이렇게 많은 댓글이 달린게 처음이라... 대댓글 가독성은 상상도 못하고 있었네요...

대댓글이 늘어나다보니 어느 댓글의 대댓글인지 알 수 없어지는 사태가 발생 하네요...
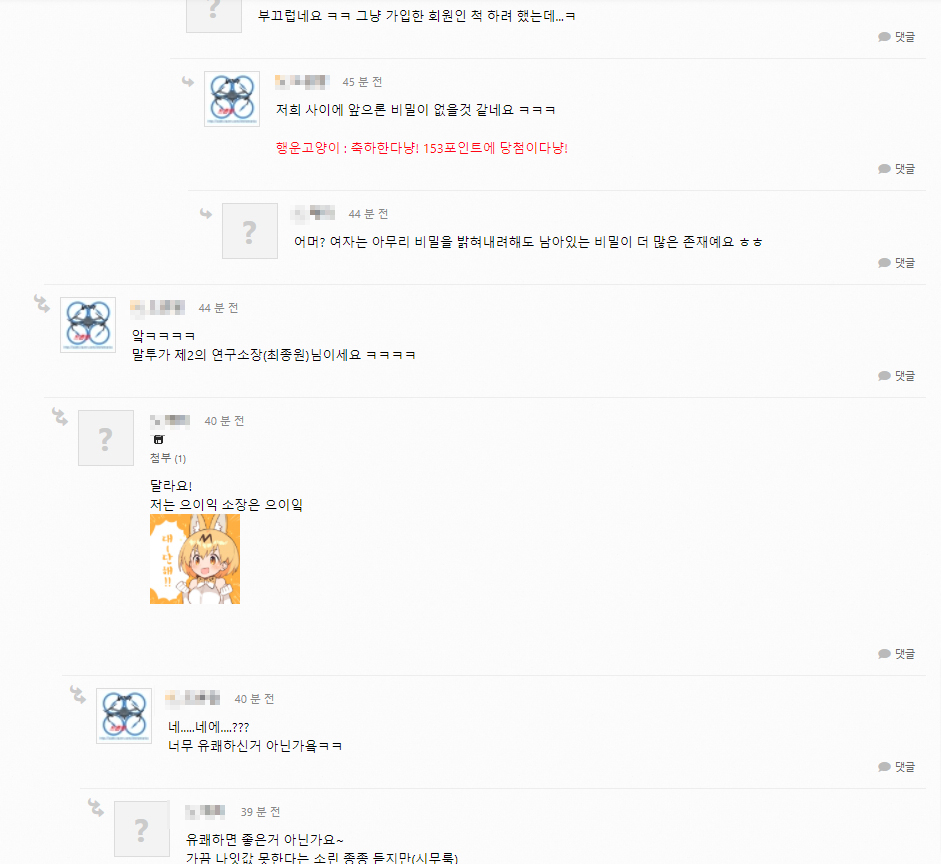
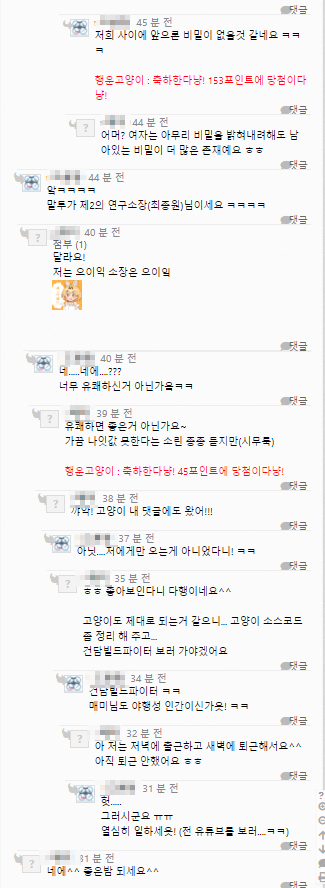
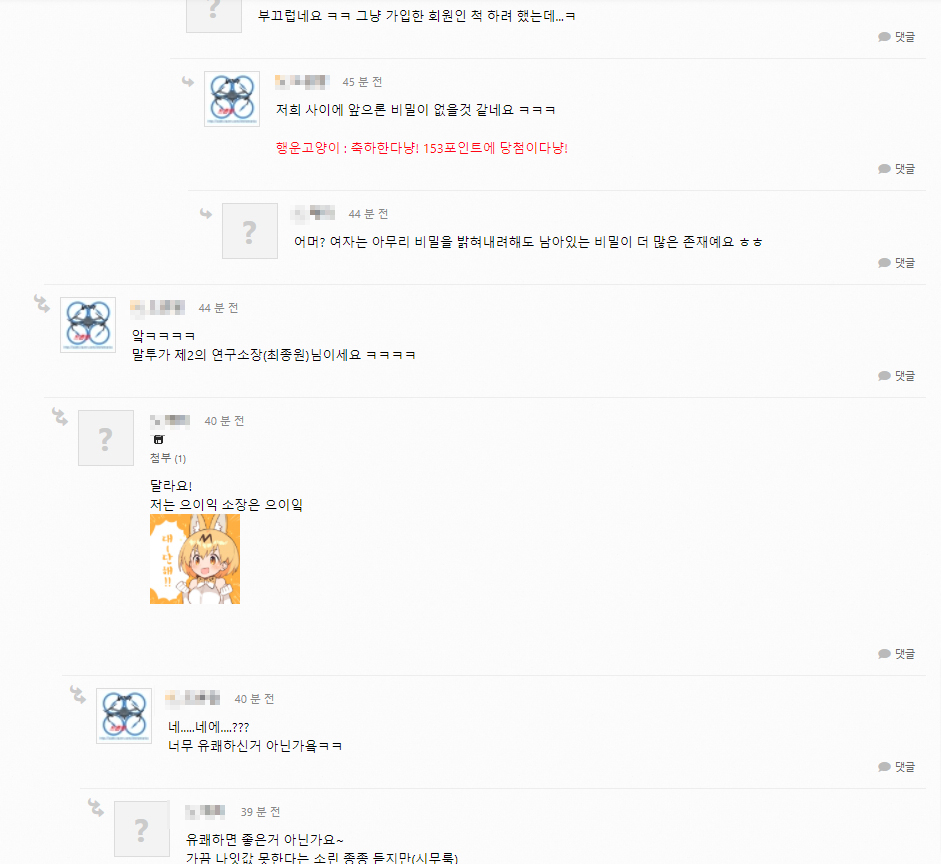
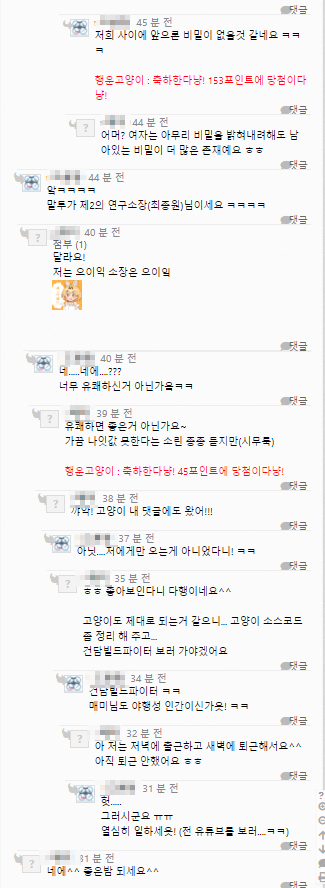
브라우저의 축소 기능을 이용해서 조금 많은 양의 댓글을 보면...

어떤 댓글의 대댓글인지 구분하기가 힘들어지는데...
가독성이 좋은 스킨이나 정렬 애드온 같은거 있을까요?
지금 쓰는 스킨은 스케치북5 입니다.
이렇게 많은 댓글이 달린게 처음이라... 대댓글 가독성은 상상도 못하고 있었네요...

대댓글이 늘어나다보니 어느 댓글의 대댓글인지 알 수 없어지는 사태가 발생 하네요...
브라우저의 축소 기능을 이용해서 조금 많은 양의 댓글을 보면...

어떤 댓글의 대댓글인지 구분하기가 힘들어지는데...
가독성이 좋은 스킨이나 정렬 애드온 같은거 있을까요?
지금 쓰는 스킨은 스케치북5 입니다.

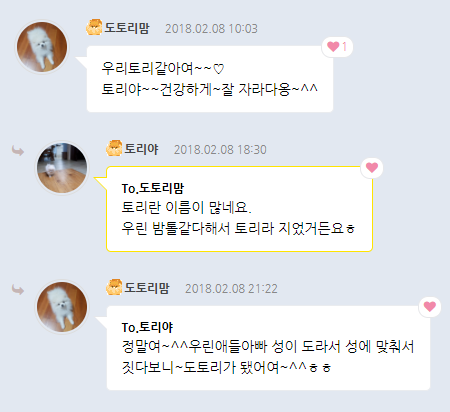
depth 는 오히려 가독성을 떨어뜨려 저희는 대댓글은 모두 1차 depth 로 처리하고 누구한테 댓글을 단건지 to 아무게로 처리하지 훨씬 대화흐름 파악하기 좋더군요.

이렇게 detpth를 1차로만 처리해도 대화 흐름에 전혀 영향을 주지 않아 오히려 가독성이 높아집니다. 지금 대화를 보시면 서로 대화를 계속 길게 이어가도 전혀 문제 없어 보이는 것을 예상하실 수 있을 겁니다.
 ?
?



제한하는게 아니구요. 스킨에서 depth 차수에 따라 폭을 좁히고 화살표를 두개 만들고 하는 부분이 있습니다. 그걸 제거해 버리고 depth가 있다면 이라면 조건으로 모두 통일해 버리면 됩니다.
그리고 나서 디자인이 조금 맘에 안드시는 부분을 수정하시면 됩니다.
제한하는게 아니고 오히려 스케치북에서는 depth 깊이에 따라 너무 복잡하게 구성을 한 것이니 이걸 제거해 버리는게 오히려 가독성에 훨씬 유리하다는 것이구요.
스케치북에서 이렇게 복잡하게 할 수 밖에 없었던 것은 누구에게 향한 대댓글인지 알려주려고 노력한 것이데 이것 때문에 깊이가 깊어지면 컨텐츠출력폭이 심하게 좁아져 문제가 되는거죠.. 직관적으로 글로 to.아무게에게 이걸로 충분하다고 봅니다.
그냥 모든 대댓글(원댓글을 가지고 있는) 은 오른쪽으로 살짤 밀기만 하는 디자인을 하시면 됩니다.




