
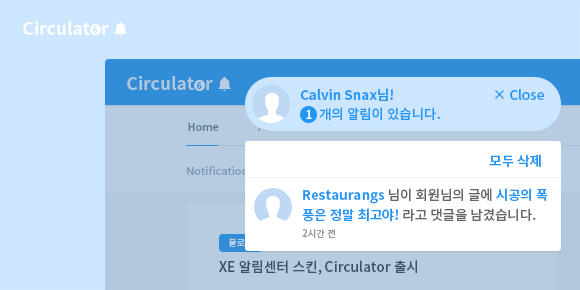
스킨의 이름은 C!rculator(서큘레이터). 순회자, 전달자, 퍼뜨리는 자 등의 의미로 해석할 수 있습니다.
알림센터의 기능과 부합하는 컨셉인데에다가 이름을 듣자마자 원(Circle)을 떠올리게 만들어 스킨의 디자인 스타일이 둥근 것과 매칭시켰습니다. 알림과 참 잘 어울리는 아이덴티티같아요.
이전에 잠시 소개했듯이 이 스킨은 총 6개의 컬러셋을 가지고 있으며, 추후에 지속적으로 색상과 컨셉이 추가될 수 있습니다.
작업물을 조금 더 다듬고, 유료 판매 가능한 스킨으로 제작하기 전까지 일부 기능을 제한한 무료 버전 C!rculator Lite를 배포합니다.
서큘레이터 무료버전은 지금 바로 XETOWN 자료실에서 다운받으실 수 있습니다.
무료 호스팅을 제공해주신 다이오니님께 감사의 말씀 드립니다. 덕분에 좋은 환경에서 작업할 수 있게 되었습니다. 앞으로 제작되는 작업물의 미리보기와 사후지원은 모두 제 포트폴리오 사이트에서 진행할 예정입니다. 제 사이트는 Study for us의 무료 호스팅으로 운영 중입니다.






 ->
->  ->
-> 



강츄!