아, 디자인은 어려워.
귀찮으니까ㅋ 스샷 위주로 설명해보겠습니다.
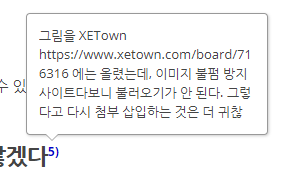
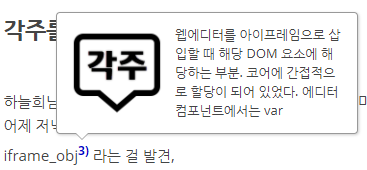
- 각주 마커에 마우스오버하면 풍선말이 뜨고 거기에 각주 내용이 나옵니다.

눈썰미 있는 분들은 아시겠지만 스케치북의 풍선말 박스 스타일을 가져왔어요.
그치만 삼각형은 이미지를 쓰지 않고 CSS로 직접 넣기도 했습니다;;
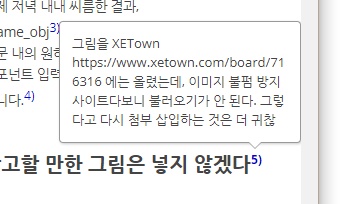
- 각주 내용에 이미지가 포함되어 있으면 (gif를 제외하곤) 풍선말에 같이 나옵니다.

이미지가 나오면 좀 더 역동적으로 보이겠죠?ㅎㅎ
gif는 용량 문제도 있고ㅎ 링크라도 있을 경우엔 XE임베드파싱 모듈의 로딩 이미지가 나오기도 해서 뺐습니다.
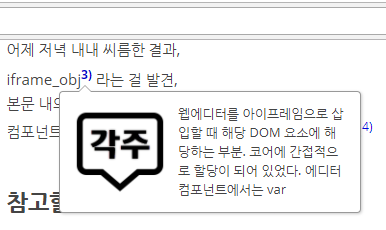
- 풍선말이 윈도우 화면 바깥으로 나가지 못하게 자동으로 아래로 내려갑니다.

bigfoot.js 스타일을 따라해봤어요.
- 풍선말은 윈도우 측면으로도 빠져나갈 수 없습니다.

어휴, 이거 땜에 시간 무지 걸렸습니다.
처음엔 풍선말 꼬다리를 풍선말에 pseudo 요소로 넣었었는데, 풍선말이 이동하면 저 놈도 같이 이동을 해버리더라구요.
그래도 뭐 어떻게 낑낑 대며 해결했습니다ㅎㅎ
- 각주 마커를 클릭하면 각주 내용으로 스크롤 이동하게 되고 배경색이 하이라이트됩니다.

0.8초 후에 다시 투명 처리되니까 저대로 노랗게 있을 거라고 생각 안하셔도 돼요ㅋ
이동 방식은 옵션이 있습니다.
브라우저 히스토리에 저장되는 해시 이동도 가능하구요. '뒤로 가기', '앞으로 가기'가 불가능한 그냥 스크롤 이동도 가능합니다.
- 각주 내용 부분이에요. 번호에 신경 좀 썼습니다.

플랫하기보다는 약간 동그스름하지요 ㅎㅎ
- 번호에 마우스오버하면 이렇게 hover 효과가 됩니다.

클릭해보고 싶죠? ㅋㅋ
- 일련번호를 클릭하면 당연히 각주 마커로 이동하게 됩니다. 하이라이트 효과와 함께요 :D

- 뽀너스 : 이번 스타일링으로 다음과 같은 컴포넌트 설정 옵션이 추가됐습니다.

- 스타일링 실제 적용은 http://bit.ly/2etMIwY 에서 확인하실 수 있구요.
- 자료 다운로드는 https://xetown.com/rxe_file/722912 에서 하실 수 있습니다.









 각주번호를 마우스오버해도 안뜨고! 클릭하면 메뉴만
각주번호를 마우스오버해도 안뜨고! 클릭하면 메뉴만









이렇게 업그레이드 되고 나니 XE임에도 회원과 함께 쓰려고 했던 처음 맘으로 굳어져 갑니다.