
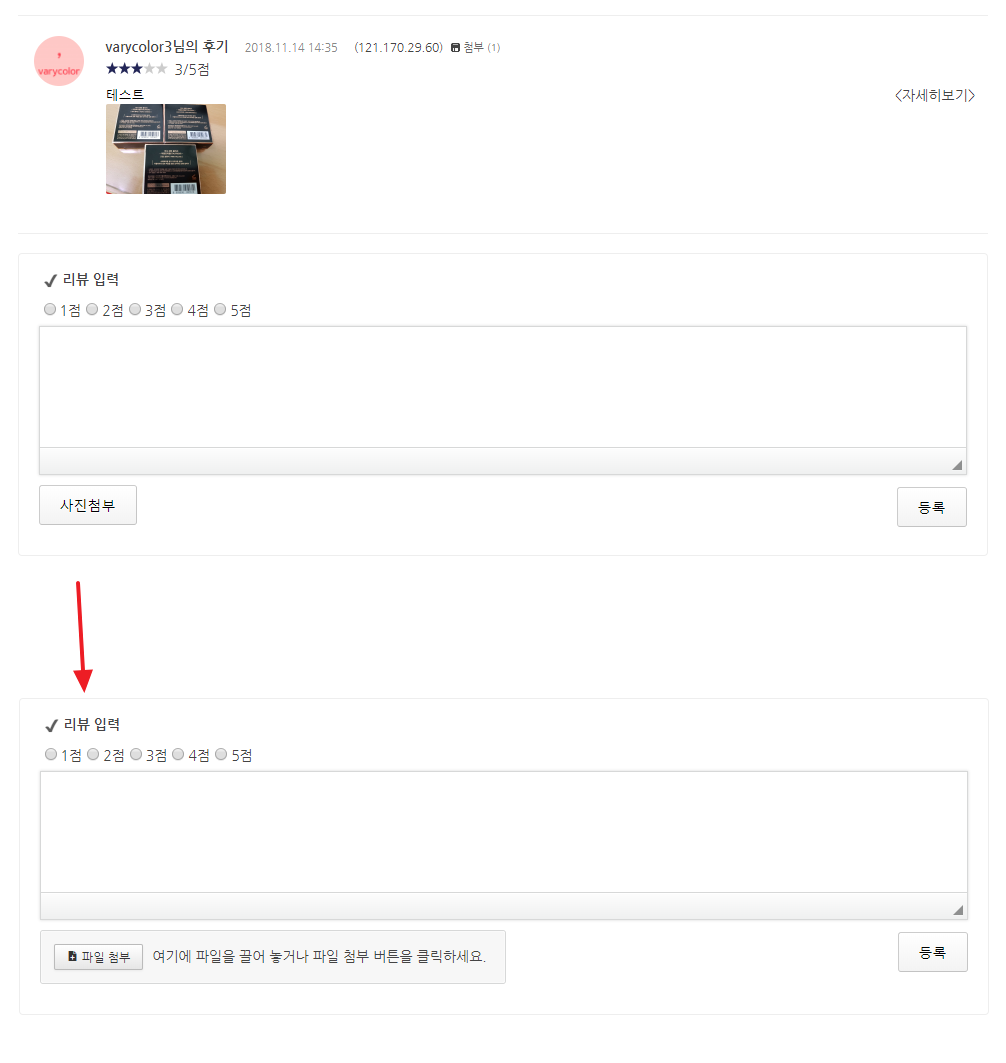
파일업로드 input[type='file']의 value값을 수정하기는 어렵더군요-_-;
간단한 아이디어라 공유합니다. 그냥 사진보기 버튼을 클릭하면 나타나게끔 수정했습니다.
<style> .xefu-container{display:none} .view_photoupload{float:left;margin:10px 0;} </style> <script> jQuery(function ($) { $('.view_photoupload').click(function(){ $(this).hide(); $('.xefu-container').show(); }); }); </script> <div class="view_photoupload"><input type="button" value="사진첨부" class=" bd_btn"></div>
