게시판 검색어 자동완성 애드온에 이어 '통합검색 검색어 자동완성 애드온'입니다.
@웹지기님 요청으로 구글 맞춤검색에도 적용 가능할 수 있게 짜봤는데, 상상 속에서만 구현한 것일 뿐 구글 맞춤검색은 실제 테스트를 해보지 못했습니다;;;
아직 테스트 버전이므로, 가능하신 분 계시면 적용해보시고 코멘트 주시면 감사하겠습니다~
=> 정식 버전을 무료포인트마켓에 올렸습니다~ https://xetown.com/rxe_point/989428
0.1.1 업데이트 (2018-06-04)
- 웹지기님 테스트 결과에 맞춰 구글 맞춤검색 선택시 자동완성 키워드 추출에 지연시간을 설정 (기본값 2000 = 2초)
- 향후에는 애드온 호출시점을 before_display_content로 바꾸고, 정규표현식을 활용하여 로드된 페이지 소스에 통합검색 input 또는 구글검색 input이 없는 경우 return을 시키는 등, 애드온 동작을 최적화할 필요가 있겠음.
개요
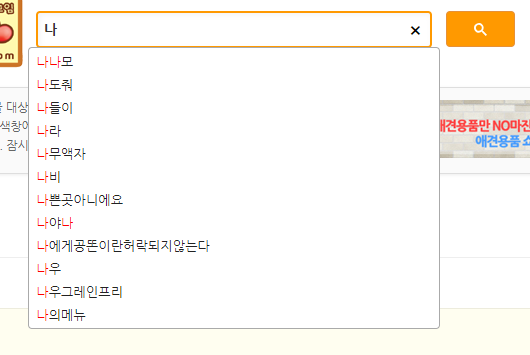
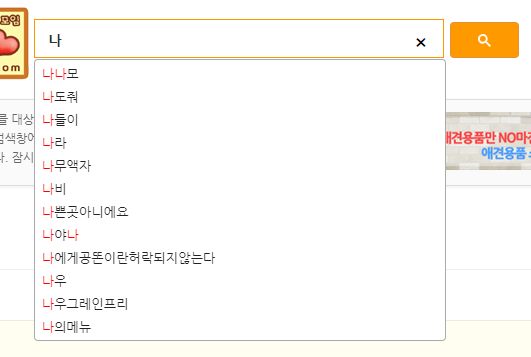
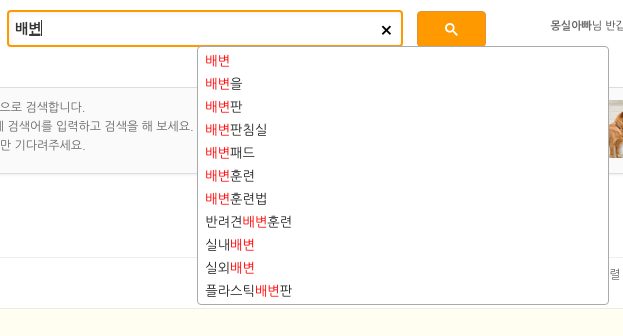
통합검색 검색창에서 키워드를 입력할 때 기존 태그에 따라 검색어를 자동완성 시켜주는 애드온
기본 기능
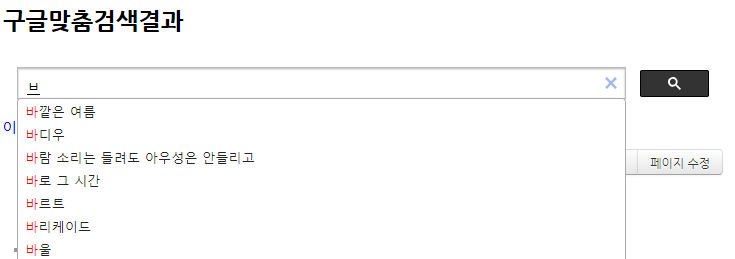
- 기본 통합검색 또는 구글 맞춤검색 중 하나를 선택하여 애드온 적용
- 검색창의 자동완성 키워드를 '태그' 또는 '제목'으로부터 선택적으로 추출
- 자동완성 키워드를 수집할 모듈의 mid 직접 입력 가능. 미입력시 '기본 통합검색'은 통합검색 모듈(integration_search)에 지정되어 있는 모듈로부터, '구글 맞춤검색'은 사이트의 전체 모듈로부터 자동완성 키워드를 수집함
- 수집할 키워드의 최대 갯수 제한 가능. 미지정시 10,000개
- 검색창에 드롭다운되는 자동완성 키워드 목록의 갯수 지정 가능. 미지정시 10개
- 검색어 입력시 자동완성 키워드 목록에 동일한 문자가 있을 경우 하이라이트 표시
- 드롭다운되는 자동완성 키워드 목록의 z-index 값을 임의 지정 가능. 미지정시 0
- 수집된 검색어들은 로컬 저장소(localStorage)로 저장하며, 분 단위로 시간을 설정하고 해당 시간이 지나면 새로 추가된 문서로부터도 검색어를 추가 수집할 수 있음
동작 설명
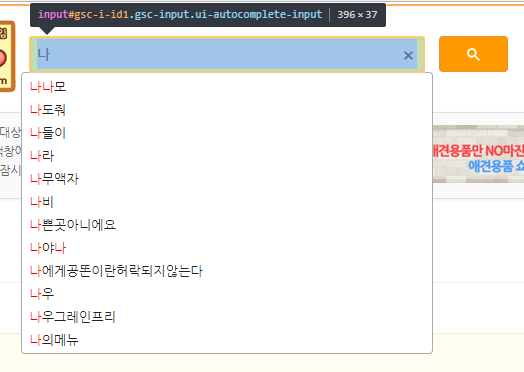
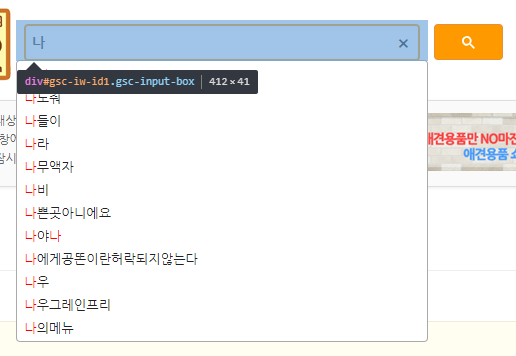
- 애드온 설정에서 옵션 체크
- 애드온 변수를 js 파일에 전달
- jQuery.ui가 로드되지 않은 게시판의 경우엔, 애드온에 포함된 로컬 js와 css 파일을 별도로 로드
- 브라우저가 '파이어폭스'일 경우, 한글 검색 문제 해결을 위한 keydown 이벤트 지연 설정
- js 파일에서 ajax를 이용, 별도의 php 파일과 xml 쿼리 파일로부터 서버의 자동완성 키워드 데이터를 json 형태로 호출
- 호출된 json 데이터는 {title : [~~~], tag : [~~~]}의 형식으로 설정
- 또한 데이터를 사용자의 브라우저 localStorage에 저장함으로써, 서버의 DB 쿼리 실행 빈도를 (최소화하고 싶지만ㅠ) 낮춤
- 애드온 설정에서 입력해둔 '로컬 저장 기한'이 지나면 localStorage의 데이터를 비우고, 페이지 로드 및 검색 옵션 선택을 할 때마다 다시 데이터를 축적
이 애드온을 사용하면 좋은 사이트
- (웹진을 비롯한 콘텐츠 제공 사이트, 아카이빙 사이트 등을 비롯하여) 각 게시물에 tag가 체계적으로 입력된 사이트
테스트 환경
- 크롬 66.0.3359.181 / IE 11.48.17134.0 / 엣지 42.17134.1.0
- 라이믹스 1.8.42 / PHP 버전: 7.0.22
- XE 1.8.43 / PHP 버전: 5.5
- 스포어 웹호스팅, 카페24 웹호스팅
파일 다운로드








/ssearch
에 적용해 보았습니다.
통합검색 종류에는 "구글 맞춤검색" 라고 입력했습니다.
ap_autocompleteIS.js?20180603185451:148 Uncaught TypeError: Cannot read property 'autocomplete' of undefined