최근 서드파티 작업물을 고쳐서 기능을 추가할 상황이 와서 뜯어보다가 경악을 금치못해서..
도움이 될까 싶어서 올려봅니다.
깔끔한 코드는 유지보수에도 도움이 되니 이러한 표현법들이 정착되길, 그리고 더 나은 방법이 있다면 공유되길 바라는 마음입니다.
1. 템플릿언어에서 <include>를 이용하여 PHP파일을 불러올 수 있다.
저는 이걸 이용하여 각종 함수들을 PHP로 따로 분리시켰었습니다.
활용할 수 있는건 게시판에서의 마스킹처리, 길어지는 IF문과 그 결과값의 표시를 한 함수안에 모아서 쉽게 만들 수 있겠죠.

<include target="./libs/functions.php" />
와 같은 표현이 가능하단 이야깁니다.
2. class와 같은곳에 괄호를 이용하여 표시가 가능합니다.

1번의 활용입니다.
쉽게 말씀드리자면
<div class="{createdFunction('list', $userConfig)}"> 과 같은 형태의 표현이 가능합니다.
createdFunction은 직접 만든 함수를 의미합니다.
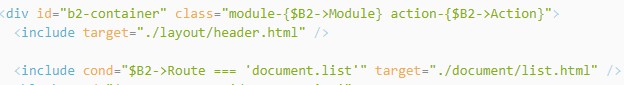
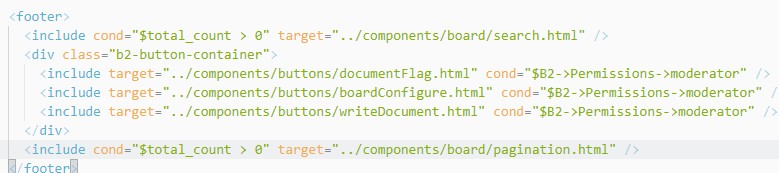
3. 디자인 단위를 컴포넌트 단위로 쪼개서 재활용하자

이건 XE템플릿이 아니어도 할 수 있는 이야깁니다.
요즘 프론트엔드 UI라이브러리(리액트, 뷰, 앵글러)도 컴포넌트기준으로 개발된지 한참되었습니다.
컴포넌트 단위로 쪼개 관리하게 되면 코드가 좀더 간결해지고 원하는 기능을 반복하여 쉽게 붙여넣을수도 있습니다.
예를들면 modal 형태의 확인박스가 존재한다면 별도로 components/modal/ 이라는 폴더를 스킨안에 만들고
removeDocumentAlert.html 과 같은 형태로 작성하는것이죠.
파일명은 간결하게 지을경우 차후 유지보수에 있어서 본인이 어떤파일인지 한눈에 파악하기 힘들어집니다.
그러므로 이러한 형태로 템플릿 언어를 활용하고 개발하실경우에 큰 도움이 되실겁니다.
더이상 class안에 <!--@if()-->가 없길, 그리고 |cond 형태로 class가 뒤섞이지 않길,
기능/변수를 추가할때 html파일 안에 {@ } 로 오류 안나도록 억지로 섞인 문법들이 이젠 보이질 않길 바라며 마칩니다.




