안녕하세요 xe 사이트 제작중인데요.
전화번호 입력란을 input type=text 박스로 쓰는데요
div 안에 input 박스 3개를 이어서 쓰는데 input 박스가 나란히 안놔지고 줄 바꿈이 되네요 ( 줄바꿈 태그 쓰지도 않았거든요ㅠㅠ)
왜 그런지를 모르겠네요^^;;;
<div class="col-sm-3 col-md-3 col-lg-3" style="padding:0 0 0 0;">
<input type="text" name="mobile_phone" maxlength="4" size="4" class="phone form-control" value="" style="width:25%;border-radius:5px;font-size:15px;"/> <input type="text" name="mobile_phone" maxlength="4" size="4" class="phone form-control" value="" style="width:25%;border-radius:5px;font- size:15px;"/> <input type="text" name="mobile_phone" maxlength="4" size="4" class="phone form-control" value="" style="width:25%;border-radius:5px;font-size:15px;"/>
</div>
위에 소스는 input 박스 부분 소스인데요
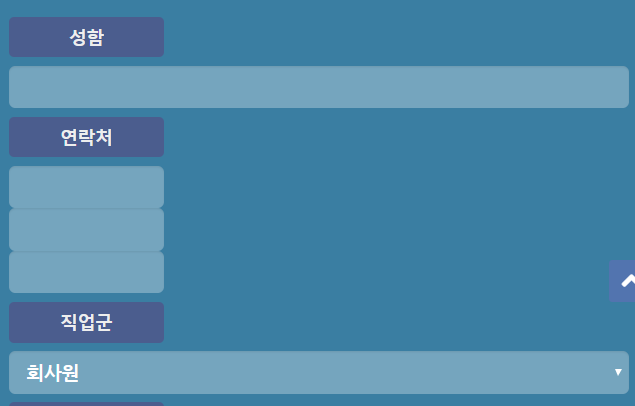
화면에서 보면 연락처 부분이 저렇게 줄 바꿈되서 나오네요^^;;
왜 이럴까요ㅜㅜ
왜 그런걸까요??


둘 중하나인데요 input text의 사이즈가 전체보다 클 경우,
감싸는 레이어가 가변일 경우 (기본 input 사이즈가 작거나 inline-block일 경우)
즉, 지금 올라온 정보로는 알 수 없어요.
아마 css (class) 때문일 것 같네요.. 얘네들이 사이즈를 변경하거나 input display를 block으로 처리했다거나 등등요