현재 위치(지오로케이션)기반 날씨 위젯을 만들기로하고 일주일이 지났네요 @.@
너무 오래 붙잡고 있으면 안될꺼 같아서 주말에 시간내서 마무리 지었습니다.
우선 배포하고 문제가 발견되면 추후 수정하는게 좋다는 생각입니다... ㅎㅎ
개인적으로 사용하던 날씨 위젯 레이아웃이 있어서 그나마 수월하게 끝냈 수 있었습니다. 역시나 이번에도 주소록 파일 만드는데 대부분의 시간을 허비 했습니다. 그나마 경험이 있어서 조금은 빨리 데이터 정리할 수 있었네요 ㅋㅋㅋ

날씨 위젯 0.4.5
비나 눈이 내리는 경우(예보포함) 정확하게 표시하지 못하는 문제점 수정
온도표시 그래프 상하에 패딩 추가해서 온도 표기가 잘리는 현상 해소
가로형 스킨의 잘못된 css수정
날씨 위젯 0.4
주의
사용 전 http://aqicn.org/data-platform/token/ 이곳에서 키를 발급받아야 합니다.
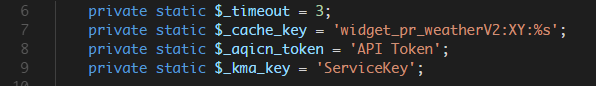
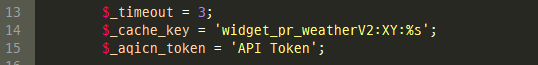
이메일과 닉네임만 넣으면 이메일 인증 후 키를 발급 해 줍니다. api.func.php 파일을 열어서 8번째 라인 'API Token'자리에 해당키를 입력후 저장하고 위젯을 작동시켜 주세요.
그리고 이번버전은 기상청 API를 사용합니다. 아래 api를 신청하셔서 서비스키를 발급받으시고 9번째 라인에 입력하시고 사용하셔야 합니다. 초단기실황, 초단기예보, 동네예보를 사용하니 신청시 모두 체크하시고 신청하세요.
https://www.data.go.kr/dataset/15000099/openapi.do

변경사항
1. 캐시 관리방식을 변경하였습니다. 이로인해 속도가 향상되었습니다.
2. 기상청 페이지를 파싱하는것이 아니라 api를 이용하도록 변경하였습니다. 이로인해 로딩 속도가 다소 향상되었습니다.
3. 기본 가로형 스킨에 변화가 있습니다.
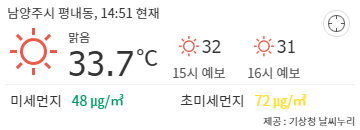
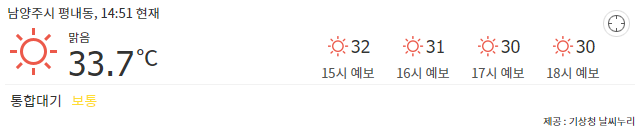
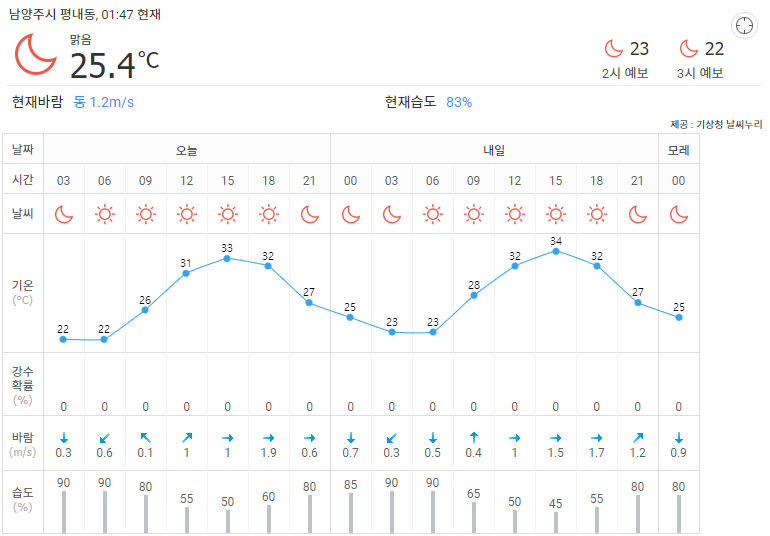
- 다음날 오전/오후 예보가 있던 자리에 초단기 예보가 표시됩니다.


- 단기 예보를 표시 여부를 결정하는 옵션이 추가되었습니다.

- 단기 예보를 표시하게 되면 아래처럼 단기 예보가 표시됩니다.
- 레이아웃은 네이버의 날씨 예보를 카피 했습니다.
- 그래프 표시를위해 http://www.chartjs.org/ 의 Chart.js를 사용했습니다.
- 새로 추가된 단기 예보 데이터는 ajax새로고침 항목이 아닙니다. 이 데이터는 페이지 새로고침이 발생할때만 갱신됩니다.
* 16개의 데이터를 표시하도록 코딩하고 배포 준비하는 과정에서 특정 시간대에는 15개의 데이터만 이용할수 있다는것을 발견 했습니다. 배포된 버전에서는 아래 예시와 다르게 15개의 시간대만 표시됩니다.

날씨 위젯 0.3
주의
사용 전 http://aqicn.org/data-platform/token/ 이곳에서 키를 발급받아야 합니다.
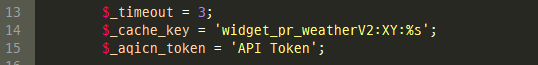
이메일과 닉네임만 넣으면 이메일 인증 후 키를 발급 해 줍니다. api.func.php 파일을 열어서 15번째 라인 'API Token'자리에 해당키를 입력후 저장하고 위젯을 작동시켜 주세요.

변경사항
1. 캐시 데이터에 변화가 있으니 캐시파일 재생성 후 사용하시는것이 좋습니다.
2. 코드를 세분화하고 오류체크가 미흡했던 부분들 보완 했습니다.
3. '기본스킨 - 가로형'이 추가되었습니다. 참고로 기존 '기본스킨'은 변경된 부분이 없습니다.
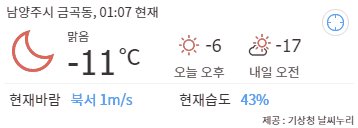
- 너비에따라 최대 3개의 날씨 예보를 표시 합니다.
- 하단 스크롤을위해 아래 jquery plugin을 사용하였습니다.
http://richhollis.github.io/vticker/


날씨 위젯 0.2
주의
사용 전 http://aqicn.org/data-platform/token/ 이곳에서 키를 발급받아야 합니다.
이메일과 닉네임만 넣으면 이메일 인증 후 키를 발급 해 줍니다. api.func.php 파일을 열어서 15번째 라인 'API Token'자리에 해당키를 입력후 저장하고 위젯을 작동시켜 주세요.

변경사항
1. 사용하는 쿠키명을 '_pr_w_weather_geo'로 단일화 하였습니다.
- 기존에는 위치기반 사용자와 수동으로 지역 선택해서 사용하는 사용자의 쿠키명을 다르게 운영하였는데 이를 하나로 통합 했습니다.
- 기존 사용자들의 쿠키들은 위젯에서 확인해서 자동 업데이트 합니다.
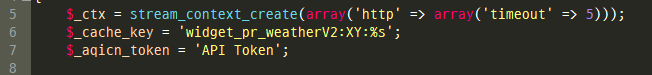
2. api통신시 타임아웃을 3초로 변경 하였습니다.
- api.func.php 파일 13번째 라인 ($_timeout = 3;)에서 이 시간을 변경 하실 수 있습니다. 위 이미지 참조.
3. 통신방식을 curl로 변경 하였습니다.
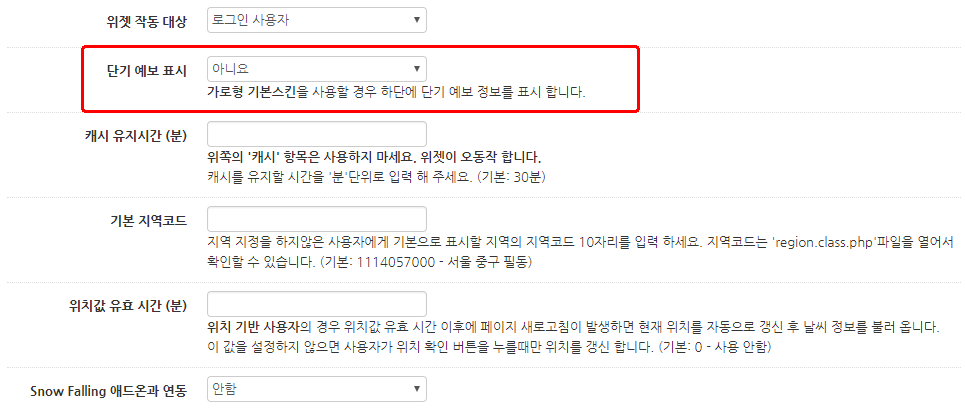
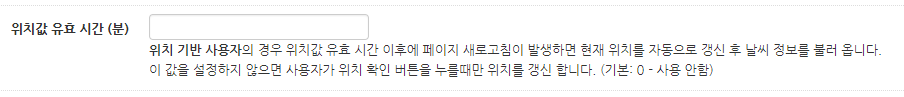
4. 위젯 설정값에 '위치값 유효 시간 (분)'을 추가 하였습니다.
- 이 값은 위치 기반 사용자의 경우에만 유효합니다. 유효 시간이 지난 후 페이지 새로고침이 발생하면 자동으로 내 위치 찾기 버튼 클릭 이벤트를 발생시켜 나의 위치를 갱신해서 날씨 데이터를 표시 합니다.

5. 위젯 실행시 더이상 날씨 데이터를 만들지 않고 ajax로 처리 합니다.
- 페이지 표시할때 날씨 위젯이 캐시 유효기간이 만료되어 이를 갱신하거나 새로운 사용자의 날씨 데이터를 생성하느라 로딩 시간을 꽤나(1~2초) 잡아먹는 경우가 발생 했었습니다. 이를 해결하기위해 페이지 로딩시에 위젯은 유효한 캐시가 있을때만 이 데이터를 html로 뿌려 줍니다.
- 유효한 날씨 데이터가 없을때는 기본 화면을 먼저 띄우고 날씨 데이터는 페이지 로딩 이후 ajax로 불러 옵니다.
- 날씨 위젯때문에 페이지 로딩이 느려지는일은 이제 없을겁니다.

6. 자료 제공자의 바로가기 링크가 수정되었습니다.
- 기상청 : 기존 날씨누리 메인 페이지에서 동네 예보를 검색할 수 있는 서브 페이지로 변경 되었습니다.
pc : http://www.weather.go.kr/weather/forecast/timeseries.jsp
모바일 : http://m.kma.go.kr/m/forecast/forecast_01.jsp
- World Air Quality : 기존 세계 상황을 볼수있는 페이지에서 자신의 위치 근처의 상활을 볼 수 있는 페이지로 변경.
날씨 위젯 0.1
주의
1. 데이터를 받아올때 curl이나 snoopy같은 클래스 이용없이 간단하게 file_get_contents을 이용했습니다.
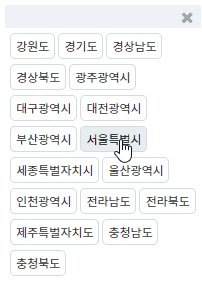
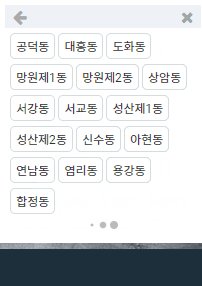
2. 지오로케이션 api는 https가 아니면 작동하지 않을 수 있습니다. 이경우에는 자동 위치확인 아이콘을 클릭하더라도 주소록 선택화면이 뜨로록 했습니다. 그리고 브라우저나 환경(pc, 모바일)에 따라서 정확하지 않은 좌표를 반환 할 수 있습니다.
3.위젯이 작동하기 위해서는 http://aqicn.org/data-platform/token/ 이곳에서 키를 발급받아야 합니다.
이메일과 닉네임만 넣으면 이메일 인증 후 키를 발급 해 줍니다. api.func.php 파일을 열어서 7번째 라인 'API Token'자리에 해당키를 입력후 저장하고 위젯을 작동시켜 주세요.

4. 위의 이미지에서 보듯이 5번째 라인에 타임아웃을 5초로 설정하고 있습니다. 5초동안 응답이 없다면 기존 캐시 데이터를 이용하도록 설계되어 있습니다.
설정
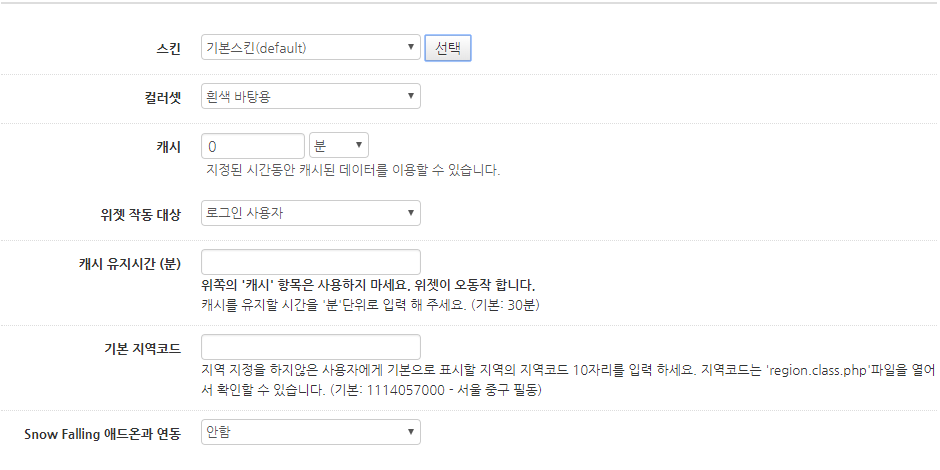
1. 스킨의 컬러셋은 '흰색 바탕용'만 작업했습니다.
2. 캐시는 기본제공되는 위쪽의 캐시는 사용하지 마시고 아래쪽에 따로 마련된 '캐시 유지시간'을 사용 하세요. 캐시는 30분 이상 충분히 넉넉하게 사용하시는것을 추천 합니다.
3. 지역을 설정하지않은 사용자에게 보여줄 기본지역은 서울의 중앙 부분쯤인 필동으로 기본값을 정했습니다.
4. 마지막 애드온과 연동 부분은 제가 개인적으로 사용하는 애드온과 연동하기 위한 부분이니 신경쓰지 않으셔도 됩니다.
- 여담 입니다만 눈송이 애드온을 보고 제가 개인적으로 사용하던 애드온과 너무 흡사해서 놀란적이 있습니다. 같은 플러그인을 사용해서 눈송이 옵션이 비슷한것을 떠나 실제 날씨와 연동한 아이디어도 비슷해서요 ㅎㅎㅎ
혹시 이 옵션을 이용하시려면 애드온등에서 아래 코드로 체크 하시면 됩니다.
if(Context::get('pr_is_snowing') == 'Y' || $_SESSION['pr_is_snowing'] == 'Y')
{
//눈이나 눈/비가 내리는 날씨 입니다.
}

참고 사항
1. 캐시는 캐시 유지시간을 초과했더라도 무조건 삭제하지 않고 새 날씨 데이터를 가져올때 응답이 느려 타임아웃이 발생하면 기존 캐시를 또한번 이용하도록 설계하였습니다. (주의 4번 참조)
2. 주소록 관련
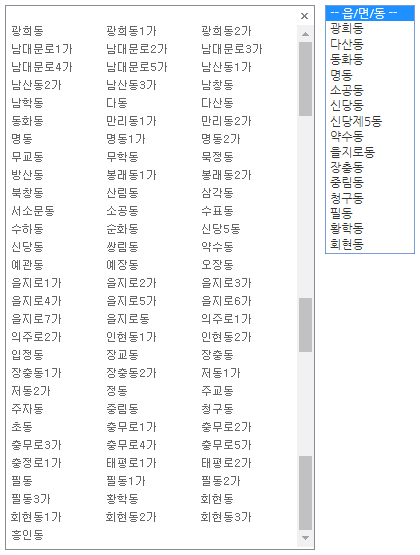
기존 포털 사이트에서는 최종 읍/면/동의 개수가 6,491개 였습니다. 하지만 기상청에서 제공하는 주소록에는 전국 3,504개의 읍/면/동만 제공하더군요. 이 위젯은 기상청 데이터를 이용하므로 기상청의 지역 분류에따랐습니다.
예로 서울 중구의 경우 아래처럼 차이가 납니다. 좌측이 포털사이트, 우측이 기상청 입니다.

3. 기상청에서는 자신들만의 x,y좌표에 따라 구역을 나눠서 최종 데이터를 제공하는것으로 보입니다. 따라서 10자리 지역코드가 다르더라도 x,y좌표가 겹치는 지역이 상당히 많습니다. 그래서 캐시또한 x,y좌표에 따라 관리합니다. 2번에서 밝힌대로 전국 3,504개의 지역이 있지만 x,y좌표 겹치는곳을 제거하면 1,620개 지역으로 압축됩니다. 서울의 경우는 겹치는 지역이나 경기권과 겹치는 경우를 제외하면 18개의 좌표만 남습니다.
4. 지오로케이션
얻어온 좌표기반으로 지역명을 구하는 api를 구글이 제공하기는 합니다만 무료는 하루 2,500쿼리 제한도 있고 또한번 통신을 하므로 속도저하가 있을것으로 판단하여 따로 api를 이용하지않고 주소록에서 지역명을 찾아오도록 했습니다.
다만 속도를 위해 간단하게 기상청의 x,y좌표 기반으로 지역명을 판단하게 만들다보니 지역명이 정확하지 않을 수 있습니다.
예로 아래 지역의경우 모두 같은 x,y좌표를 사용합니다. 따라서 현재 지역이 아래와 같다면 순서에의해 모두 '서대문구 천연동'이라고 표시가 됩니다.
서대문구
천연동
성북구
돈암제2동, 삼선동, 성북동, 정릉제1동, 정릉제2동
종로구
가회동, 교남동, 무악동, 부암동, 사직동, 삼청동, 숭인제1동, 이화동, 종로1.2.3.4가동, 종로5.6가동, 창신제2동, 창신제3동, 청운효자동, 평창동, 혜화동
중구
광희동, 명동, 소공동, 신당동, 을지로동, 장충동, 필동
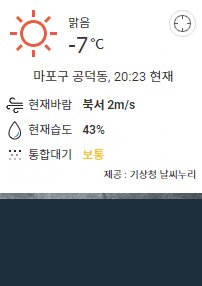
5. 날씨 아이콘은 아래 링크의 무료 공개된 아이콘을 받아서 제가 간단하게 색을 입혔습니다.
https://dribbble.com/shots/1247177-Weather-icons

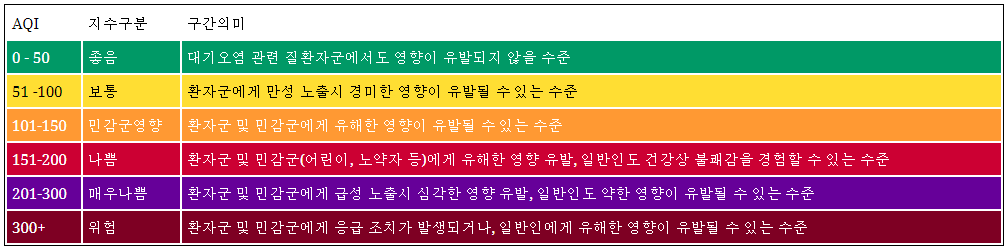
6. 통합대기 품질은 데이터 제공자의 등급 표시에 따라 표기합니다.

위젯 작동
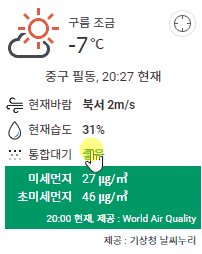
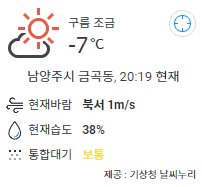
1. 통합대기 상태를 클릭하면 자세한 수치가 표시됩니다.

2. 위치 기반

3. 지역 수동 선택

4. 위치 기반이던 지역 수동 선택이던 지역 정보를 쿠키에 저장해서 사용합니다.
적다보니 상당히 길어졌네요... 문제가 있다면 댓글 달아주시면 시간 나는대로 수정하겠습니다.
마지막으로... 충분히 테스트 해보시고 사용하시기 바랍니다. ㅎㅎㅎ

















스마트폰에 적합한 가로형 스킨이 추가되면 좋을 것 같습니다.