


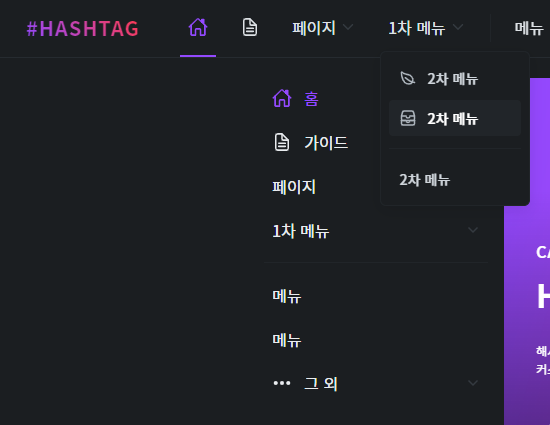
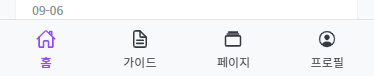
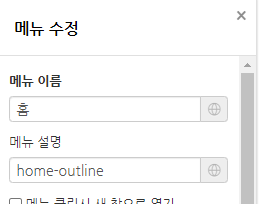
예전에 대시보드형 레이아웃(Coronach 레이아웃)을 개발하면서 메뉴에 아이콘을 적용할 수 있는 기능을 개발한 적이 있었습니다. 아이디어 자체는 매우 단순한데요. 메뉴 설명란 자체가 잘 사용되지 않는 항목이다보니 아이콘 코드 입력란으로 활용하는 방법입니다. 이번에 새로운 레이아웃을 제작하면서 이 아이디어와 함께 메뉴 중간에 경계선을 추가할 수도 있고, 모바일에서 하단 메뉴를 직접 수정할 수 있게 하는 기능을 개발했습니다.
메뉴에 이미지를 프로필 이미지처럼 넣는 것도 구상했는데 메뉴 링크 이미지를 등록하면 코드 내에서 텍스트가 이미지로 대체되어 버려서... 아쉽게도 구현하지 못했네요.
원래 1~2개월 간격으로 신제품을 낼 계획이었는데 좀처럼 쉽지 않았습니다. 중간에 외주도 있었고...
제품이 점점 많아지다보니 유지보수에도 힘이 드는게 좀 있습니다. 개발 중단시킨 것들도 몇 개 생겼네요.
이번에 제작하는 레이아웃은 제 애증의 작품이자 이제는 떠나 보낼 때가 된(...) 이퀴어 레이아웃의 대체제입니다.
이번작을 마지막으로 XE 테마 제작은 조금씩 쉬어갈 생각이에요. 간간히 무료 테마 정도는 제작해보겠습니다.
감사합니다.



