안녕하세요!
항상 질문만 하다가 이렇게 팁게에 글 쓰는 날도 오네요 히히
나름 삽질도 많이 했고, 구미호 님 도움도 많이 받았습니다.
서론 중략 하고!
스케치북5 스킨에 게시물 주소 복사 버튼 달기 소스 공유 합니다.
다른 스킨에도 얼추 비슷하게 적용되지 않을까 생각 합니다.
스킨 폴더의 _read.html 파일을 열어서
51번라인
<!--// 제목 밑 커스텀 위젯 등 영역 -->
{$mi->rd_hd_widget}
커스텀 위젯 영역 바로 아래에
<!--게시물 주소 복사-->
<div class="side">
<input id="url_field" type="url" value="{$oDocument->getPermanentUrl()}" readonly="readonly">
<input id="copy_btn" type="button" value="복사">
<script>
var copyBtn = document.querySelector('#copy_btn');
copyBtn.addEventListener('click', function () {
var urlField = document.querySelector('#url_field');
urlField.select();
document.execCommand('copy'); // or 'cut'
}, false);
</script>
</div>
<!--게시물 주소 복사 끝-->
의 코드를 삽입하면
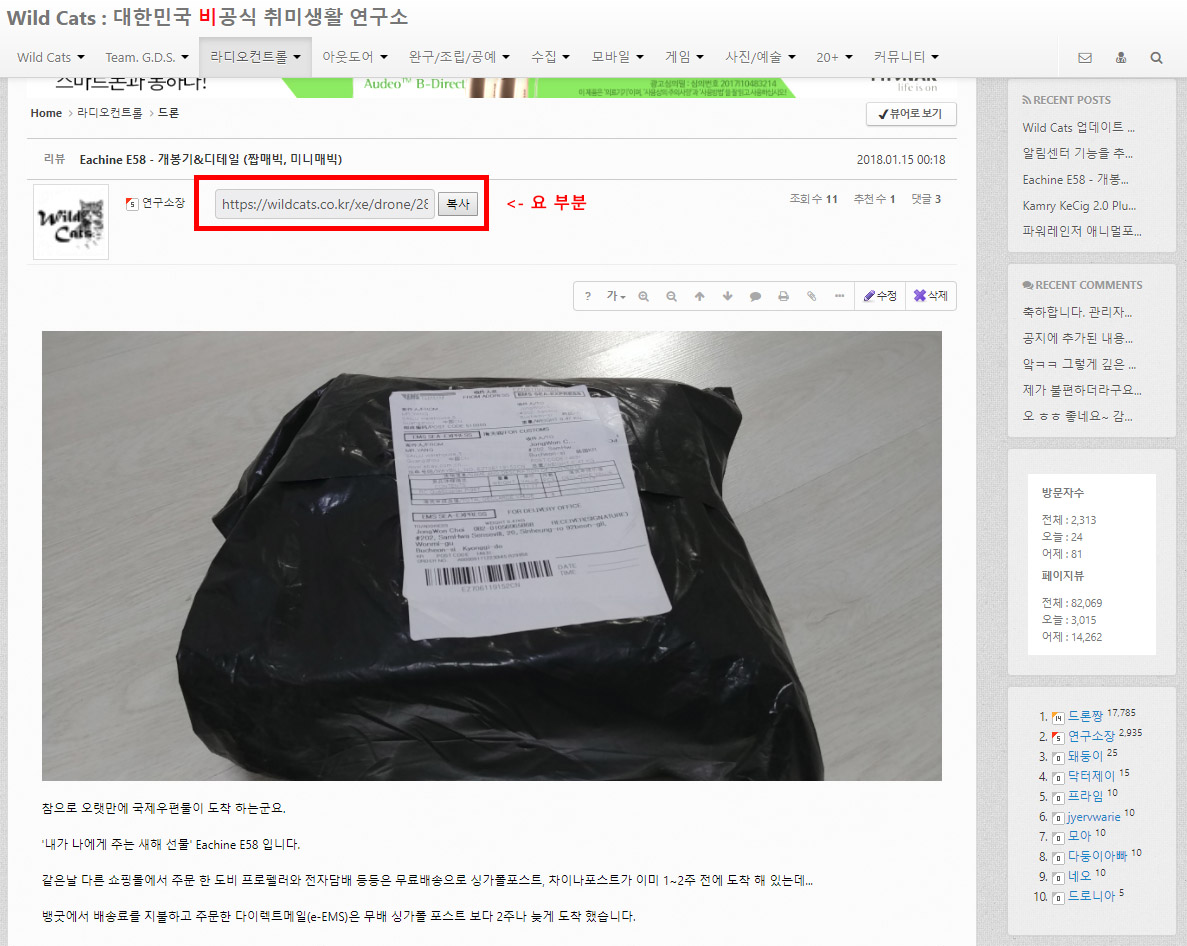
아래와 같은 주소 복사 줄이 생깁니다.
(저는 IP주소와 게시물 주소링크가 표시되는 부분을 아예 주석처리 해 버렸습니다.)


이것으로 괜찮으신 분은 이대로 사용 하시면 되겠습니다.
좀 모양을 예쁘게 바꾸고 싶으신 분들께서는...
https://xetown.com/qna/865756#comment_865890
위 링크에 구미호님께서 도와주신 CSS적용 소스가 있으니, 버튼 색이나 크기 등을 원하시는대로 변경 하시면 될 것 같습니다^^



버튼:
<!--게시물 주소 복사-->
<button class="btn-clipboard" data-toggle="tooltip" data-trigger="hover" data-placement="top" data-original-title="주소가 복사되었습니다.">게시물 주소복사</button>
<!--게시물 주소 복사 끝-->
버튼: CSS :
.btn-clipboard {display:inline-block;color: #fff;font-size: 11px;border: 1px solid #007dc1;border-radius: 3px;margin: -4px 0 0 3px;padding: 2px 10px 3px 10px;background: #006db2;text-decoration:none}
스크립트
<!--클립보드 JS 및 스타일 설정 시작-->
<script src="/modules/board/skins/sketchbook5/js/clipboard.min.js"></script>
<script>
var clipboard = new Clipboard('.btn-clipboard', {
text: function() {
return 'http://<?php echo $_SERVER[HTTP_HOST].$_SERVER[REQUEST_URI]; ?>';
}
});
clipboard.on('success', function(e) {
console.log(e);
});
clipboard.on('error', function(e) {
console.log(e);
});
</script>
<!--클립보드 JS 및 스타일 설정 끝-->
JS 파일 다운받기
https://github.com/zenorocha/clipboard.js/tree/master/dist
위 주소에서 clipboard.js 이것을 다운 받아서 /modules/board/skins/sketchbook5/js/ 여기에 넣어주시면 됩니다
저는 이렇게 했습니다
그리고 버튼 위치는 스키치북 _read.html 에서
<small cond="$grant->manager || $mi->display_ip_address" class="m_no">({$oDocument->getIpaddress()}) </small>
위 함수 바로 아래 달았습니다
단지 클릭하고 복사 되었습니다 창이 안뜨네요 복사는 되는데 ㅎㅎㅎ