각주 컴포넌트(와 편집 애드온) 0.4로 업데이트했습니다.
https://xetown.com/rxe_file/722912
이번 버전에선 모바일 뷰 전용 인터페이스를 도입했고,
이전 버전에서 해결되지 않던 버그를 수정했습니다.
(댓글 에디터에서 컴포넌트 아이콘 노출 문제, 붙여넣기 이벤트에서 불필요한 동작 문제)
모바일 뷰 스샷을 첨부해봅니다 :)
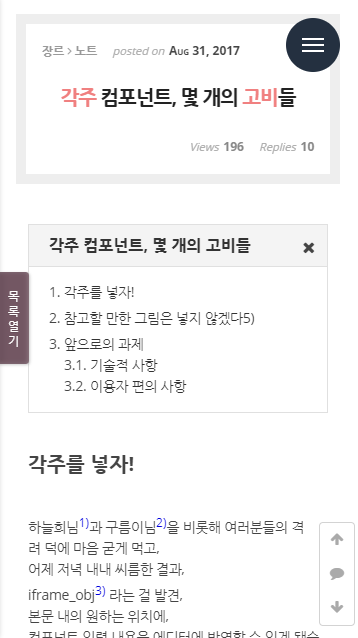
- 일반적인 모바일 화면입니다.

여기서 각주 마커를 클릭하면? 3)을 클릭했다고 쳐봅시다.
-
아래 그림과 같이 화면 하단에 고정된 요소로 각주 내용이 불러와집니다.
그리고 (화면 상단에 충분한 공간이 있다면) 내용 바로 위로 각주 마커가 붙도록 자동 스크롤 이동하게 되지요ㅎㅎ
각주 내용 우측 상단의 X표시를 클릭하면 내용은 닫히게 되겠죠?
-
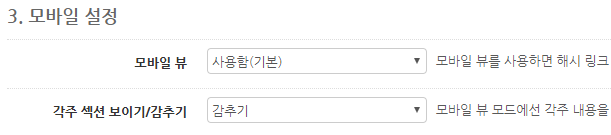
모바일 뷰는 각주 컴포넌트 설정에서 하실 수 있습니다.

모바일 뷰를 '사용 안 함'으로 하면 모바일에서도 PC에서와 같은 동작을 하게 됩니다.
더불어, 각주 섹션 옵션에서는 모바일 뷰 '사용함' 선택시, 본문 하단에 각주 내용 리스트 출력 여부를 결정할 수 있습니다.
-
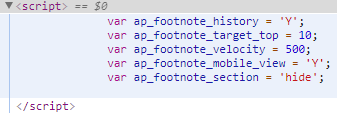
컴포넌트 설정을 하면 아래처럼 스크립트 변수로 넘어가게 되죠 ㅎ

모바일 뷰를 사용하고, 섹션을 감춘다는 설정이 잘 됐죠?
-
실제로 아래와 같이 섹션이 출력되지 않는 걸 확인할 수 있습니다.

-
물론, 섹션 보이기를 설정한다면 아래처럼 각주 내용 리스트를 출력할 수도 있습니다.

이상입니다.
일단 이것으로 애초 각주 컴포넌트 제작을 구상했을 때의 그림을 어느 정도 그려낸 것 같아요.
아직 제 능력으론 해결하기 어려운 몇몇 버그가 남아 있기는 하지만, 시간 날 때 연구를 해봐야죠, 뭐ㅎㅎ
이제부터 당분간은 지난번에 언급했던 템플릿 컴포넌트 제작을 본격화해볼 생각입니다.
https://xetown.com/board/731957
메일링 서비스, 규격화된 문서 작성, 위젯 및 문서 페이지에서 내용 직접 추가 등등 여러모로 활용해볼 만한 시도라서 살짝 들뜬 마음입니다ㅎㅎ
...
덧.
정회원된 기념으로 커피 한 잔(후원) 배너를 걸어보려고 하는데, 페이팔 기부는 쉽지가 않네요.
페이팔 기부 URL을 입력하라고 해서, 한참 헤매다가 https://www.paypal.me/Cydemo 라는 url을 받아서 입력해놓긴 했는데 이게 제대로 작동하는 링크인지 잘 모르겠네요;;;
여러모로 여유되시는 분 있다면 제대로 동작하는지 한 번 시험을....으흐흐흐 (근데 정말 몰라요ㅠ)


업데이트 감사합니다.
모바일에서 새로 바뀌 각주내용 보여주는 곳에 투명도가 생겨서 시인성이 좀 떨어져 투명도가 없었으면 좋겠습니다.
모바일에서 각주 내용 닫기 버튼이 다른 곳과 겹쳐 사용 어려운 경우가 생기는데요. 각주 내용 이외 본문 영역을 터치 하면 닫게 해주면 좋을 것 같습니다.
혹시 모바일에서 각주 작성을 완전 배제한 것이 라니라면..
https://xetown.com/board/460373
이런식으로 혹은 다른 방법으로 모바일에서 각주 작성이 가능하게 될까요 ??
마지막 질문 입니다.
https://xetown.com/qna/494977
위 댓글의 답변으로 이모티콘 버튼을 댓글에서 밖으로 빼내서 사용중입니다. 여기에 각주컴퍼넌트 버튼만 제외할 수 있을까요 ?
<!--@if($module_type === 'comment')-->
<div style="position:absolute;top:-25px;left:80px;">
<!--@foreach($component_list as $component_name => $component)-->
<a href="javascript:void(0)" onclick="window.openComponent('{$component_name}', {$editor_sequence});"><img src="/modules/editor/components/{$component_name}/component_icon.gif" title="{$component->title}" style="width:20px;height:20px;" /></a>
<!--@endforeach-->
</div>
<!--@endif-->