0.2로 업데이트했습니다.
베타 딱지 떼고 슬슬 가속을 해봐야죠ㅎㅎ
https://xetown.com/rxe_file/722912
스타일링은 차후 작업으로 미루고 일단은 0.1 버전에서 나타났던 기능적 쟁점을 해결하는 데 비중을 둔 버전입니다.
그런 까닭에 달라진 점을 바로 체감하기는 어려울 수 있습니다.
주요 내용만 말씀 드리면,
- 각주 입력시 에디터 편집 가능
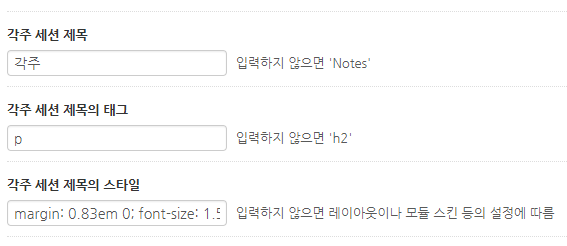
- 각주 섹션 제목(태그, 스타일 포함)을 사용자가 직접 입력 가능
- 댓글단에서 각주 컴포넌트 아이콘 삭제
- 기타 치명적 버그 수정
등을 꼽아볼 수 있겠네요 :)
여러모로 부족한 프로그램이에요.
일단 현재는 라이믹스+크롬+CK에디터 조합에 타겟을 맞추고 개발이 됐으니까요.
테스트 해보시고 의견 주시면 좋겠습니다.
아직 갈 길이 머네요.









포인트 마켓에서 당당히 보고 싶어요!!