@명예찬
명예찬님의 질문을 받고 알아보니까
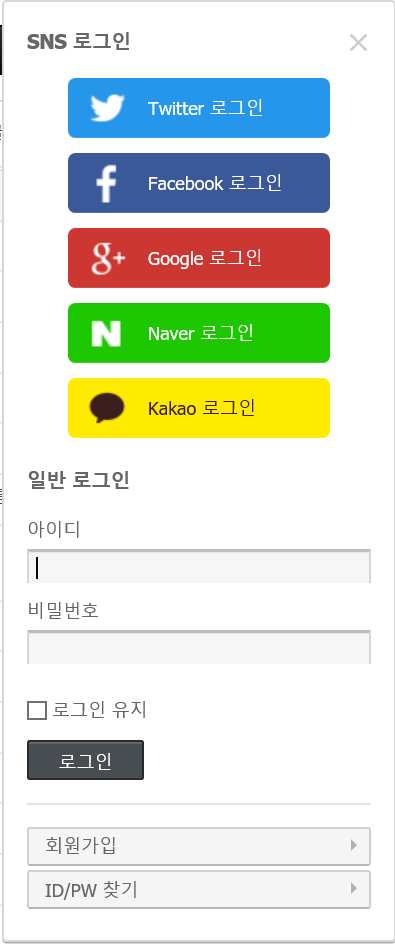
xe 기본 레이아웃에서는 기본 로그인 위젯을 사용해서 로그인창을 불러오더군요.
따라서, sns버튼을 삽입하려면 기본 로그인 위젯을 수정해야 합니다.
(이 글을 읽기 전에 https://xetown.com/lakepark/73306 이 글을 먼저 읽어주세요)
widgets/login_info/skins/default 로 들어가서, login_form.html과 default.login.css 파일을 수정할 준비를 하고
위 글에서 언급한 img폴더를 widgets/login_info/skins/default 폴더에 올려줍니다.
그리고 login_form.html을 열어서 로그인버튼을 삽입해줘야 하는데
5가지 로그인 버튼을 삽입한 login_form.html 파일을 첨부파일로 올려드릴 테니 받아서 사용하시면 됩니다.
소스코드는 다음과 같습니다. (클릭하면 열립니다)
<div>
{@ $oSocialxeModel = getModel('socialxe');}
<h2>SNS {$lang->cmd_login}</h2>
<ul class="sns_login">
<li>
<div id="sns_twitter">
<a href="{$oSocialxeModel->snsAuthUrl('twitter', 'login')}" class="loginBtn">
<span class="icon"></span>
<span class="buttonText">Twitter {$lang->cmd_login}</span>
</a>
</div>
</li>
<li>
<div id="sns_facebook">
<a href="{$oSocialxeModel->snsAuthUrl('facebook', 'login')}" class="loginBtn">
<span class="icon"></span>
<span class="buttonText">Facebook {$lang->cmd_login}</span>
</a>
</div>
</li>
<li>
<div id="sns_google">
<a href="{$oSocialxeModel->snsAuthUrl('google', 'login')}" class="loginBtn">
<span class="icon"></span>
<span class="buttonText">Google {$lang->cmd_login}</span>
</a>
</div>
</li>
<li>
<div id="sns_naver">
<a href="{$oSocialxeModel->snsAuthUrl('naver', 'login')}" class="loginBtn">
<span class="icon"></span>
<span class="buttonText">Naver {$lang->cmd_login}</span>
</a>
</div>
</li>
<li>
<div id="sns_kakao">
<a href="{$oSocialxeModel->snsAuthUrl('kakao', 'login')}" class="loginBtn">
<span class="icon"></span>
<span class="buttonText">Kakao {$lang->cmd_login}</span>
</a>
</div>
</li>
</ul>
</div>
<h2>일반 로그인</h2>
다음으로 default.login.css 파일을 수정해야 하는데
위 글에서 default.css 내의 코드들을 로그인 위젯에 맞게 수정해서 하단에 기재하면 됩니다.
역시 수정된 default.login.css 파일을 첨부해드릴테니 받아서 쓰시면 됩니다.
소스코드 올려드립니다 (클릭하면 열립니다)
.sns_icon{padding:0 0 3px 28px;}
.sns_icon.twitter{background:url(img/twitter.png) no-repeat;}
.sns_icon.facebook{background:url(img/facebook.png) no-repeat;}
.sns_icon.google{background:url(img/google.png) no-repeat;}
.sns_icon.naver{background:url(img/naver.png) no-repeat;}
.sns_icon.kakao{background:url(img/kakao.png) no-repeat;}
.sns_login{padding:0;list-style:none; overflow:hidden;}
.sns_login li{display:block;padding:0; margin-bottom:10px; text-align:center;}
#sns_twitter .loginBtn {display:inline-block;background: #2596E9;color: white; width: 175px;border-radius:5px;text-align:left;}
#sns_twitter a.loginBtn {text-decoration:none;}
#sns_twitter .loginBtn:hover {background: #55ACEE;cursor:hand;}
#sns_twitter span.label {font-weight:bold;}
#sns_twitter span.icon {background: url('img/btn_twitter.png') transparent 10px 50% no-repeat;display: inline-block;vertical-align: middle;width: 40px;height:40px;}
#sns_twitter span.buttonText {display:inline-block;vertical-align:middle;padding-left:10px;}
#sns_facebook .loginBtn {display:inline-block;background: #3B5998;color: white; width: 175px;border-radius:5px;text-align:left;}
#sns_facebook a.loginBtn {text-decoration:none;}
#sns_facebook .loginBtn:hover {background: #5577BD;cursor:hand;}
#sns_facebook span.label {font-weight:bold;}
#sns_facebook span.icon {background: url('img/btn_facebook.png') transparent 10px 50% no-repeat;display: inline-block;vertical-align: middle;width: 40px;height:40px;}
#sns_facebook span.buttonText {display:inline-block;vertical-align:middle;padding-left:10px;}
#sns_google .loginBtn {display:inline-block;background: #cc3732;color: white; width: 175px;border-radius:5px;text-align:left;}
#sns_google a.loginBtn {text-decoration:none;}
#sns_google .loginBtn:hover {background: #e74b37;cursor:hand;}
#sns_google span.label {font-weight:bold;}
#sns_google span.icon {background: url('img/btn_google.png') transparent 10px 50% no-repeat;display: inline-block;vertical-align: middle;width: 40px;height:40px;}
#sns_google span.buttonText {display:inline-block;vertical-align:middle;padding-left:10px;}
#sns_naver .loginBtn {display:inline-block;background: #1ec800;color: white; width: 175px;border-radius:5px;text-align:left;}
#sns_naver a.loginBtn {text-decoration:none;}
#sns_naver .loginBtn:hover {background: #25d805;cursor:hand;}
#sns_naver span.label {font-weight:bold;}
#sns_naver span.icon {background: url('img/btn_naver.png') transparent 10px 50% no-repeat;display: inline-block;vertical-align: middle;width: 40px;height:40px;}
#sns_naver span.buttonText {display:inline-block;vertical-align:middle;padding-left:10px;}
#sns_kakao .loginBtn {display:inline-block;background: #ffeb00;color:#3c1e1e; width: 175px;border-radius:5px;text-align:left;}
#sns_kakao a.loginBtn {text-decoration:none;}
#sns_kakao .loginBtn:hover {background: #FFDE00;cursor:hand;}
#sns_kakao span.label {font-weight:bold;}
#sns_kakao span.icon {background: url('img/btn_kakao.png') transparent 10px 50% no-repeat;display: inline-block;vertical-align: middle;width: 40px;height:40px;}
#sns_kakao span.buttonText {display:inline-block;vertical-align:middle;padding-left:10px;}
이제 수정된 login_form.html과 default.login.css를 업로드하고 확인해보시면 sns로그인 버튼이 삽입된 것을 볼 수 있습니다.

감사합니다 지금 바로 해볼게요