앞선 팁에서 table을 div로 wrap해서 화면사이즈에 반응성을 높여주는 디자인을 소개했는데요.
사실 table을 스와이핑 또는 수평 스크롤하더라도 모바일 세로 화면에 컬럼 수(열)가 많다면 자신이 어떤 내용을 보고 있는지 파악하기 어려울 때가 많습니다.
그럴 때 '제목'과 특정열을 고정시켜주면 이용자들의 테이블 내용 파악에 큰 도움을 줄 수 있습니다.
크게 두 가지 방법이 있습니다.
1) 해당 열(컬럼)의 position을 absolute, fixed 등을 지정해주고 그에 대응해 js로 스크롤 이벤트를 걸어주기. 다만 절차가 좀 복잡합니다.
2) 해당 열(컬럼)의 position을 sticky로 걸어주기. 매우매우 간단합니다!!
테이블형 게시판 스킨을 기준으로 예시해보겠습니다.
1. 목록 파일 html 수정
- 우선 앞선 팁에서처럼 수평스크롤이 작동할 수 있게 table 코드 위 아래로 div로 wrapping을 해줘야겠죠? 이에 대해서는 앞선 팁을 참고해주세요 :)
- 그리고 고정시킬 열을 식별할 수 있도록 클래스 속성을 붙여줍니다. 사용자정의의 확장변수 일련번호(idx)가 3번이고 변수명(eid)은 name이라고 가정해보겠습니다. 그러면 아래처럼 th 태그와 td 태그를 수정해주시면 됩니다.
- 테이블 헤더 부분
<th scope="col" cond="$val->idx != -1" class="fixed"|cond="$val->idx==3"><span><a href="{getUrl('sort_index', $val->eid, 'order_type', $order_type)}" rel="nofollow">{$val->name}</a></span></th>
- 테이블 바디 부분 (공지사항도 동일합니다^^)
<td cond="$val->idx != -1" class="fixed"|cond="$val->idx==3">{$document->getExtraValueHTML($val->idx)|noescape} </td>
=> 이렇게 하면 고정시킬 테이블 열에 fixed라는 클래스가 붙게 됩니다.
=> 위에는 일련번호를 기준으로 한 것이구요. 번호(idx)가 아니라 변수명(eid)에 따라 클래스명을 붙여주고 싶다면 class="fixed"|cond="$val->idx==3 대시 class="fixed"|cond="$val->eid === 'name'" 이라고 하면 됩니다.
... 아울러 사용자정의가 아니라 기본 변수(제목, 등록일 등)에 클래스 값을 줄 수도 있을 텐데 어렵지 않게 하실 수 있을 거라 봅니다.
2. css 수정
- 이제 fixed에 적용할 스타일을 첨가해야겠습니다.
- 다음과 같이 적용하겠습니다.
.board_list th.fixed, .board_list td.fixed {
position: sticky;
left: 0;
z-index: 1;
background-color: #f6f6f6;
}
- left값과 z-index값은 위의 값을 기준으로 각자 사정에 맞게 조절하시면 될 겁니다.
- background-color는 테이블 배경색이 지정되어 있는데 th나 td의 색상이 투명일 경우에 대비해서 지정해놓은 것입니다. 스크롤 이동에 따라 투명 배경의 th나 td 요소가 고정되어 있다면 그 아래로 다른 th나 td가 겹쳐서 보일 수가 있거든요. 이 점도 참고해보시면 좋을 겁니다.
.
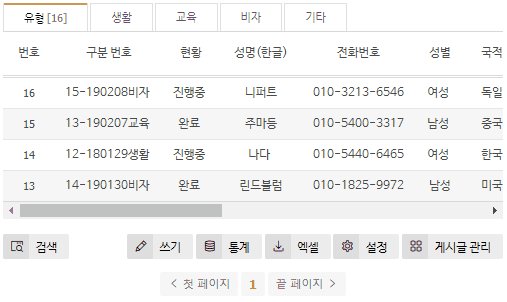
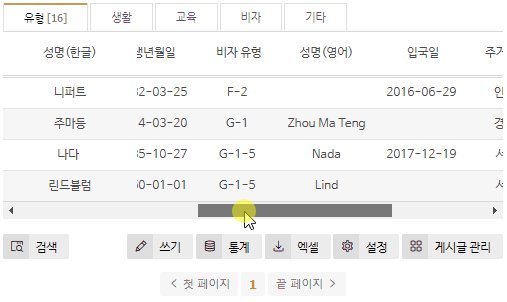
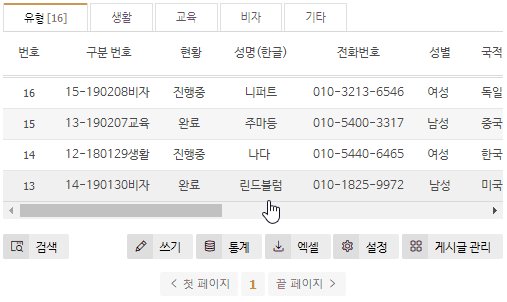
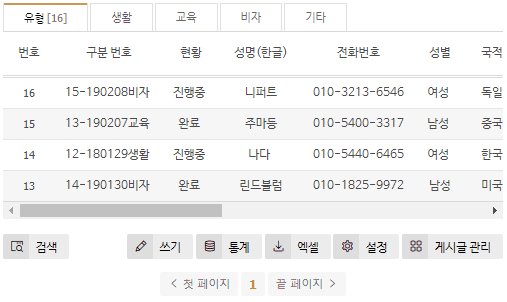
3. 결과
- 이렇게 하면 대략 다음과 같은 모양새가 나오게 됩니다 ;) 어때요? 참 쉽죠?