사이트맵 페이지를 만들기 위해 위젯을 이용할 수도 있지만, 개인적으로 스케치북 게시판 스킨을 좋아하고 그 중에서도 핀터레스트처럼 요소들을 나열할 수 있는 웹진형 스타일을 좋아해서, 스케치북으로 사이트맵 만들기를 시도해봤습니다.
1. 우선 스케치북 게시판 스킨 폴더를 복사해서 폴더 이름을 고쳐서 저장한 후 별도의 폴더로 사이트에 업로드합니다.
2. 스킨 적용시 이름 구분이 가능하도록 skin.xml에서 title을 'SKETCHBOOK5 1.7 - 사이트맵' 등으로 바꿉니다.
3. 게시판을 만들어 sitemap 등으로 mid 이름을 지정해주고, 새로 만든 스케치북 사이트맵 스킨을 적용합니다.
4. 스킨 설정에서 '목록 유형'을 "웹진형"으로 바꿔줘야겠죠? 그리고 '웹진형 설정'에서는 "카드 스타일(테두리 있음)"로ㅎㅎ
5. 폴더에 있는 _list_webzine.html을 열어 소스 수정을 시작합니다. 저는 아래와 같이 했어요.
{@$_colorset_list = array('orange','cornflowerblue','mediumseagreen','palevioletred','tomato','yellow','blue','deeppink','pink','greenyellow','lightpink','lightsky')}
{@
$_img_list = array(
'/files/attach/filebox/???/???/???.jpg',
'/files/attach/filebox/???/???/???.jpg',
'/files/attach/filebox/???/???/???.jpg',
'/files/attach/filebox/???/???/???.jpg',
'/files/attach/filebox/???/???/???.jpg'
)
}
{@$_idx = 0}
<ol class="{$mi->zine_info_icon} bd_lst bd_zine<!--@if(!$mi->zine_style)--> zine zine1<!--@elseif($mi->zine_style=='2')--> zine zine2<!--@elseif($mi->zine_style=='3')--> card card1<!--@elseif($mi->zine_style=='4')--> card card2<!--@end--> img_load{$mi->tmb_effect}" data-masonry="_{$mi->card_effect}"|cond="$mi->zine_style=='3' || $mi->zine_style=='4'">
<li loop="$main_menu->list=>$key1,$val1" class="<!--@if($document_srl==$document->document_srl)-->select <!--@end-->clear">
<!--// 썸네일 영역 -->
<div class="rt_area is_tmb">
<!--// 1차 메뉴 -->
<a href="{$val1['href']}">
<h3 class="ngeb" style="margin-top: 0.5em; font-size: 16px; text-align: center; color: {$_colorset_list[$_idx]};">{$val1['text']}</h3>
<!--// 썸네일 -->
<block>
<img class="tmb" src="{$_img_list[$_idx]}" style="width: 250px; margin: 10px auto; opacity: 0.9; border-radius: 5px;" alt="" />
</block>
</a>
<!--// 메뉴 설명 -->
<div class="cnt" style="margin-bottom:5px">
<strong>{$val1['desc']}</strong>
</div>
<!--// 2차 메뉴 -->
<div loop="$val1['list']=>$key2,$val2" class="cnt" style="float: left; margin-right: 5px; padding: 3px; border: 1px solid #ccc; border-radius: 3px;">
<a href="{$val2['href']}">{$val2['text']}</a>
</div>
</div>
{@$_idx++}
</li>
<li class="<!--@if($document_srl==$document->document_srl)-->select <!--@end-->clear">
<!--// 썸네일 영역 -->
<div class="rt_area is_tmb">
<!--// 기타 메뉴 -->
<h3 class="ngeb" style="margin-top: 0.5em; font-size: 16px; text-align: center; color: dimgray;">기타</h3>
<!--// 썸네일 -->
<block>
<img class="tmb" src="/files/attach/filebox/???/???/???.jpg" style="width: 250px; margin: 10px auto; border-radius: 5px; opacity: 0.9;" alt="" />
</block>
<!--// 메뉴 설명 -->
<div class="cnt" style="margin-bottom:5px">
<strong>블라블라~</strong>
</div>
<!--// 기타 메뉴 하위 -->
<div loop="$middle_menu->list=>$k,$v" class="cnt" style="float: left; margin-right: 5px; padding: 3px; border: 1px solid #ccc; border-radius: 3px;">
<a href="{$v['href']}">{$v['text']}</a>
</div>
</div>
</li>
</ol>
5-1. $_colorset_list: 메인 메뉴를 불러올텐 데요. 1차 메뉴 제목에 색상을 주는 겁니다.
5-2. $_img_list: 각 1차 메뉴에 어울리는 이미지 파일을 관리자 모듈의 파일 박스에 올려서 array로 지정했습니다. (파일 이름은 각자 원하시는 방법으로 하시면 되겠죠?)
5-3. 그리고 각 이미지 아래에는 {$val1['desc']}를 출력하도록 해서, 1차 메뉴에 대한 설명을 불러오도록 했지요. 메뉴 설명은 관리자 모듈의 '사이트 메뉴 편집'에서 지정할 수 있어요.
5-4. 메뉴 설명 아래에는 2차 메뉴를 불러오도록 했습니다. 둥그스레한 박스를 씌워서 쫌 이뻐 보이려고 노력했어요 ㅋ
5-5. 그 외에는 메뉴 불러오는 일반적인 루틴을 그대로 따랐습니다.
5-6. 마지막에 list 요소를 하나 덧붙였는데요, 이건 제가 운영하는 사이트 메인메뉴가 5개여서 6개로 짝수로 맞출 겸해서 서브메뉴 영역을 "기타"라고 이름 붙이고 따로 불러온 겁니다. 일종의 엑스트라죠.
... 보시면 대강 어떤 구조인지 이해가 가실 겁니다. 스케치북 게시판 스킨을 나름 커스텀한다고 해봤는데요. 사실 무식한 방법이죠. 폴더를 통째로 복사해서 쓸모 없는 파일과 소스를 그대로 떠안은 채 사이트맵을 만들었으니까요.
하지만 뻘짓이더라도, 스케치북 게시판 스킨이 예뻐 보이는데 혼자서 사이트맵 디자인할 센스가 부족하다고 생각되신다면, 여러분도 한번 해볼 만하지 않을까 싶습니다~ 게다가 저 같이 스케치북 게시판 스킨으로 사이트 전체를 도배하다시피 하는 운영자라면 빵조각 메뉴로 사이트맵에도 디자인적으로 통일감을 줄 수도 있어요ㅎ
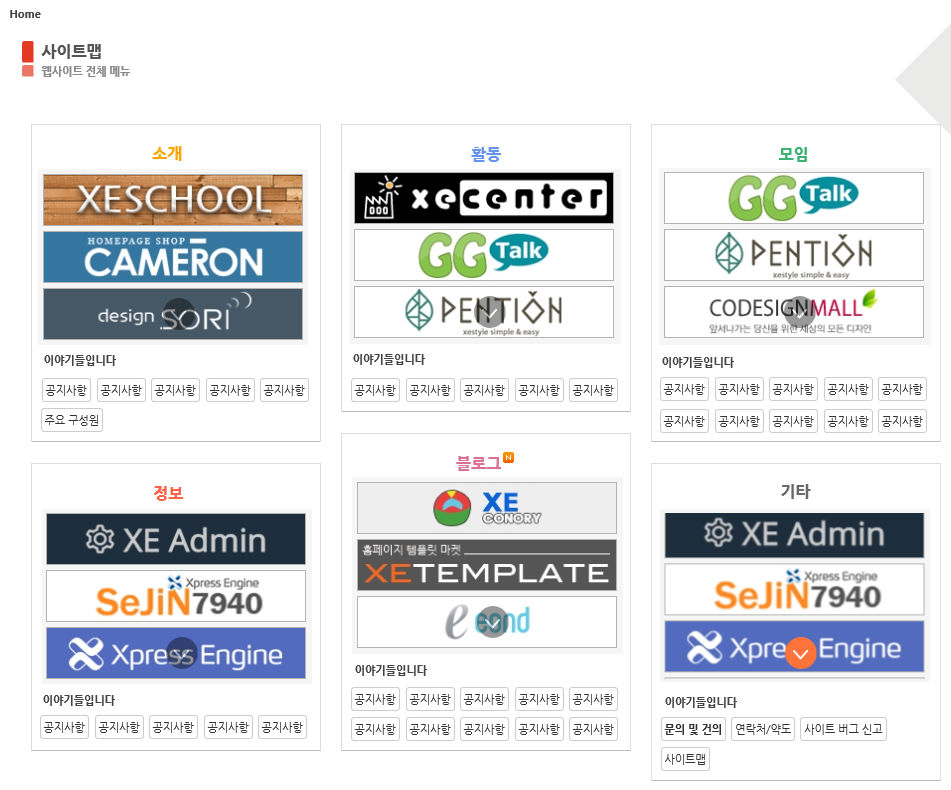
추신: 스크린샷 같은 걸 올려볼까 했는데, 일단은 심히 부끄럽고ㅋ 아주 약간 정치적 성향이 있는 사이트여서 혹시라도 불쾌감 가질 분이 있으실까봐 공개를 안 합니다. 답답하시더라도 소스 올린 걸로 양해 부탁드려용~ 이해를 돕고자 일단 올려보긴 하는데, 포토샵으로 어떤 사이트인지 못 알아보게 했어요ㅠㅠ 대강 이런 식이라 생각하시면 됩니다


이 게시물을 '소스 공유'에 올려야 하는 게 아닐까 생각해봤는데요, 그러기엔 너무 초보적인 소스여서 그냥 '운영이야기'에 올렸습니다ㅎㅎ