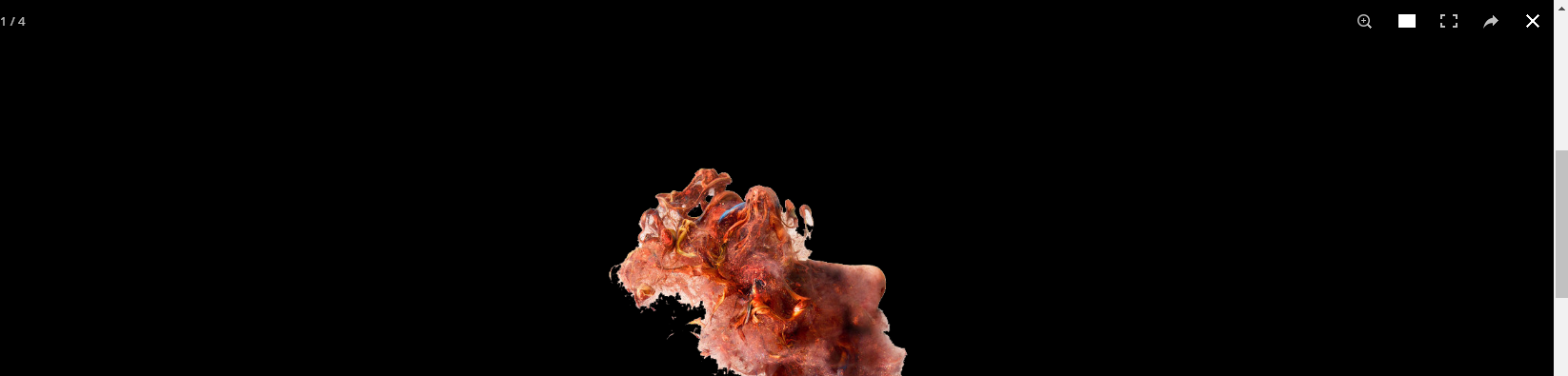
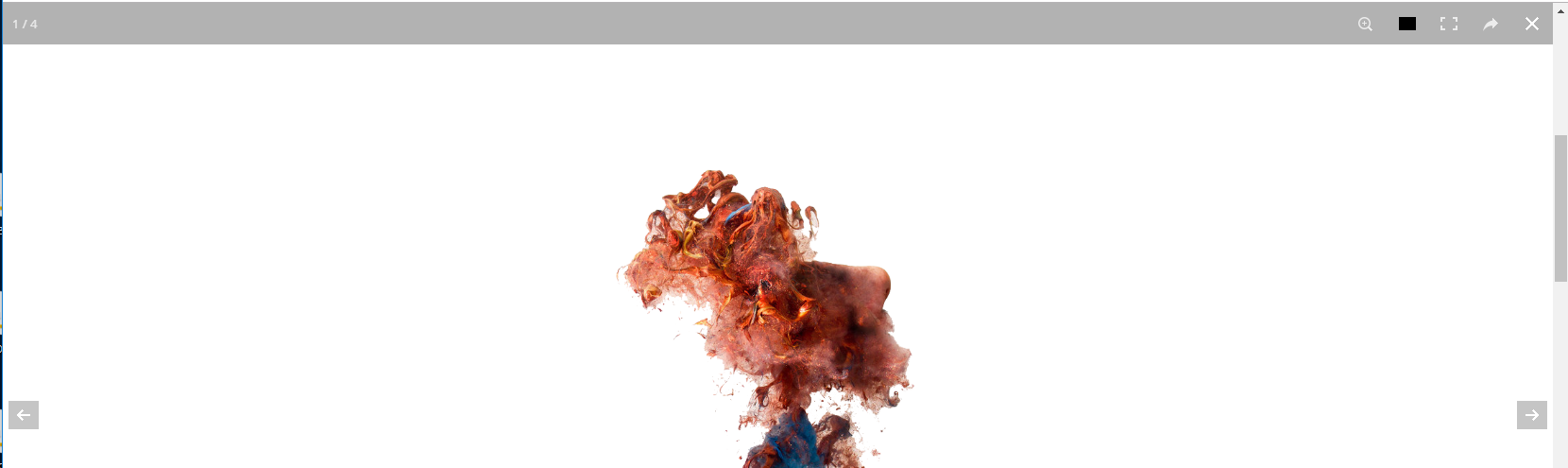
photoswipe애드온이 기본적으로 검은바탕인데 버튼을추가하여 검은바탕과 흰바탕을 변경해주는 팁입니다
기본적으로 해당애드온은 라이믹스 기본애드온이고요 xe에서 사용하시려면 xe왕초보님의 팁인
https://xetown.com/tips/548740
참조하여 변경하시면됩니다.
1. addons\photoswipe\PhotoSwipe\pswp.html 파일열어서
<button class="pswp__button pswp__button--close" title="Close (Esc)"></button> <button class="pswp__button pswp__button--share" title="Share"></button> <button class="pswp__button pswp__button--fs" title="Toggle fullscreen"></button> <button class="pswp__button bg_color" title="Background Color"></button>
<button class="pswp__button bg_color" title="Background Color"></button>
를 넣어주시고요
맨아래 해당 내용을 넣어주세요
<script>
jQuery(function($){
$('.bg_color').click(function() {
if($(".pswp__bg").hasClass("on")){
$(".bg_color").removeClass("on");
$(".pswp__bg").removeClass("on");
$(".pswp__bg").css("background","#000");
}else{
$(".bg_color").addClass("on");
$(".pswp__bg").addClass("on");
$(".pswp__bg").css("background","#fff");
}
});
});
</script>
<style>
.pswp__bg.on{background:#fff}
</style>
( 해당부분은 제컴문제인지 css파일에서 변경해도 안먹기에 여기다가 넣었습니다 / js는 파일추가하려다가 그냥...)
2. addons\photoswipe\PhotoSwipe\default-skin 폴더안에

해당이미지를 넣어주세요 (default-skin2.png로 저장해주세요 / 첨부 이미지중에 default-skin2.png 받으셔도되여)
3. addons\photoswipe\PhotoSwipe\default-skin\default-skin.css 파일여신후에
.pswp__button.bg_color{
background: url(default-skin2.png) no-repeat;
background-position: -176px 0;
opacity:1.0;
}
.pswp__button.bg_color.on{
background: url(default-skin2.png) no-repeat;
background-position: -220px 0;
}
해당내용을 추가해주시면됩니다.