XE 1.8.46 / PHP Version(Ver. 5.5.17p1) 환경입니다.
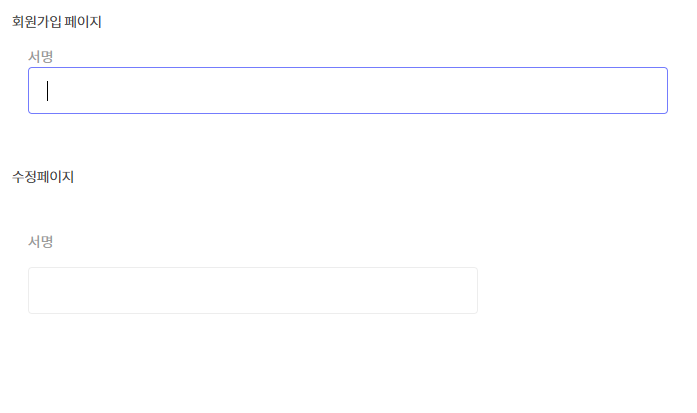
회원가입 (signup_form.html )페이지에서 회원가입 설정에서 필수 또는 선택으로 설정한 서명 에디터 창이 출력되지 않는 문제를 혹시 겪으신 분 계신가요?
기본적으로 제공되는 default 스킨으로 바꾸ㅏ도 보고 에디터 스킨을 바꿔서 테스트 해봐도 유독 서명 에디터 창만 출력이 되질 않는 문제를 겪고 있는데 어떤 부분을 살펴봐야 할까요?
[ 기본 회원 스킨 ]
.....
<div class="control-group" loop="$formTags=>$formTag" cond="$formTag->name != 'signature'">
<label for="{$formTag->name}" class="control-label">{$formTag->title}</label>
<div class="controls">{$formTag->inputTag}</div>
</div>
[ 다른 테스트 회원 스킨 ]
....
<block cond="$formTag->name == 'signature'">
<input class="hi input input-default" type="hidden" name="signature" value="" />
{$editor}
</block>




cond="$formTag->name != 'signature'"
위 조건으로 서명은 출력하지 않게 해 놓은 것 입니다.
회원정보 수정 페이지에는 저 조건이 없어서 출력이 되는 것 이구요.
회원가입시 노출 하고 싶다면 저 조건을 없애면 됩니다. 그런데 가입시 너무 많은 정보를 요구하는 것 처럼 보이는 것도 별로라 저희는 가입시에는 최소 필수 정보만 입력받고 추가정보는 가입 이후 회원정보 수정할 일이 있을때 입력하게 해 놓았습니다.