안녕하세요 오늘은 제가 현재 사용하고 있는 equeer layout의
소셜로그인 버튼을 추가하는것에 대한 것을 공유하려합니다(말이 왜이러지요?ㅎㅎ)
equeer layout 의 기본 소셜로그인은 카카오톡,네이버 로그인 입니다
누구니이넌 : "음...나는 구글과 페이스북 다 사용하고 싶은뎅!"
커뮤니티유저 : "흠...대충해라 마! 내가임뫄! 어이! 느그 서장하고 어이! 그래가지고 어이!"
그리하여 일단 하게 되었습니다.... 두개의 파일을 수정할건데요
layout.html / equeer.css 이 두가지 파일입니다
일단 처음에 layout.html을 수정해보도록 하겠습니다.
<!--@if($layout_info->socialLogin=='Y')-->
<div class="social_login_title">
<span class="divider-with-text">회원가입없이 소셜로그인 이용하세요</span>
</div>
<div class="social_login">
{@ $oSocialxeModel = getModel('socialxe'); }
<a class="nb" href="{$oSocialxeModel->snsAuthUrl('naver', 'login')}">Naver</a>
<a class="kk" href="{$oSocialxeModel->snsAuthUrl('kakao', 'login')}">Kakao</a>
<a class="gg" href="{$oSocialxeModel->snsAuthUrl('google', 'login')}">Google</a>
<a class="fb" href="{$oSocialxeModel->snsAuthUrl('facebook', 'login')}">Facebook</a>
</div>
저는 일단 기존 로그인 폼을 삭제해버린 관계로 소스코드의 줄번호를 확인 하세요 같지 않을 수도 있음을 알아주시길 바랍니다
class 를 보면 "nb","kk" 가 있는데요 원래는 위아래가 서로 바뀌어있습니다 저는 네이버를 왼쪽에서 시작하려고 제일 윗줄에 두었습니다.
class의 gg와 fb가 제가 추가 한것입니다
간단하게 위의것을 복사하여 클래스명만 변경해 줍니다
그럼 로그인폼에는 버튼이 눌러지지만 색은 하나도 없는 버튼클릭이 됩니다.
자 그럼 왜 그럴까요? 바로 css를 수정해줘야하기때문입니다 이렇듯 저처럼 "코알못" 도 할 수 있습니다 크흠!
이제 equeer.css 파일을 볼껀데요
editplus나 타편집프로그램등 사용하여 열어주세요
그럼 Ctrl + f 를 눌러서 kk를 검색해주시면
#loginForm .social_login a {float:left; display:block; width:49%; height:48px; line-height:48px; font-size:16px; border-radius: 4px; font-weight:bold; color:#fff; margin-bottom:8px; transition: all 0.2s; -webkit-transition: all 0.2s; -moz-transition: all 0.2s; -o-transition: all 0.2s}
#loginForm .kk {background:#FFBF00; margin-right:0}
#loginForm .nb {background:#1ec800; margin-right: 2%}
#loginForm .gg {background:#FE2E2E; margin-right: 2%}
#loginForm .fb {background:#2E64FE; margin-right:0}
#loginForm .kk:hover {background: #FFBF00}
#loginForm .nb:hover {background: #1bb100}
#loginForm .gg:hover {background: #FE2E2E}
#loginForm .fb:hover {background: #2E64FE}
kk 클래스명의 로그인 백그라운드 와 nb 클래스명의 로그인 백그라운드 가 보입니다
여기에 gg와 fb 를 추가해주시면 됩니다
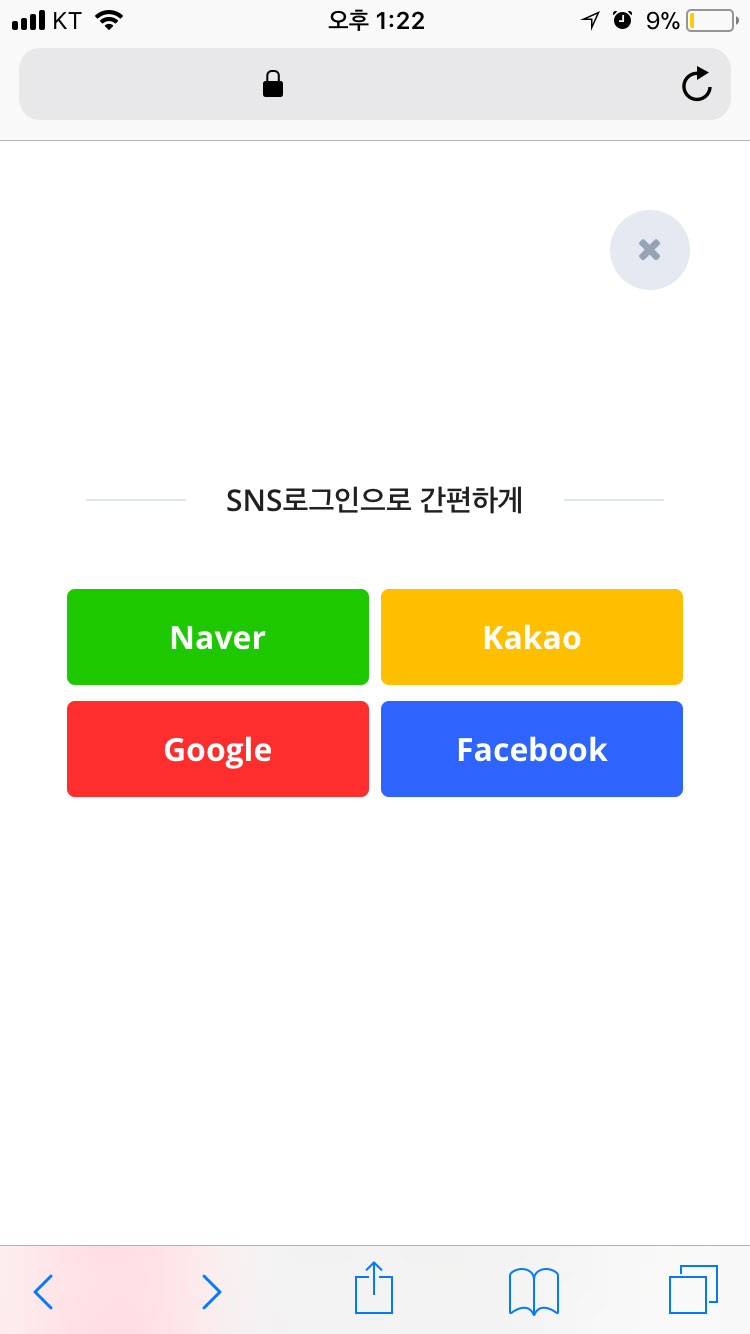
그러면 아래와 같이 수정된 소셜로그인 폼을 보실 수 있습니다

그럼 저처럼 이런 수정이 필요하신분이 있으실꺼 같아 공유합니당~
