우선 https://www.conory.com/index.php?mid=xe_product_manual&category=37787&document_srl=38597 이 게시글을 보면
로그인 페이지 직접 수정과, 로그인 버튼을 이용하는 방법이 있는데
로그인 위젯이나 로그인 팝업 등을 사용하는 경우, 별도의 로그인 페이지로 이동하는 것보다 해당 위젯에 직접 버튼을 추가하는 게 더 낫습니다.
그런데 그 로그인버튼을 어떻게 생성하는지 모르는 분들이 계시는데
제일 간단한 방법은, 소셜xe 기본 로그인페이지 스킨을 이용하면 됩니다.
우선 socialxe/skins/default/css로 들어가 보면 default.css파일이 있는데, 이를 복사해서 레이아웃의 css폴더에 넣어줍니다.
그리고 보시면 img라는 폴더가 있고 그 이하에 각종 버튼 아이콘들이 있는데, 이것들도 복사해서 레이아웃의 img 폴더에 넣어줍니다. (해당 폴더가 없으면 생성)
그 다음 로그인버튼을 삽입할 html 파일을 열어서, <load target="css/default.css" /> 식으로 위 css파일을 불러옵니다.
그리고 삽입을 원하는 위치에 {@ $oSocialxeModel = getModel('socialxe');} 구문을 삽입하고 ul,li 태그를 사용하여 버튼을 생성해주면 되는데
방법은 다음과 같습니다.
<div class="(레이아웃에 맞게 수정)">
{@ $oSocialxeModel = getModel('socialxe');}
<h2>SNS {$lang->cmd_login}</h2>
<ul class="sns_login">
<li>
<div id="sns_(사용할 SNS)">
<a href="{$oSocialxeModel->snsAuthUrl('(사용할 SNS)', 'login')}" class="loginBtn">
<span class="icon"></span>
<span class="buttonText">(사용할 SNS) {$lang->cmd_login}</span>
</a>
</div>
</li>
</ul>
</div>
이런 방식으로 추가하면 됩니다. 버튼 하나를 추가할 때마다 <li></li>를 사용하여 추가하면 됩니다.
이렇게 하면 소셜xe 로그인페이지의 버튼과 같은 버튼이 생성됩니다.
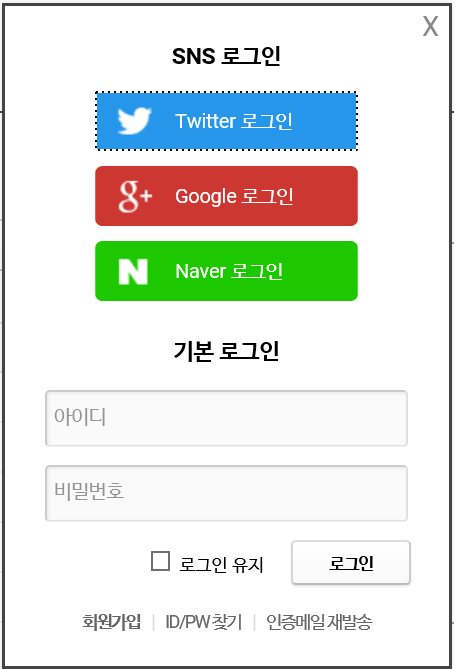
이를 실제로 로그인창에 적용한 모습은 다음과 같습니다. (스케치북 레이아웃의 login.html 파일을 수정하여 적용)