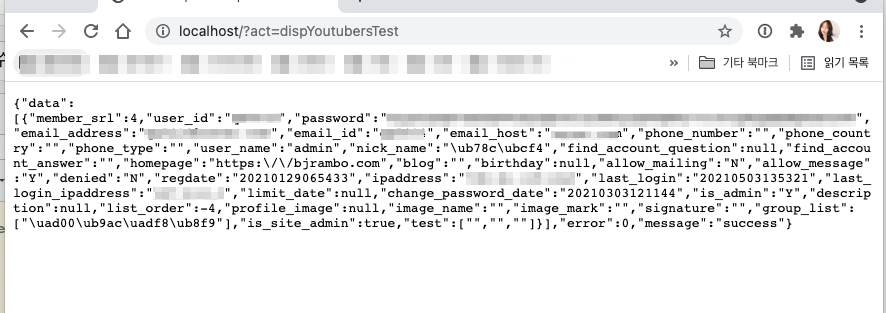
위와 같은 코드가 존재한다는 가정을 해봅시다.

해당 부분을 실행하게 된다면 위와 같이 json으로 인코딩된 데이터가 화면에 나타나게 됩니다.
그런데 뭔가 좀 쌔하지 않나요?
PHP코드상에서 인증된 결과가 없는데 password 으로 암호화된 데이터값까지 노출 시키고 있습니다.
일반적으로 auth 항목의 경우 인증과정을 빡세게 거쳐 해당 인증이 정상적으로 만료가 되엇다면 실제로 로그인할 수 있도록 데이터를 넘겨줄 수 있긴합니다.
다만, 위와 같이 리스트를 단순 뿌려줄 생각으로 회원정보를 호출하는 경우 그냥 막 호출하면 해당 유저의 데이터가 그대로 노출됩니다.
(실제로 웹사이트 패킷조회가 가능합니다. 브라우저마다 개발자도구에서 확인이 가능해요..)
따라서 필요한 몇몇 정보들을 숨겨줄 필요가 있습니다.
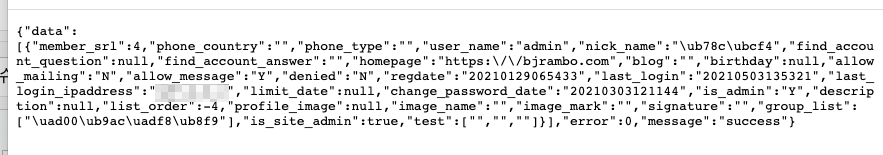
위와 같이 중요 데이터들은 unset시켜주시면 됩니다.
그러면

노출하지 않아야 할 정보들은 대부분 빠질 수 있도록 도와줍니다.
꼭 회원정보가 아니더라도 글 정보를 가져오는 경우, 게시글정보를 가져오는 경우 등등 ajax으로 구현시 json데이트 넘길때 모두 깐깐하게 채크하셔서 데이터가 어떤 데이터를 넘기는지 확인하셔야 합니다.
꼭 이런 부분 채크하셔서 서드파티 개발자분들도 꼼꼼하게 확인하시면서 개발하시길 권장합니다!
P.s)
꼰1 : 소규모 사이트 운영중인데 여기에서는 너무 깐깐하게 운영하게 되는거 아닌가요?
A : 소규모 사이트도 사이트이니까 회원들의 정보는 개인정보를 깐깐하게 운영해야합니다. 그거 못지킬거면 죄송하지만 폐쇠하셔야 합니다.
주니어 개발자 : 형님, ajax인지 아닌지 json데이터들을 어떻게 확인해야해요?
A : 악용의 가능성이 있어 완벽한 답변을 피하겠지만, 각 브라우저 개발자도구에서 네트워크 텝을 이용하면 정보들을 확인할 수 있습니다.



XE나 라이믹스 외에도 모든 언어, 모든 프레임워크에서 자주 발생하는 보안취약점이지요. 내가 만든 API에서 어떤 정보가 줄줄 새고 있는지 모르는 사람이 많습니다. ㅠ
불필요한 정보를 일일이 unset하는 것보다는 아예 처음부터 꼭 필요한 정보만 가져오거나, 코어에서 제공하는 함수가 컬럼 목록 설정을 지원하지 않는다면 새로운 오브젝트에 꼭 필요한 정보만 옮겨담는 것이 더 안전합니다. DB에 새로운 컬럼이 추가될 때마다 일일이 unset해 주기는 어려우니까요.