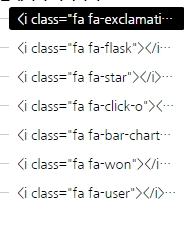
메뉴에 아래와같이 폰트어썸을 이용하여 아이콘을 사용중이였는데
이번에 패치 이후 아이콘이 출력이 안되더라구요

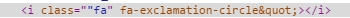
그래서 개발자 모드로 확인을 해보니
태그가 아래와같이 이상하게 변경이 되어버리네요

-_-;;; 도대체 어떤식으로 고친건지 궁금하네요.
답답해서 확인해보려고 하니 갤러리 관련 이슈만 있고
메뉴관련 부분은 내용이 사라진건지 제가 못찾는건지 모르겠습니다 -ㅅ-;
https://xe1.xpressengine.com/devlog/23079952
이거 마땅히 해결법이 없을까요?


https://github.com/xpressengine/xe-core/issues/1748
보안을 위해 태그를 못쓰게 막아놨네요.
클래스 이름만 메뉴에 적어놓고, 레이아웃에서 처리하면 되죠..