* 이 기능은 공홈에 올라와 있는 트위터 카드 애드온(https://xe1.xpressengine.com/index.php?mid=download&package_id=22753315 참고) 의 기능과 일치합니다.
그러나 SEO모듈을 설치하고 저것도 같이 설치하면 태그가 중복되는 등의 문제가 있어서, 저는 그냥 애드온을 사용하지 않고 SEO모듈을 수정해서 사용하고 있습니다.
이번에 나온 1.8.0 버전에는 <meta name="xxx"> 를 추가할 수 있게 되었는데, 이를 이용해서 트위터 카드 태그를 추가하고 트위터에 등록해주면 됩니다.
1. 모듈 수정
seo 폴더에서 seo.controller.php 파일을 열고 "addMeta" 라고 검색하면 line 175 부분에 $this->addMeta('description', $piece->description, 'name'); 이라는 부분이 나오는데,
그 아랫부분에 다음과 같은 내용을 추가합니다.
$this->addMeta('twitter:card', 'summary_large_image', 'name');
$this->addMeta('twitter:title', $piece->title, 'name');
$this->addMeta('twitter:description', $piece->description, 'name');
$this->addMeta('twitter:domain', $config->site_name, 'name');
그 다음, 아래로 쭉 내리다 보면 $this->addMeta('og:image', $img['url']); 이러한 부분을 볼 수 있는데, 그 바로 윗줄에 다음과 같이 추가합니다.
$this->addMeta('twitter:image:src', $img['url'], 'name');
(주의: 위치가 꼬이면 안됩니다. foreach ($piece->image as $img) { 구문 안에 들어오게끔, 그리고 if(!$img['url']) { 구분 바깥에 위치하게끔 확인해주세요. $this->addMeta('og:image', $img['url']); 바로 윗줄에 추가하면 문제없습니다.)
2. 트위터 카드 검사하기
https://cards-dev.twitter.com/validator 여기로 들어가서 트위터에 로그인을 한 다음, Card URL 이라고 되어 있는 부분에 사이트 주소를 입력하면 트위터 태그가 자동으로 감지되며 카드가 출력됩니다. 제대로 출력될 경우 정상적으로 적용된 것입니다.
-----
내용추가
첨부파일 이미지가 있는 문서에서, 정상적으로 첨부파일 이미지가 출력되지 않고 사이트 이미지가 출력되는 문제가 있습니다.
현재 seo모듈의 특성 상 첨부파일이 있는 경우 이미지 태그가 두개 생성되기 때문에 발생하는 문제입니다. (첨부파일 이미지와 사이트 이미지 두개 다 생성됨)
https://xetown.com/square/154398 이 게시물의 댓글을 참조해서 해결하면 됩니다.
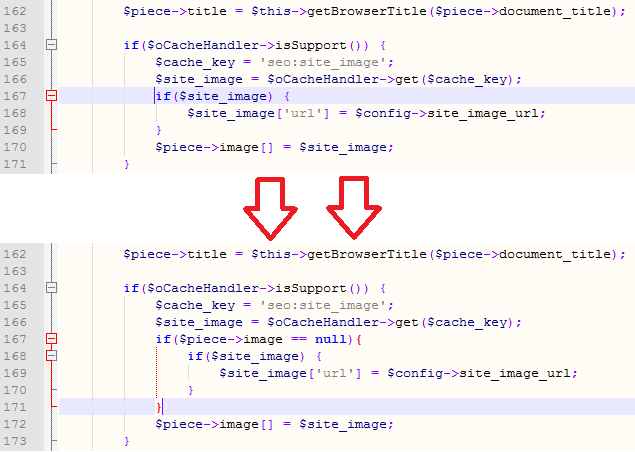
1.8.18 버전에서는 167번째줄 이하를 다음과 같이 수정합니다.
if($piece->image == null){
if($site_image) {
$site_image['url'] = $config->site_image_url;
}
}
혹시 어려우실까봐 변경 전후 비교사진을 올립니다.